| 3. Legacy Layer Modes | ||
|---|---|---|

|
Capítulo 8. Combinar imágenes |  |
Since GIMP 2.10 layer modes have changed. The old perceptual layer modes are still available for backwards compatibility. They are called “legacy layer modes”. These legacy layer modes will be used when loading images made before the introduction of the new, mostly linear, layer modes.
For more information on layer modes in general, see the default Layer Modes.
If you need to stay compatible with older GIMP versions or you need to
use the legacy layer modes for other reasons, select the
icon next to the Mode drop-down and change the setting
from Default to
Legacy mode.
The Mode drop-down will now only show legacy layer
modes. All modes will have (legacy) behind their name
(the selected mode will use the short version (l)).
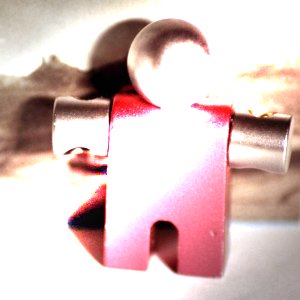
Figura 8.47. Images (masks) used for the layer mode examples

Máscara 1

Mask 2 (note: this image is not the actual mask used, but a screenshot of the mask with the checkerboard pattern showing the transparent parts in GIMP)
In the descriptions of the layer modes below, the equations are also shown. This is for those who are curious about the mathematics of the layer modes. You do not need to understand the equations in order to use the layer modes.
Las ecuaciones están en notación corta. Por ejemplo, la ecuación
means, “For each pixel in the upper (Mask) and lower (Image) layer, add each of the corresponding color components together to form the E resulting pixel's color.” Pixel color components must always be between 0 and 255.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
A menos que la descripción siguiente indique lo contrario, un componente de color negativo se ajusta a 0 y un componente de color mayor que 255 se ajusta a 255. |
The examples below show the effects of each of the legacy modes. Note that for simplicity we will omit “(legacy)” when mentioning the layer modes here.
Debido a que los resultados de cada modo varían notablemente dependiendo de los colores en las capas, estas imágenes solo dan una idea general de cómo funcionan los modos. Se le anima a que los pruebe. Podría empezar con dos capas similares, una es una copia de la otra, pero con alguna ligera modificación (desenfocada, movida, rotada, escalada, color invertido, etc.) y que observe que sucede con los modos de capas.
Modos de capa normales
In this group, only “Normal” is normal.
Figura 8.49. Ejemplo del modo de capa “Normal”

Ambas imágenes se combinan, la una con la otra, con la misma intensidad.

Con la opacidad al 100%, solo se muestra la capa superior cuando se mezclan en “Normal”.
El modo Normal es el modo de capa predeterminado. La capa superior cubre las capas que están por debajo. Para ver algo por debajo de la capa superior cuando usa este modo, la capa debe tener áreas transparentes.
La ecuación es:
Figura 8.50. Ejemplo para el modo de capa “Disolver”

Ambas imágenes se combinan, la una con la otra, con la misma intensidad.

