| 14.4. Del opp | ||
|---|---|---|
 |
14. Filter for nettsider |  |
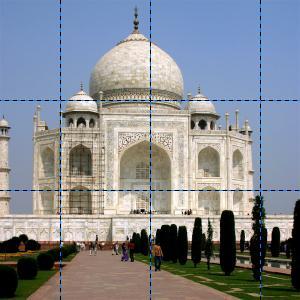
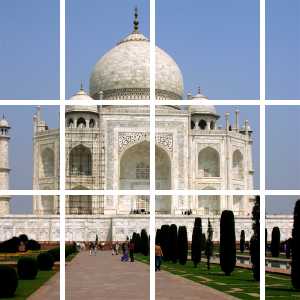
Figur 16.302. Eksempel på bruk av filteret “Del opp”

Originalbiletet med hjelpelinjer

Etter bruk av filteret “Del opp”
Dette filteret vil dele biletet opp i klikkbare område som kan brukast som lenker i HTML-filer. Filteret deler opp biletet i småbilete langs dei vassrette og loddrette hjelpelinjene, på same måten som filteret giljotin gjer det. Samstundes blir dei nye biletdelene lagt inn i kvar si celle i ein tabell. Nødvendig HTML-kode for tabellen blir lagra som tekstfil som kan føyast til HTML-dokumentet.
Filteret er ein svært enkel hjelpar. Typisk HTML-kode laga av dette filteret kan sjå slik ut:
Eksempel 16.1. Eksempel på kode laga av filtert “Del opp”
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Ferdig HTML-kode. Attributta for “style” er fjerna.
Filteret gjer ingenting dersom biletet ikkje inneheld hjelpelinjer. Derimot betyr det ingenting om hjelpelinjene er sjulte.
![[Tips]](../images/tip.png)
|
Tips |
|---|---|
|
Filteret Biletkart er eit mykje kraftigare og meir sofistikert verktøy for å lage klikkbare bilete, men er også meir komplisert. |
Dei fleste innstillingane er sjølvforklarande, men for å vere på den sikre sida:
Bestemmer kvar HTML-fila og biletfila skal lagrast. Normalen er i den gjeldande arbeidmappa. Klikk på knappen til høgre for å få fram nedtrekksmenyen med gjeldande adresser.
Namnet på HTML-fila. Du kan endre namnet i innskrivingsboksen.
Biletfila sim filteret lagar får namnet
prefix_i_k.ext der du kan forandra
prefix-delen ved hjelp av innskrivingsboksen
til høgre. Normalt er dette kalla slice.
i og k er rad- og
kolonnenummeret for biletet, begge byrjar med 0.
.ext er avhengig av kva
Biletformat du har vald.
Denne funksjonen er spesielt nyttig når du ønskjer å lage JavaScript for onmouseover o.l. med ulike bilete.
Du kan lage bilete i filformata GIF, JPG eller PNG.
Dersom Separat biletmappe er aktivert, vil det
bli oppretta ei ekstra biletmappe for bileta. Normalt blir denne mappa
kalla images men du kan endre
dette i tekstboksenMappe for eksport av bilete.
Denne verdien (0-15) blir brukt som “cellspacing” i HTML-tabellen. Resultatet er synleg ved at dei vassrette og loddrette hjelpelinjene blir erstatta av striper med den spesifiserte avstanden:
Biletet blir ikkje forstørra for å gi plass til stripene. Effekten minner meir om at du har laga stripene med viskelêret
Når denne er aktivert, vil filteret legge til nødvendig JavaScriptkode. Heller ikkje denne koden kan stå åleine, men er eit godt utgangspunkt når du ønskjer å legge noen dynamiske funksjonar til nettsida. Eit døme på JavaScript som handterer “onmouseover”:
Eksempel 16.4. Kodesnutt i JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Når denne ikkje er aktivert, vil filteret lage ei hyperlenke
(<a href="#"> ... </a>)
for alle tabellcellene. Med dette valet aktivert, som er det normale,
vil det ikkje bli lagt inn hyperlenke for den første og den siste
cella i ei rad eller kolonne dersom det er minst to hjelpelinjer i
kvar retning. Dette for å unngå at også biletramma blir ei
klikkbar lenke.
Eksempel 16.5. Tabellramma ikkje aktivert (forenkla HTML-kode)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Bare dei innerste cellene har (tomme) hyperlenker