| Cap. 9. Text Management | ||
|---|---|---|

|
Parte II. How do I Become a GIMP Wizard? |  |
Cuprins
Text is managed with the Text tool. This tool creates a new layer containing the text, above the current layer in the Layers dialog, with the size of the text box. Its name is the beginning of the text.
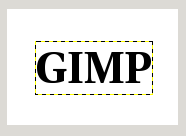
Fig. 9.1. Exemplu de element text

Exemplu de element text, indicând limita stratului text. (font: Utopia Bold)

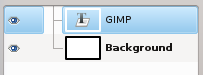
The Layers dialog, with the text layer above the layer which was current.
Text can be edited directly on canvas. A text tool box, which shows up on top of the canvas above the text box, allows you to quickly change some of the text characteristics.
![[Notă]](images/note.png)
|
Notă |
|---|---|
|
The settings you change in this on canvas dialog only apply to the parts of the text that are selected, or any new text you type after the current cursor position. |

De îndată ce apăsați clic pe canava cu instrumentul de Text, veți obține o casetă de text închisă și o trusă de instrumente semi-transparente deasupra.
Opțiunile instrumentului text sunt descrise în Secțiune 5.3, „Text”.
Puteți începe imediat tastarea textului. Caseta text se va mări treptat. Apăsați Enter pentru adăugarea unei linii noi.
You can also enlarge the text box by click-and-dragging, as you do with selections. The box size appears then in the status bar at the bottom of the image:

Pentru a edita textul, trebuie, în primul rând, selectată partea pe care doriți să o editați prin clic și glisare, sau prin combinațiile Shift+tastele săgeată și apoi utilizați opțiunile din Secțiune 1.3, „Casetă de instrument text”.
În loc să utilizați editarea textului pe canava, puteți utiliza dialogul editorului de text descris în Secțiune 5.3.3, „Text Editor”.
Se poate muta textul din imagine utilizând instrumentul Mutare: trebuie să apăsați clic pe un caracter, nu pe fundal.
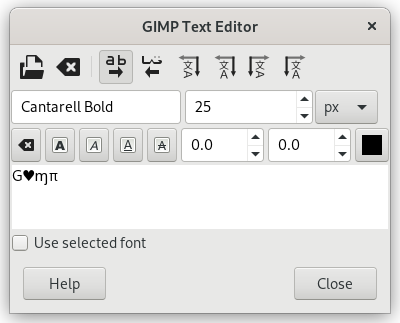
Puteți obține caractere Unicode cuCtrl+Shift+U plus codul hexazecimal Unicode al caracterului dorit, de exemplu:
Desigur, această caracteristică este mai utilă pentru introducerea de caractere speciale (unele chiar exotice), cu condiția ca glifele necesare pentru aceste caractere să poată fi furnizate de fontul ales — doar câteva fonturi de suportă klingoniana. ;-)