Con la opacidad al 100%, solo se muestra la capa superior cuando se mezclan en “Disolver”.
El modo Disolver disuelve la capa superior en la capa subyacente, dibujando un patrón aleatorio de píxeles en áreas parcialmente transparentes. Es útil como modo de capa, y también útil como modo de pintura.
Esto es especialmente visible en los bordes de la imagen. Es más fácil de ver ampliando la imagen. La imagen de la izquierda muestra el modo de capa “Normal” (ampliada) y la de la derecha muestra las mismas dos capas en modo “Disolver”, en donde se puede ver claramente como se han dispersado los píxeles.
Aclarar los modos de capa
Figura 8.52. Ejemplo para el modo de capa “Solo aclarar”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo compara cada componente de cada píxel en la capa superior con el correspondiente de la capa inferior y usa el valor más grande en la imagen resultante. Las capas completamente negras no tienen efecto sobre la imagen final y las completamente blancas dan una imagen blanca.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.53. Ejemplo para el modo de capa “Pantalla”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Pantalla invierte el valor de cada píxel visible en las dos capas de la imagen. (Es decir, a cada uno de ellos le sustrae 255). Después los multiplica juntos, lo divide por 255 e invierte este valor otra vez. La imagen resultante es, normalmente, más brillante, y a veces con un efecto de “lavado”. La excepción son las capas negras, que no cambia la otra capa, y una capa blanca, que da como resultado una imagen blanca. Los colores oscuros en la imagen aparecen como más transparentes.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.54. Ejemplo para el modo de capa “Blanquear”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Blanquear multiplica el valor de píxel de la capa inferior por 256, lo divide por el inverso del valor de píxel de la capa superior. La imagen resultante es normalmente más clara, pero algunos colores podrían ser invertidos.
En fotografía, blanquear es una técnica que se usa en el cuarto oscuro para incrementar la exposición en áreas particulares de la imagen. Esto hace que aparezcan detalles en las sombras. Cuando se usa para este propósito, puede funcionar mejor trabajar en imágenes en escala de grises y utilizando una herramienta de pintura, en lugar de con el modo de capa.
La ecuación es:
Figura 8.55. Ejemplo para el modo de capa “Suma”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Suma es muy simple. Los valores de píxel de las capas superior e inferior se suman. La imagen resultante es generalmente más clara. La ecuación puede dar valores de color superiores a 255, así que algunos colores pueden ponerse al máximo valor, 255.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Oscurecer modos de capa
Figura 8.56. Ejemplo para el modo de capa “Oscurecer solo”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo compara cada componente de cada píxel en la capa superior con el correspondiente de la capa inferior y usa el valor más pequeño en la imagen resultante. Las capas completamente blancas no tienen efecto sobre la imagen final y las completamente negras dan una imagen negra.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.57. Ejemplo para el modo de capa “Multiplicar”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Multiplicar multiplica los valores de los píxeles de la capa superior con aquellos de la capa subyacente y divide el resultado por 255. El resultado es normalemente una imagen más oscura. Si una de las capas es blanca, la imagen resultante es la misma que la otra capa (1 * I = I). Si una de las capas es negra, la imagen resultante es completamente negra (0 * I = 0).
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.58. Ejemplo para el modo de capa “Ennegrecer”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Ennegrecer invierte el valor del píxel de la capa inferior, lo multiplica por 256, lo divide por uno más el valor del píxel de la capa superior, e invierte el resultado. Tiende a oscurecer la imagen, de una manera similar al modo “Multiplicar”.
En fotografía, es una técnica que se usa en el cuarto oscuro para reducir la exposición de áreas particulares de la imagen. Hace que aparezcan detalles en las zonas claras. Cuando se usa para este propósito, puede funcionar mejor trabajar en imágenes en escala de grises y utilizando una herramienta de pintura, en lugar de con el modo de capa.
La ecuación es:
Contraste de modos de capa
Figura 8.59. Ejemplo para el modo de capa “Solapar”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
Overlay mode in theory inverts the pixel value of the lower layer, multiplies it by two times the pixel value of the upper layer, adds that to the original pixel value of the lower layer, divides by 255, and then multiplies by the pixel value of the original lower layer and divides by 255 again.
Due to a bug [4] the actual equation is equivalent to Soft light. This will not be fixed for the legacy layer mode. However, even if you explicitly use legacy layer mode, GIMP will still set the default Overlay layer mode. Images that have the legacy Overlay mode set for a layer, will have that changed to legacy Soft light, since that's what it effectively is.
Figura 8.60. Ejemplo para el modo de capa “Claridad suave”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
Claridad suave no está relacionado con “Claridad fuerte” en nada salvo el nombre, pero no tiende a hacer los bordes más suaves ni los colores tan brillantes. Es similar al modo “Solapar”. En algunas versiones de GIMP, el modo “Solapar” y el modo “Claridad suave” son idénticos.
The equation is complicated. It needs Rs, the result of Screen mode:
Figura 8.61. Ejemplo para el modo de capa “Claridad fuerte”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Claridad fuerte es bastante complicado porque la ecuación consta de dos partes, una para los colores más oscuros y una para los colores más claros. Si el color del píxel de la capa superior es mayor que 128, las capas se combinan según la primera fórmula mostrada abajo. De otra manera, los valores del píxel de las capas superior e inferior se multiplican juntos y se multiplican por dos, después se dividen por 256. Se podría usar este modo para combinar dos fotos y obtener colores brillantes y bordes definidos.
La ecuación es compleja y diferente según el valor sea >128 o < 128:
Inversión de modos de capas
Figura 8.62. Ejemplo para el modo de capa “Diferencia”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Diferencia sustrae al valor del píxel de la capa superior de el de la capa inferior y toma el valor absoluto del resultado. Independientemente del parecido de las dos capas, el resultado parece bastante extraño. Se puede usar para invertir elementos de una imagen.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.63. Ejemplo para el modo de capa “Sustraer”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Sustraer sustrae los valores de píxel de la capa superior de los de la inferior. La imagen resultante es, generalmente, más oscura. Puede conseguir mucho negro en la imagen resultante. La ecuación puede dar como resultado un valor de color negativo, así que algunos valores más oscuros pueden ponerse al valor mínimo, 0.
La ecuación es:
Figura 8.64. Ejemplo para el modo de capa “Extraer granulado”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Extraer granulado se supone que sirve para extraer “el grano de la imagen” desde una capa para producir una nueva capa que es puro grano, pero también puede ser útil para dar a las imágenes una apariencia de relieve. Sustrae el valor del píxel de la capa superior del de la capa inferior y le añade 128.
La ecuación es:
Figura 8.65. Ejemplo para el modo de capa “Combinar granulado”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Combinar granulado combina una capa con grano (posiblemente una creada con el modo “Extraer granulado”) en la capa activa, dejando una versión granulada de la capa original. Es lo opuesto de “Extraer granulado”. Suma los valores de los píxeles de las capas superior e inferior juntos y le resta 128.
La ecuación es:
Figura 8.66. Ejemplo para el modo de capa “Dividir”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Dividir multiplica cada valor de píxel en la capa inferior por 256 y lo divide por el valor de píxel correspondiente de la capa superior, más uno. (Al añadir uno al denominador se evita la división por cero). La imagen resultante es a menudo muy clara, y a veces parece “quemada”.
La ecuación es:
Componentes HSV de los modos de capa
Figura 8.67. Example for layer mode “HSV Hue”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
HSV Hue mode uses the Hue of the upper layer and the Saturation and Value of the lower layer to form the resulting image. However, if the Saturation of the upper layer is zero, the Hue is taken from the lower layer, too.
Figura 8.68. Example for layer mode “HSV Saturation”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
HSV Saturation mode uses the Saturation of the upper layer and the Hue and Value of the lower layer to form the resulting image.
Figura 8.69. Example for layer mode “HSL Color”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
HSL Color mode uses the Hue and Saturation of the upper layer and the Lightness of the lower layer to form the resulting image.
Figura 8.70. Example for layer mode “HSV Value”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
HSV Value mode uses the Value of the upper layer and the Saturation and Hue of the lower layer to form the resulting image. You can use this mode to reveal details in dark and light areas of an image without changing the Saturation.