| 6.27. Align Visible Layers… | ||
|---|---|---|

|
6. Das Menü »Bild« |  |
Mit diesem Befehl können Sie die im Bild sichtbaren Ebenen sehr exakt ausrichten. Dies kann hilfreich sein, wenn Sie an Animationen arbeiten, die typischerweise viele kleine Ebenen erfordern. Nach welchen Regeln die Ebenen ausgerichtet werden, können Sie in einem Dialogfenster einstellen, welches Ihnen nach dem Aufruf des Befehls angezeigt wird.
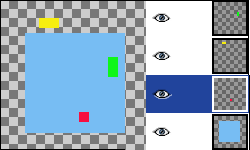
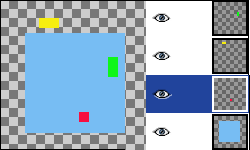
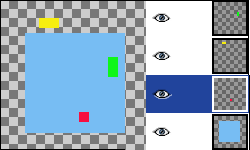
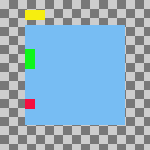
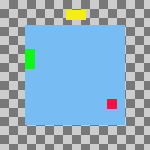
Abbildung 16.73. Beispielbild zur Ebenenausrichtung

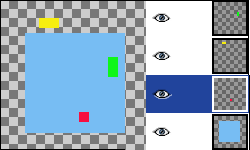
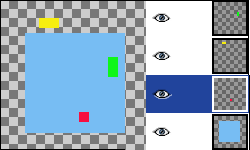
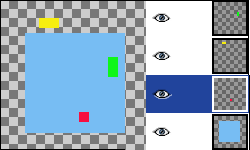
The example image contains four layers on a (150×150 pixel) canvas. The red square is 10×10 pixels, the green rectangle is 10×20 pixels and the yellow rectangle is 20×10 pixels. The background layer (blue, 100×100 pixels) will not be affected by the command, since the Ignore lower layer option has been checked on the dialog. Note the order of the layers in the Layers Dialog.
You can access this command from the main menu through → . There is no default keyboard shortcut. If the image holds a single layer only, you get a message from GIMP telling that there must be more than one layer in the image to execute the command.
Mit dieser Eigenschaft können Sie einstellen, wie die Ebenen aneinander ausgerichtet werden sollen. Es stehen Ihnen verschiedene Einstellungen zur Auswahl:
Kein: Es wird in dieser Orientierung keine Ausrichtung vorgenommen.
Zusammenfassen: Wenn Sie diese Einstellung wählen, werden die Ebenen alle an der Zeichenfläche ausgerichtet. Welche Kante der Zeichenfläche zu Einsatz kommen soll, legen Sie mit der Eigenschaft Horizontale Basis beziehungsweise Vertikale Basis fest.
Abbildung 16.75. Horizontale, zusammenfassende Ausrichtung (Zeichenfläche)

Originalbild mit Ebenenstapel

Die Ebenen wurden horizontal an der linken Kante der Zeichenfläche zusammenfassend ausgerichtet.
Abbildung 16.76. Horizontale, zusammenfassende Ausrichtung (Ebene)

Originalbild mit Ebenenstapel

Die Ebenen wurden horizontal an der linken Kante der untersten Ebene zusammenfassend ausgerichtet.
Füllen (von links nach rechts); Füllen (von oben nach unten): Mit dieser Einstellung werden die Ebenen an der Zeichenfläche ausgerichtet. Welche Kante der Zeichenfläche zu Einsatz kommen soll, legen Sie mit der Eigenschaft Horizontale Basis beziehungsweise Vertikale Basis fest. Dabei werden die Ebenen so angeordnet, dass sie einander nicht überlappen. Die oberste Ebene wird direkt an der gewählten Kante positioniert, alle anderen dann auffüllend versetzt.
Abbildung 16.77. Horizontale, auffüllende Ausrichtung (Zeichenfläche)

Originalbild mit Ebenenstapel

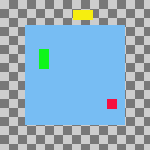
Horizontal auffüllende Ausrichtung von links nach rechts. Die grüne Ebene, die oberste des Ebenenstapels, wurde an der linken Kante ausgerichtet. Nach rechts versetzt folgen die gelbe und die rote Ebene auffüllend.
Abbildung 16.78. Horizontale, auffüllende Ausrichtung (Ebene)

Originalbild mit Ebenenstapel

Parameter wie im vorherigen Beispiel, aber mit der untersten (blauen) Ebene als Bezugsobjekt.
Füllen (von rechts nach links); Füllen (von unten nach oben): Diese Einstellung wirkt ähnlich der zuvor beschriebenen, nur dass in die entgegengesetzte Richtung aufgefüllt wird.
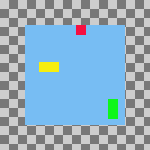
Abbildung 16.79. Vertikal, auffüllende Ausrichtung (Ebene)

Originalbild mit Ebenenstapel

Vertikal auffüllende Ausrichtung von unten nach oben mit der untersten Ebene des Stapels als Bezugsobjekt
Um Füllen zu können, müssen mindestens drei Ebenen im Bild sichtbar sein.
Snap to grid: The visible layers will be aligned with the grid.