| 12.11. Хромировать по трафарету | ||
|---|---|---|

|
12. Фильтры художественного оформления |  |
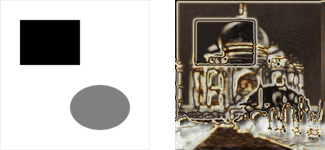
Рисунок 17.282. Пример применения фильтра «Хромировать по трафарету»

Исходное изображение

После применения фильтра «Хромировать по трафарету»
This filter provides a chrome effect. The source image must be an image containing a single layer. This layer is used as mask («stencil») for the chrome effect.
The filter creates a new image with the chrome effect applied to the source image or, if a selection exists, to the selection of the source image (a nice background is added too). If no environment map image is specified, a copy of the source image will be used.
Эти параметры определяют, как изменяются насыщеннсоть и яркость слоя «Хрома». Отрицательные значения уменьшают насыщенность и светлость.
Этот параметр определяет смещения, радиус размывания и размер кисти при создании слоёв «Хрома», «Бликов» и «Тени».
Уменьшение значения этого параметра может сделать эффект хрома хуже. Значение по умолчанию (0,75) даёт очень приемлимый результат.
The environment map is an image that is added as some kind of «noise» to the source. If no image is selected here, the source image will be used.
The effect is best to see if you use a simple map with some obvious shapes:

Использование простой карты окружения
The size of the environment map image doesn't matter, it is scaled to the size of the source image.
Этот цвет используется для изменения цветового баланса слоя «Блики»: значения красного, зелёного и синего увеличиваются в соответствии с выбранным цветом.
Избегайте цветов со значением компонентов красного, зелёного или синего больше чем 230.
То же, что и выше, но изменяет цветовой баланс слоя «Хром».
Если выбран (по умолчанию), то изображение источника используется, как описано выше. Если не выбран, то инвертированое изображение источника используется как шаблон. На пример:
В этом разделе описывается в упрощённой форме, что делает этот фильтр (а на самом деле — сценарий Script-Fu) для создания эффекта хрома.
If you apply the filter to your source images and then look at the Layers Dialog of the resulting image, you will see that there are two main layers which make up the chrome effect: the «Chrome» layer and the «Highlight» layer. These layers are created as follows:
Сценарий создаёт упрощённый и немного размытый слой из изображения источника (или с инвертированного изображения источника, если не выбран параметр Белые участки хрома).

Параметр Фактор хрома задаёт внешний вид этого слоя.
Карта окружения размывается (масштабируется при необходимости) и сливается с верхним слоем с прозрачностью в 50%. (Вы видите кота в примере?)

Сливание карты окружения
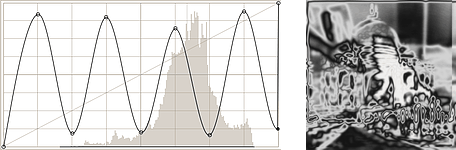
Яркость слоя изменяется в соответствии с кривой интенсивности.

Изменение кривой интенсивности
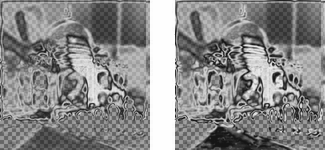
Добавляется маска слоя, содержащая исходное изображение («Трафарет хрома»). Это слой «Хрома» перед последним шагом.
Слой «Бликов» это копия слоя «Хрома», где на маске слоя рисовали белой кистью.

Основа Хрома и Бликов
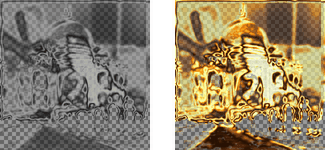
Для обоих слоёв цветовой баланс изменяется (согласно балансу бликов и балансу хрома), увеличивая значение красного, зелёного и синего, и ударением на блики.
В добавок, изменяются насыщенность и яркость слоя «Хрома» (согласно параметрам Насыщенность хрома и Светлость хрома).

Слои Хрома и Бликов
Осталось добавить тень и слой фона, и получится изображение в примере фильтра «Хромировать по трафарету».