| 3.5. Gradiente | ||
|---|---|---|

|
3. Strumenti di disegno |  |
Questo strumento riempie l'area selezionata con un gradiente di colore che, per impostazione predefinita, va dal colore di primo piano a quello di sfondo, ma ci sono molte altre opzioni. Per fare un gradiente, fare clic e trascinare il puntatore del mouse nella direzione in cui si desidera che vada il gradiente, poi rilasciare il pulsante quando si è soddisfatti della direzione e della dimensione della sfumatura. La delicatezza delle transizioni di colore dipendono da quanto si è andati lontano nel trascinare il puntatore del mouse. Più corta è la distanza, più ripide saranno le transizioni.
Quando si fa clic e si trascina fuori dalla selezione, solo una parte del gradiente apparirà nella selezione.
È impressionante il numero di applicazioni che può svolgere questo strumento, e le possibilità a tutta prima sembrano sopraffare la fantasia di chi si cimenta con esso. Le due più importanti opzioni che si hanno a disposizione sono il gradiente e la forma. Facendo clic sul tasto gradiente nella finestra delle opzioni dello strumento, si porta in primo piano la finestra di selezione dei gradienti, che consente di scegliere tra una grande varietà di gradienti forniti con GIMP; inoltre è possibile creare e salvare gradienti personalizzati. Si veda Sezione 6, «Gradienti» e Sezione 3.5, «Finestra di dialogo gradienti» per ulteriori informazioni.
Per la forma ci sono 11 opzioni: Lineare, Bilineare, Radiale, Quadrangolare, Conica (simmetrica), Conica (asimmetrica), Conformata (angolare), Conformata (sferica), Conformata (curvata), Spiraliforme (orario) e Spiraliforme (antiorario); tutte queste sono descritte in dettaglio più avanti. Le opzioni «conformate» sono le più interessanti: esse, come il nome suggerisce, fanno in modo che il gradiente segua la forma dei limiti della selezione, non importa quanto sia articolata. Al contrario di altre forme i gradienti «conformati» non sono soggetti alla direzione o alla forma della linea che si disegna: per queste come per tutte le altre è necessario fare clic all'interno della selezione e tratteggiare una linea con il mouse, ma la forma «conformata» apparirà la stessa indipendentemente da come si è effettuata l'operazione.
![[Suggerimento]](images/tip.png)
|
Suggerimento |
|---|---|
|
Da provare l'opzione «Differenza» nel menu «Modalità»; ripetendo la stessa operazione (anche a piena opacità) si avrà come risultato la creazione di fantastici e variegati motivi, sempre diversi ad ogni operazione. |
Lo strumento può essere attivato in diversi modi:
From the main menu: → → .
By clicking the tool icon
in the Toolbox.
By pressing the G keyboard shortcut.
Normally, tool options are displayed in a window attached under the Toolbox as soon as you activate a tool. If they are not, you can access them from the main menu through → → which opens the option window of the selected tool.
È possibile scegliere tra una grande varietà di motivi di gradienti disponibili tramite il menu a cascata. Il comando crea dei motivi di ombreggiatura transitanti dal colore di primo piano allo sfondo o introducendo altri colori, nella direzione determinata dal disegno di una linea nell'immagine. A tale scopo, la casella di opzione Inverso inverte la direzione del gradiente con l'effetto, per esempio, di scambiare i colori di primo piano e di sfondo.
Dall'altra parte, un pulsante per aprire la finestra di dialogo di modifica dei gradienti.
Perceptual RGB: When this option is chosen, the Blend Color Space is sRGB. This is the default.
Linear RGB: When this option is chosen, the Blend Color Space is linearized sRGB (defined by the sRGB primaries and a linear tone reproduction curve). This results in gradients that resemble the physical behavior of light. This option should be used if the color, as measured with a colorimeter, should change linearly with the distance from the color stops within the gradient.
CIE Lab: When this option is chosen, the Blend Color Space is CIE L*a*b*. This perceptionally uniform color space is used to model human perception of color blending.
GIMP provides 11 shapes, which can be selected from the drop-down list. Details on each of the shapes are given below.
Comincia con il colore di primo piano nel punto di partenza della linea tracciata con il mouse e cambia linearmente fino al colore di sfondo alla fine della stessa linea.
Procede in tutte e due le direzioni dal punto di inizio per una distanza determinata dalla lunghezza della linea disegnata. È utile, per esempio, per dare l'effetto cilindrico.
Produce un cilindro con il colore di primo piano al centro e di sfondo fuori dal cerchio. Si ottiene l'effetto di una sfera senza illuminazione direzionale.
Figura 14.55. Esempi di sfumature a forma quadrangolare