Unicode 0x47 („G”), 0x2665, 0x0271, 0x03C0
Există posibilitatea de editare a textului mai târziu, dacă stratul de text încă există și nu a fost modificat de un alt instrument (a se vedea mai jos): se face activ stratul de text în Dialogul strat, apoi selectarea instrumentul text cu clic pe textul din fereastra imaginii.
Puteți opera pe un strat de text în aceleași moduri ca orice alt strat, iar repetarea acțiunii presupune capacitatea de a re-edita textul fără a pierde rezultatele muncii depuse.
Pentru înțelegerea posibilităților de manipulare a textului, este util să realizăm că un strat text conține mai multe informații decât datele pixelilor care se văd: conține de asemenea o reprezentare a textului într-un format text-editor. Puteți vedea acest lucru în fereastra text-editor care apare în timp ce utilizați instrumentul text. De fiecare dată când modificați textul, stratul de imagine este redesenat pentru a reflecta modificările.
Acum, să presupunem că ați creat un strat de text, și apoi operați asupra lui într-un fel care nu implică instrumentul text: rotiți-l, de exemplu. Să presupunem că vă întoarceți și încercați să-l editați utilizând instrumentul text. De îndată ce editați textul, instrumentul text va redesena stratul, ștergând rezultatele operațiilor efectuate între timp.
Deoarece acest pericol nu este evident, instrumentul Text încearcă să vă protejeze de el. Dacă lucrați pe un strat text, apoi încercați mai târziu să editați textul, apare un mesaj, avertizându-vă că modificările vor fi anulate și oferindu-vă trei opțiuni:
editează textul oricum;
anulare;
creează un strat text nou cu același text cu stratul existent, lăsând stratul existent nemodificat.
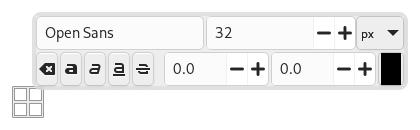
Veți obține această casetă, care suprapune canavaua, de îndată ce apăsați clic pe pânză cu instrumentul text. Vă permite să editați textul direct pe canava.
În afară de caracteristicile uzuale de formatare a textului, cum ar fi familia de fonturi, selectoarele de stil și mărime, veți obține controlul numeric asupra decalajului de bază și spațierea selectivă, precum și posibilitatea de a modifica culoarea textului pentru o anumită selecție.
Modificarea fontului pentru textul selectat: de îndată ce începeți editarea numelui de font implicit, apare o listă verticală, permițându-vă să selectați un font.
Schimbare dimensiunii pentru text selectat: înțelesul este evident.
Aldin, Cursiv, Subliniat, Tăiat: înțelesul este evident.
Modifică linia de bază a textului selectat: "în tipografia și caligrafia europeană, linia de bază este linia pe care cele mai multe litere "stau" și după care se extind descendent" (Wikipedia). În HTML, există mai multe tipuri de linii de bază (alfabetică, ideografică, de jos...). Aici, considerați că linia de bază este "de jos" și determină locul pentru descendenți. Valoarea liniei de bază implicită "0" oferă loc pentru descendenți. Puteți să o utilizați pentru a crește spațiul între două linii numai, în timp ce „Reglează spațierea liniei” din opțiunile instrumentului mărește spațiul dintre toate liniile.
Schimbă spațierea textului selectat: "în tipografie, kerning... este procesul de reglarea proporțională a spațierii dintre caractere unui font." (Wikipedia). Probabil veți utiliza această configurare pentru a ajusta spațierea literelor unei părți selectate din text.
Să ne uităm la un text selectat (zoomx800 pentru a vedea pixeli):
Putem vedea că fontul Sans este un font proporțional: lățimile literelor sunt diferite, iar simbolul „T” vine peste „e”. Lățimea literelor este marcată cu linii verticale subțiri și bordurile din stânga ale lățimii literei care preced literele cu un pixel. Acum am stabilit „Schimbă kerning-ul textului selectat” la 2 pixeli:
Spații goale, de 2 pixeli lățime, sunt adăugate între toate caracterele selectate iar lățimile literelor sunt păstrate. Dacă nu este selectat niciun text, se adaugă un spațiu gol la locul indicatorului mausului între două caractere.
Here is a comparison with the Adjust letter spacing option of the Text tool:
Opțiunea se aplică întregului text, nu numai textului selectat. Spațiile goale se adaugă în interiorul lățimilor literelor și lățimile literelor nu sunt respectate.
Puteți utiliza, de asemenea, combinațiile Alt+tastele săgeată pentru a schimba decalajul liniei de bază și al kerning-ului.
Schimbă culoarea textului selectat: această comandă deschide un dialog în care puteți alege o culoare pentru textul selectat.
Golește stilul textului selectat: utilizând această comandă, puteți scăpa de toate configurările noi aplicate textului selectat.
The context menu can be brought up by right-clicking on text. It is somewhat different from that of the Text Editor dialog.
The context menu offers the following options:
Cut, Copy, Paste, Delete: these commands work with selected text. Except for Paste, they are disabled as long as no text is selected. Paste is enabled when the clipboard contains text.
Open text file…: this command opens a file dialog where you can select a text file. The contents of this file will be opened in the current text layer.
Golește: această comandă șterge tot textul, selectat sau nu.
Text to Path: this command creates a path from the outlines of the current text. The result is not evident. You have to open the Paths dialog and make path visible. Then select the Path tool and click on the text. Every letter is now surrounded with a path component. So you can modify the shape of letters by moving path control points.
Această comandă este similară cu → .
Fig. 9.10. Traseu făcut vizibil

Traseu făcut vizibil în tabul Traseu. Traseul apare ca o bordură roșie în jurul textului.
This option is enabled only if a path exists. When your text is created, then create or import a path and make it active. If you create your path before the text, the path becomes invisible and you have to make it visible in the Paths dialog.
The Text along path command is also available from the menu in the main menu.
The commands , , and only appear in the menu if a text layer is selected.
Select the option. The text is wrapped along the path. Letters are represented with their outline. Each of them is a component of the new path that appears in the Paths dialog.
![[Notă]](images/note.png)
|
Notă |
|---|---|
|
You can change the direction that the text is wrapped around the path by reversing the stroke direction when editing the path with the Path Tool. In the same way you can change at which anchor stroking starts. |
By converting a text item to a selection or a path, you can fill it, stroke the outlines, transform it, or generally apply the whole panoply of GIMP tools to get interesting effects.
From left to right, From right to left, Vertical, right to left (mixed orientation), Vertical, right to left (upright orientation), Vertical, left to right (mixed orientation), Vertical, left to right (upright orientation): These commands let you adjust the writing direction of the text.