| 12.11. Deformar | ||
|---|---|---|

|
12. Filtros de mapeamento |  |
Esse filtro desloca pixels da camada ou seleção ativas de acordo com os níveis de cinza de um Mapa de deslocamento. Os pixels são deslocados de acordo com a direção e intensidade de variações de cores na imagem usada como mapa de deslocamento (isso é, são deslocados baseando-se na direção em que o brilho da imagem tem mais variação: o gradiente da imagem). Pixels correspondentes a áreas de uma cor sólida não são deslocados; quanto maior a variação, maior o deslocamento.
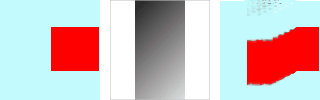
Figura 17.272. Da esquerda pra direita: imagem original, mapa de deslocamento, imagem deslocada

Áreas sólidas na imagem usada como mapa de deslocamento não causam nenhum deslocamento. Um degradê na imagem, que é percebido como um gradiente no sentido matemático: a direção de maior variação das cores, resulta num deslocamento uniforme. A direção de deslocamento é perpendicular a direção do gradiente (ângulo = 90°).
Figura 17.274. Com um gradiente complexo

Um gradiente complexo, tal como o presente em uma imagem criada com o plug-in Ruído sólido adiciona um efeito de curvatura
Esse filtro oferece a possibilidade de criar uma máscara para uma parte da imagem, para protege-la da ação do próprio filtro.
This filter is found in the image window menu under → → . This filter has no Preview.
Opções básicas
“Tamanho do passo” é a distância de deslocamento para cada interação do filtro. Um valor de 10 é necessário para resultar num deslocamento de um pixel. Esse valor pode ser negativo para inverter a direção de deslocamento.
O número de repetições do efeito ao aplicar o filtro.
Devido ao deslocamento, uma parte dos pixels é levada para fora das bordas da imagem ou seleção, e, no lado oposto, espaços de pixels vão se tornando vazios. As quatro opções seguintes permitem que você escolha como isso será tratado:
O que sai por um lado aparece de volta na imagem entrando pelo lado oposto (essa é a opção padrão).
Lugares que ficam vazios são preenchidos pelo espalhamento da linha de imagem visível mais próxima.
Lugares que se tornam vazios são preenchidos com a cor preta.
Lugares que estão ficando vazios são preenchidos com a cor de frente conforme selecionada na caixa de ferramentas.
Para estar presente nessa lista flutuante, o mapa de deslocamento deve ser uma camada ou um canal da imagem, ou de uma outra imagem aberta no GIMP antes do filtro ser chamado. Em todos os casos, o objeto desenhável deve ter o mesmo tamanho da camada de destino, não importando o tamanho da seleção. Imagens coloridas serão tratadas como se fossem em preto e branco.
Opções avançadas
Uma vez que todos os pixels forem deslocados, essa opção os espalha aleatoriamente, dando granularidade a imagem. Quanto maior for esse valor (0,0 até 100,0) mais finos serão os grãos.
Essa rotação configura o ângulo de deslocamento dos pixels de acordo com a direção de variação do gradiente. Os exemplos acima foram criados a partir de uma imagem com um gradiente vertical e um ângulo de 90°: portanto, os pixels foram espalhados horizontalmente e nada escapou pelas bordas da imagem. Aqui está um exemplo com ângulo de rotação 10° e 6 interações:
Figura 17.277. Com um ângulo de 10° e seis interações:

O deslocamento ocorre em um ângulo de 10° a partir da vertical. Pixels saindo pela borda, em cada interação aparecem de volta na borda superior (a opção de “Dar a volta” está marcada), resultando numa linha pontilhada.
Se você especificar um valor > 1, o vetor de deslocamento é computado em vários sub-passos, resultando em um maior controle do processo de deslocamento.
Além do mapa de deslocamento, você pode adicionar um mapa de magnitude. Esse mapa também deve vir de um objeto desenhável do mesmo tamanho que a camada alvo. Ele propícia mais ou menos força ao filtro em algumas partes da imagem. Áreas da imagem correspondentes as partes em preto nesse mapa serão poupadas pelo filtro. Áreas em níveis de cinza sofrerão a ação do filtro proporcionalmente à sua claridade, até o branco, em que o filtro atuará com intensidade total. A opção de Usar mapa de magnitude deve estar marcada para que isso ocorra.
Figura 17.278. Exemplo de mapa de magnitude:

Da esquerda pra direita: imagem original, mapa de deslocamento, mapa de magnitude, imagem após a aplicação de “Deformar”. Você pode ver que as áreas em preto no mapa de magnitude evitam que o filtro tenha alguma ação.
Mais configurações avançadas
Essas opções extras permitem que você adicione dois outros mapas: um mapa de gradiente e/ou um mapa de vetor.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Para testar essas opções sozinhas, é melhor usar uma imagem em cor sólida para todos os outros mapas. |
Ao usar um mapa de gradiente (pode estar “mapa de degradê” na tradução do GIMP), o deslocamento dos pixels depende da direção das transições de cinza. A opção de Escala do gradiente permite definir quanto as variações vão influenciar o deslocamento dos pixels. Em cada interação, o filtro atua em toda a imagem, não apenas no objeto vermelho: isso explica o desfocamento.
Figura 17.279. Exemplo de escala de gradiente

Da esquerda pra direita: Imagem original, mapa de gradiente, filtro aplicado.
No exemplo acima, o filtro “Deformar” foi aplicado com um mapa de gradiente (Escala de gradiente = 10,0). O Gradiente é oblíquo, do alto a esquerda para a parte de baixo, à direita. A parte da imagem correspondendo ao degradê é movida obliquamente com rotação de 90° (Ângulo de rotação 90° nas opções avançadas).
Com esse mapa, o deslocamento depende do ângulo que você configura na caixa de entrada Ângulo. 0° é para cima. Ângulos aumentam no sentido anti-horário. O mapa de controle de vetor de magnitude determina por quantos pixels a imagem será movida em cada interação.
Figura 17.280. Exemplo de vetor de magnitude

Da esquerda pra direita: imagem original, mapa de deslocamento, filtro aplicado.
No exemplo acima, “Deformação” é aplicado com um vetor de magnitude. O Degradê é vertical, de cima para baixo. O ângulo do vetor é 45°. A imagem é movida obliquamente, 45° na direção do canto superior esquerdo. A imagem fica desfocada por que o filtro atua na imagem toda, não apenas na barra vermelha.
Ângulo para o Vetor de magnitude (veja acima).