Quadrangolare

Conformata (angolare)

Conformata (sferica)

Conformata (curvata)
Ci sono quattro forme in qualche modo varianti di un quadrato: Quadrangolare, Conformata (angolare), Conformata (sferica), e Conformata (curvata). Tutte queste mettono il colore di primo piano al centro di un quadrato, il cui centro è all'inizio della riga disegnata, e la cui mezza diagonale è la lunghezza della linea disegnata. Le quattro opzioni forniscono le varietà nel modo in cui sono calcolate; la sperimentazione è il modo migliore per vedere le differenze.
La forma Conico (simmetrica) dà la sensazione di guardare dalla cima di un cono, che appare illuminato con il colore di sfondo dalla direzione determinata dalla linea disegnata.
Conica (asimmetrica) è simile a Conica (simmetrica) eccetto per il fatto che il "cono" sembra avere la cima dove la linea è stata disegnata.
Lo strumento Spirale crea delle spirali la cui ampiezza di ripetizione è determinata dalla lunghezza della linea disegnata.
None (extend) as default.

None (truncate): areas before and after endpoints are truncated.

Sawtooth wave: the Sawtooth pattern is achieved by beginning with the foreground, transitioning to the background, then starting over with the foreground.

Triangular wave: starts with the foreground, transitions to the background, then transitions back to the foreground.

Il valore di Scostamento permette di aumentare la «ripidità» del gradiente, ovvero della variazione della sfumatura di colore. Esso determina quanto distante dal punto di inizio selezionato comincerà il gradiente. Le forme non risentono di quest'opzione.
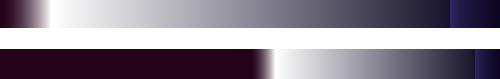
Figura 14.58. Strumento «sfumatura»: esempio di scostamento

In alto, Scostamento = 0 ; In basso, Scostamento = 50%
Dithering is explained in the Glossary
This is a more sophisticated means of smoothing the "jagged" effect of a sharp transition of color along a slanted or curved line. To find out what works best in your case, you will have to test this yourself.
![[Avvertimento]](images/warning.png)
|
Avvertimento |
|---|---|
|
L'opzione deve essere attivata (anche con Maiusc) prima di iniziare il disegno del gradiente. |
When this option is checked, the gradient line disappears as soon as you release the mouse button. You can't edit color stops before applying the gradient fill.
When this option is checked, the custom gradient is not created automatically and must be created manually. The option can be activated before starting drawing gradient or if the active gradient is not the custom gradient. Allows changing user-writable gradients directly rather than creating copies of them.
All the Gradient Editor dialog features are available directly on canvas. You can create and delete color stops, select and shift them, assign colors to color stops, change blending and coloring for segments between color stops, create color stops from midpoints.
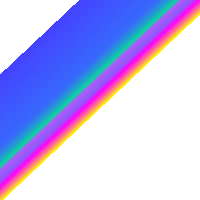
Select a gradient in the gradient dialog. Click and drag on canvas. A line is drawn and the gradient is displayed. You can edit this gradient by moving the mouse pointer on this line. As soon as you try to edit gradient, GIMP creates a custom gradient, which is a copy of the selected gradient. It becomes the active gradient and will be preserved across sessions. Here, we use the Abstract3 gradient.

