| 11.10. ステンシルクローム... | ||
|---|---|---|

|
11. 装飾フィルター |  |
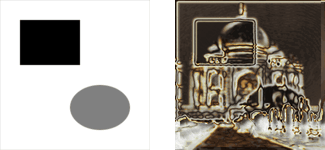
フィルターはあのなつかしいクローム効果がつけられるスクリプトです。 元画像はアルファチャンネルの無い 1 層だけのレイヤーからなるグレースケール画像でなくてはなりません。 この画像はクローム効果のマスク (「stencil」) として使われます。
スクリプトはクローム効果のかかった画像を新たに作成します。 選択範囲がなければ画像全体に適用された結果を、 選択範囲があればその範囲だけ適用され素敵な背景がついた結果が新しい画像に現れます。
This filter is found in the image window menu under → → .
![[ティップ]](images/tip.png)
|
ティップ |
|---|---|
|
原稿画像がグレースケールなのにこのコマンド項目が灰色無効なままで使えないときは、 原稿画像にアルファチャンネルが加わっていないか確かめ、 あれば削除してください。 |
このオプションは、 作成される「Chrome」レイヤーの 彩度と輝度 の調整に使えます。 負の値は彩度を低くし、 輝度を落とします。
この値は「Chrome」レイヤーと「Highlight」レイヤーを作成する際のオフセット値、 ぼかし半径、 ブラシサイズを調整するために使われます。 背景が作成されるときは「Drop Shadow」レイヤーにも影響があります。
値を下げるとクローム効果のはたらきが悪くなりがちなので十分ご注意ください。 既定の値 0.75 が最良のようです。
環境マップは「ノイズ」のような効果をつける画像のことです。 つぎの例のようにはっきりした形が描かれた単純なマップを使うと最高の仕上りになります。

簡明な環境マップを使う
環境マップもグレースケール画像でなくてはなりません。 画像の大きさは問われません。 マップ画像は元の画像の大きさに合うように縦と横にそれぞれ拡大もしくは縮小されます。
この色は「Highlight」レイヤーの カラーバランス を変更するのに使われます。 赤・緑・青がそれぞれのオプションに応じて強まります。
赤・緑・青のいずれの色も値が 230 を超えぬようにしてください。
「Chrome」レイヤーの カラーバランス を変更するのに使われることを除けば「ハイライトバランス」と同じです。
このオプションが有効 (既定ではチェックが入っている) ならば、 元画像はマスクとして用いられます。 チェックを外すと元画像は 明度を反転 して使われます。
以下の節ではこのスクリプト (実際これは Script-Fu で書かれている) がどうやってクローム効果を発揮するのかについて簡潔に述べています。
このフィルターを画像に適用したあと、 生成された画像について レイヤーダイアログ をご覧いただくと、 とくに「Chrome」と「Highlight」の 2 層のレイヤーがクローム効果を生むのに使われていることがわかります。 これらのレイヤーはつぎのようにして生成されます。
スクリプトはまず元画像をいくぶん単純化しぼかしをかけたものからレイヤーを作成します。 白い部分をクローム化 を無効にした場合は白黒反転させた元画像がもとになります。

クローム率 によりそのレイヤーの様相が調整されます。
環境マップ画像は元画像の大きさに合わせて拡縮され、 ぼかしがかけられてさきのレイヤー上に透明度 50% で重なります。 (冒頭の 適用例画像 から子猫を見付けられますか?)

環境画像を統合
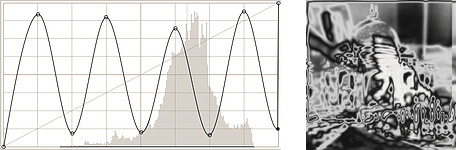
できたレイヤーの明るさ (明度) が強度スプライン曲線に従って変更されます。

強度曲線を変更
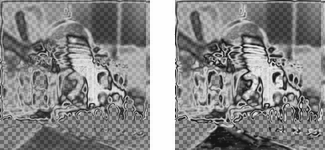
元画像 (「クロームステンシル」) で初期化されたレイヤーマスクが加わります。 これが最終段階で「Chrome」レイヤーとなります。
「Highlight」レイヤーは「Chrome」レイヤーに白ブラシで描いたレイヤーマスクがついた複製です。

クロームとハイライトの各レイヤーの初期段階
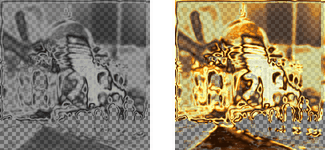
両レイヤーともカラーバランスが変更を受けます。 (ハイライトバランス と クロームバランス がそれぞれに関わります。) ハイライト部分を強調しつつ赤・緑・青の各色の値が増やされる処理です。
さらに、 「Chrome」レイヤーの彩度と輝度が変更を受けます。 (クローム彩度 と クローム明度 が関わります。)

クロームレイヤーとハイライトレイヤー
ドロップシャドウがつき背景レイヤーが加わると「ステンシルクローム」フィルターのような 適用例画像 となります。