| 6.17. Canvasgrootte | ||
|---|---|---|

|
6. Het menu “Afbeelding” |  |
Het “canvas” is het zichtbare gedeelte van de afbeelding. Standaard valt de grootte van het canvas samen met de grootte van de lagen. De opdracht opent het dialoogvenster “Stel canvasgrootte van afbeelding in” waarmee u de canvasgrootte kunt vergroten of verkleinen. U kunt desgewenst de grootte van de lagen wijzigen. Wanneer u het canvas vergroot, creëert u vrije ruimte rond de inhoud van de afbeelding. Wanneer u het verkleint, wordt het zichtbare gebied bijgesneden, maar de lagen reiken nog steeds buiten de canvasrand.
Wanneer u de canvasgrootte verkleint, wordt het nieuwe canvas in het voorbeeld omgeven door een dunne negatieve rand. De muisaanwijzer is een bewegend kruis: klik en sleep om de afbeelding tegen dit frame te plaatsen.
Canvasgrootte
U kunt de Breedte en de Hoogte van het canvas instellen. De standaardeenheden zijn pixels, maar u kunt verschillende eenheden kiezen, b.v. procent, als u de nieuwe afmetingen wilt instellen ten opzichte van de huidige afmetingen. Als de ketting rechts van de breedte en hoogte niet is gebroken, behouden zowel de breedte als de hoogte dezelfde relatieve grootte ten opzichte van elkaar. Dat wil zeggen, als u een van de waarden wijzigt, verandert de andere in gelijke mate. Als u de ketting breekt door erop te klikken, kunt u de breedte en hoogte apart instellen.
Welke eenheden u ook gebruikt, informatie over de grootte in pixels en de huidige resolutie wordt altijd weergegeven onder de velden Breedte en Hoogte. U kunt de resolutie niet wijzigen in het dialoogvenster ; als u dat wilt doen, gebruik dan het dialoogvenster Afdrukformaat.
Verschuiven
De waarden voor Verschuiven worden gebruikt om de afbeelding (de afbeelding zelf, niet de actieve laag) op het canvas te plaatsen. U kunt de grootte en de inhoud van het canvas zien in het voorbeeld van het dialoogvenster. Als het canvas kleiner is dan de afbeelding, wordt het in het voorbeeldvenster weergegeven in een kader met een dunne negatieve rand.
De X en Y specificeren de coördinaten van de linkerbovenhoek van de afbeelding ten opzichte van de linkerbovenhoek van het canvas. Ze zijn negatief wanneer het canvas kleiner is dan de afbeelding. U kunt de afbeelding op verschillende manieren plaatsen (uiteraard mogen de coördinaten de canvasranden niet overschrijden):
door op de afbeelding te klikken en te slepen,
door waarden in te voeren in de tekstvakken X en Y,
door op de kleine pijlpunten te klikken. Dit verhoogt de waarde met één pixel (eenheid).
En wanneer de focus op een tekstvak ligt, kunt u de pijltoetsen op het toetsenbord, Omhoog en Omlaag gebruiken om met één pixel (eenheid) te veranderen, of PgUp en PgDown om de waarde met 10 pixels (eenheden) te wijzigen.
Resize layers: this drop-down list offers you several possibilities:
Geen: standaardoptie. Geen enkele laag wordt verkleind, alleen het canvas.
Alle lagen: alle lagen worden verkleind tot canvasgrootte.
Lagen op afbeeldingsformaat: alleen lagen met dezelfde grootte als de afbeelding worden aangepast aan canvasgrootte.
All visible layers: only visible
layers, marked with a
icon, in the Layers dialog, are sized to canvas size.
All linked layers: only linked layers,
marked with a
in the Layers dialog, are sized to canvas size.
Vullen met: u kunt verkleinde lagen vullen met Transparantie (standaard), Achtergrondkleur, Voorgrondkleur, Wit, Patroon.
Formaat van tekstlagen wijzigen: als u de grootte van tekstlagen aanpast, kunnen ze niet meer worden bewerkt.
Met de knop Centreren kunt u de afbeelding op het canvas centreren. Wanneer u op de knop Centreren klikt, worden de offsetwaarden automatisch berekend en weergegeven in de tekstvakken.
![[Opmerking]](images/note.png)
|
Opmerking |
|---|---|
|
Wanneer u op de knop Formaat wijzigen klikt, wordt het formaat van het canvas gewijzigd, maar de pixelinformatie en de tekenschaal van de afbeelding blijven ongewijzigd. If the layers of the image did not extend beyond the borders of the canvas before you changed its size, there are no layers on the part of the canvas that was added by resizing it. Therefore, this part of the canvas is transparent and displayed with a checkered pattern, and it is not immediately available for painting. You can either flatten the image, in which case you will get an image with a single layer that fits the canvas exactly, or you can use the Layers to Image Size command to resize only the active layer, without changing any other layers. You can also create a new layer and fill it with the background you want. By doing this, you create a digital “passe-partout” (a kind of glass mount with a removable back for slipping in a photograph). |
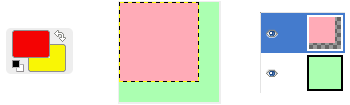
Afbeelding 16.62. Originele afbeelding

We started with a green background layer 100×100 pixels, which defines a default canvas with the same size. Then we added a new red layer 80×80 pixels. The active layer limits are marked with a black and yellow dotted line. The red layer does not fill the canvas completely: the unoccupied part is transparent. The background color in the Toolbox is yellow.
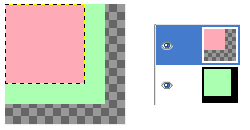
Afbeelding 16.63. Canvas vergroot (lagen ongewijzigd)

The canvas has been enlarged to 120×120 pixels. The layers size remained unchanged. The unoccupied part of the canvas is transparent.
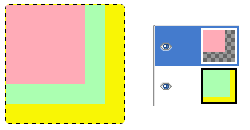
Afbeelding 16.64. Canvas vergroot (alle lagen gewijzigd)

The canvas has been enlarged to 120×120 pixels. All layers have been enlarged to the canvas size. The undrawn part is transparent in the red layer and yellow (background color in Toolbox) in the green background layer.
Misschien wilt u wat dingen rond uw afbeelding toevoegen: vergroot de canvasgrootte, voeg een nieuwe laag toe die dezelfde grootte heeft als het nieuwe canvas en schilder dan deze nieuwe laag. Dat is het omgekeerde van bijsnijden.
U kunt deze opdracht ook gebruiken om een afbeelding bij te snijden:
Klik op de ketting naast de vermeldingen Breedte en Hoogte om de afmetingen te ontkoppelen. Door deze afmetingen aan te passen en het beeld tegen canvas te verplaatsen, kunt u met vallen en opstaan het gewenste deel van de afbeelding bijsnijden. Klik op de knop Centreren en vervolgens op de knop Formaat wijzigen.
![[Opmerking]](images/note.png)
|
Opmerking |
|---|---|
|
Het bijsnijdgereedschap is gemakkelijker te gebruiken. |