Il gradiente Abstract3, con capi
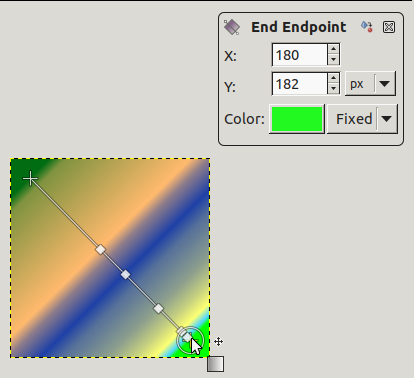
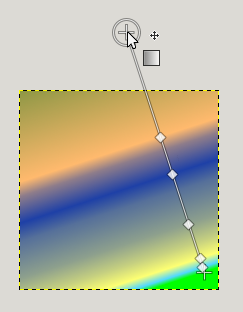
At both ends of the line, you can see a Start endpoint and an End endpoint. Click and drag an endpoint (the mouse pointer is accompanied with a moving cross) to move it where you want on your screen. A small window appears showing data about the selected endpoint: the position of the mouse (coordinate origin is the upper left corner of image or selection), the starting (left) and the ending (right) color of the gradient.

Capo spostato
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Se si spostano solo i capi, il gradiente personalizzato non viene ancora creato. |
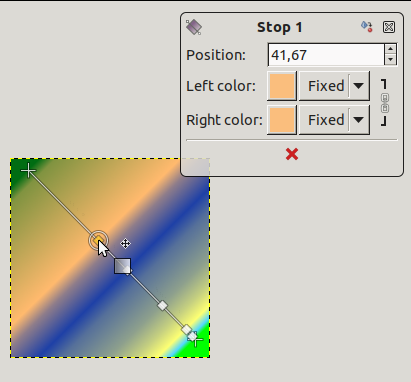
Sulla linea si possono osservare diversi piccoli quadratini. Questi sono Stop che dividono il gradiente in segmenti. I segmenti possono essere modificati separatamente. Fare clic e trascinare gli stop per spostarli (il capo attivo diventa di colore giallo). Non appena si sposta uno stop, viene creato il gradiente personalizzato. La piccola finestra dati mostra un pulsante che permette di rimuovere lo stop attivo.

Punto di stop spostato e finestra dati
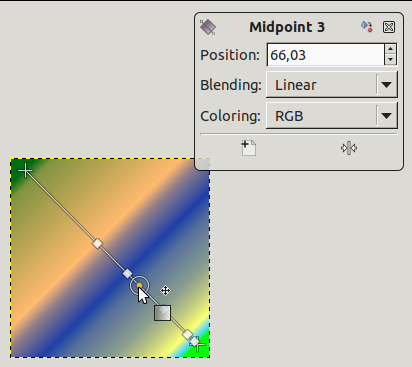
If you move the mouse pointer on the line, a
Midpoint shows up. Then, the small data window
has two buttons:
to create a new stop at midpoint, and
to center midpoint.

Per stop e punti intermedi, Posizione si riferisce alla linea del gradiente: 0 è capo iniziale, 100 è il capo finale.
Blending: you can change the blending mode between two stops, using the drop-down list. The Step option creates a hard-edge transition between the two adjacent color stops at the midpoint.
Cambiare colore: nella finestrella dati degli stop e dei capi, si hanno dei pulsanti colore con liste a discesa. L'opzione predefinita è Fisso; significa che la scelta del colore sarà indipendente dai colori di primo piano e di sfondo. Fare clic su un pulsante colore per aprire un selettore del colore.
Il tasto Ctrl serve per creare linee rette bloccate sui multipli di 15 gradi assoluti dal piano dell'immagine.
Alt o Ctrl+Alt