| 6.17. キャンバスサイズの変更... | ||
|---|---|---|

|
6. 「画像」メニュー |  |
The 「canvas」 is the visible area of the image. By default the size of the canvas coincides with the size of the layers. The command opens the 「Set Image Canvas Size」 dialog that lets you enlarge or reduce the canvas size. You can, if you want, modify the size of the layers. When you enlarge the canvas, you create free space around the contents of the image. When you reduce it, the visible area is cropped, however the layers still extend beyond the canvas border.
キャンバスの幅や高さを小さくしたときはダイアログ中央の見本画像内に新たなキャンバスの枠が反転色で表示されます。 この画像上にマウスポインターをかざすと移動を示す四方矢印の姿になります。 これをクリックしてドラッグするとキャンバスの枠はそのままに見本画像が移動できます。
キャンバスサイズの変更...
キャンバスの大きさは 幅 と 高さ をここで調節して指定します。 既定の単位はピクセルですが、 任意の単位に変更できるほか百分率により元の画像の大きさに対する比でも指定できます。 幅と高さの両数値記入欄の右隣に連結の鎖のしるしがあれば、 元画像の幅と高さの比が保たれます。 つまりどちらか一方の値を変更すると、 もう一方の値も同じ比で増減します。 この鎖のしるしはクリックすると分解した鎖のしるしに替わり、 幅と高さの値は個別に指定できるようになります。
どのような単位で大きさを指定しても、 ピクセル単位の大きさと解像度が常に「幅」と「高さ」の欄より下に表示されます。 「キャンバスサイズの変更」ダイアログでは解像度が変更できません。 変更するときは 画像印刷解像度の設定 ダイアログをご利用ください。
オフセット
オフセット 値はキャンバスに対する画像の (活性レイヤーではありません。 画像の) 相対位置を示します。 ダイアログ中央の見本画像を見ればキャンバスの内容や大きさがわかります。 キャンバスが元画像よりも小さければ、 見本画像内にその大きさを表す枠が反転色で表示されます。
X と Y でキャンバスの左上隅に対する画像の左上隅の相対位置を指定します。 画像よりもキャンバスが小さいときには負の値になります。 画像の位置はつぎのいずれかの方法で指定できます。 (言わずもがなのことながら、 キャンバスの枠外には座標が動かせません。)
画像をクリックしてドラッグする方法
数値記入欄 X と Y に値を記入する方法
数値の欄に付属する矢印をクリックする方法 (1 単位ずつ増減します)
数値記入欄内にタブ操作やクリックなどでフォーカスしてから、 1 単位ごとなら 上 下 キーを、 10 単位ごとなら PageUp キーか PageDown キーを押して値を増減する方法
Resize layers: this drop-down list offers you several possibilities:
なし: 初期設定で選ばれるオプションです。 キャンバスだけが大きさを変更され、 レイヤーの大きさは変化しません。
すべてのレイヤー: すべてのレイヤーがキャンバスと同じ大きさに変わります。
キャンバスサイズのレイヤー: 画像と同じ大きさのレイヤーだけはキャンバスと同じ大きさの変更をうけます。
All visible layers: only visible
layers, marked with a
icon, in the Layers dialog, are sized to canvas size.
All linked layers: only linked layers,
marked with a
in the Layers dialog, are sized to canvas size.
Fill with: you can fill resized layers with Transparency (default), Background color, Foreground color, White, Pattern.
Resize text layers: Resizing text layers will make them uneditable.
ボタンはキャンバスの中心に画像の中心を合わせるはたらきがあります。 このボタンをクリックするとオフセット値が自動的に算出され、 X と Y の数値記入欄にその値が表示されます。
![[注記]](images/note.png)
|
注記 |
|---|---|
|
ボタンをクリックするとキャンバスの大きさは変更されますが、 画素情報や画像の描画縮尺は変わりません。 If the layers of the image did not extend beyond the borders of the canvas before you changed its size, there are no layers on the part of the canvas that was added by resizing it. Therefore, this part of the canvas is transparent and displayed with a checkered pattern, and it is not immediately available for painting. You can either flatten the image, in which case you will get an image with a single layer that fits the canvas exactly, or you can use the Layers to Image Size command to resize only the active layer, without changing any other layers. You can also create a new layer and fill it with the background you want. By doing this, you create a digital 「passe-partout」 (a kind of glass mount with a removable back for slipping in a photograph). |
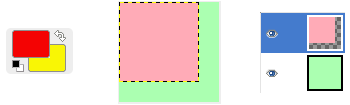
図16.62 元画像

We started with a green background layer 100×100 pixels, which defines a default canvas with the same size. Then we added a new red layer 80×80 pixels. The active layer limits are marked with a black and yellow dotted line. The red layer does not fill the canvas completely: the unoccupied part is transparent. The background color in the Toolbox is yellow.
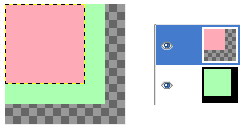
図16.63 キャンバスの拡張 (レイヤーは変化なし)

The canvas has been enlarged to 120×120 pixels. The layers size remained unchanged. The unoccupied part of the canvas is transparent.
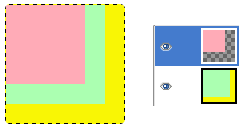
図16.64 キャンバスの拡張 (すべてのレイヤーも変更)

The canvas has been enlarged to 120×120 pixels. All layers have been enlarged to the canvas size. The undrawn part is transparent in the red layer and yellow (background color in Toolbox) in the green background layer.
画像の領域をもっと大きくとり、 その大きさいっぱいのレイヤーを新たに追加して新しいレイヤーに描画するという場合にいかがでしょう。 切り抜き操作の逆です。
画像の切り抜きにも使えます。
まずダイアログの「幅」と「高さ」の両欄を繋ぐ鎖をクリックして比例関係を解除し、 お好みの大きさにキャンバスを切り詰めます。 見本画像を移動して不要な映り込みが新しいキャンバスの枠でうまく切り落とせる場所を探ったり、 キャンバスの大きさを再度調整してゆきます。 最後に ボタンをクリックして確定です。
![[注記]](images/note.png)
|
注記 |
|---|---|
|
切り抜きツール のほうが使い易いと思います。 |