Afbeelding 17.291. Voorbeeld “Bumpprojectie”

Aan de linkerkant de originele afbeelding die we willen embossen: een effen blauw In het midden de bumpprojectie: een afbeelding grijswaarden, waarin de zwarte beeldpunten achterwaarts zullen embossen en de witte beeldpunten voorwaarts zullen embossen. Aan de rechterkant de afbeelding met de bumpprojectie. Het filter voegt een schaduweffect toe.
Dit filter maakt een 3D-effect door een afbeelding te embossen (de kaart) en die dan te projecteren op een andere afbeelding. De hoogte van de bump (hobbel) is afhankelijk van de helderheid van het beeldpunt en u kunt de richting van het licht instellen. Bekijk Embossen voor meer informatie over embossen. U kunt een bumpprojectie op elke afbeelding uitvoeren, dat is dus anders dan met het filter Embossen.
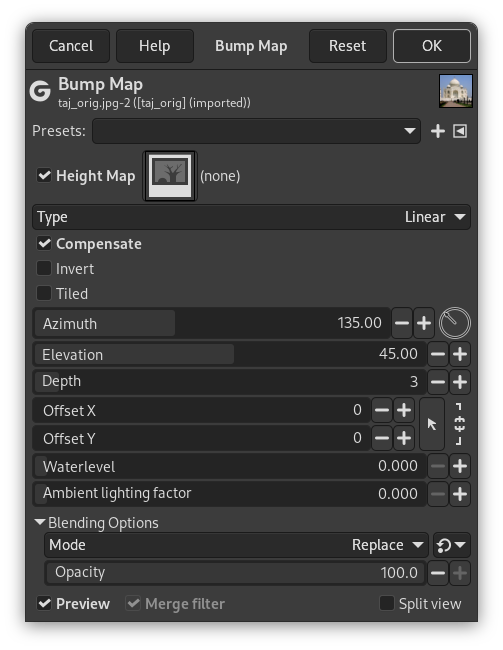
- Voorinstellingen, “Type invoer”, Snijden, Mengopties, Voorbeeld, Filter samenvoegen, Voor/na
-
![[Opmerking]](images/note.png)
Opmerking Deze opties staan beschreven in Paragraaf 2, “Algemene eigenschappen”.
- Hoogtekaart
-
Klikken op deze knop opent een klein bestandsvenster met twee panelen. In het linker paneel zijn de afbeeldingen, die aanwezig zijn op uw scherm, vermeld: de actieve afbeelding is geselecteerd. In he rechter paneel ziet u de lijst met lagen van de actieve afbeelding: dubbelklik op de laag die u wilt gebruiken als de kaart voor de bumpprojectie; de bestandsbrowser wordt gesloten en een miniatuur van de laag verschijnt in de knop Invoer.
Het rechter paneel heeft een tab Kanalen: TODO
- Soort
-
Deze optie stelt u in staat de methode te definiëren die zal worden gebruikt bij het maken van de afbeelding voor de projectie:
- Lineair
-
Hoogte van de bump is een directe functie van helderheid.
- Bolvormig
-
Hoogte van de bump is een bolvormige functie van helderheid.
- Sinusoïdaal
-
Hoogte van de bump is een sinusoïdale functie van helderheid.
- Compenseer
-
Bumpprojectie neigt ernaar een afbeelding donkerder te maken. U kunt dat donker maken compenseren door deze optie te selecteren.
- Inverteer
-
Heldere beeldpunten worden standaard hobbels en donkere beeldpunten worden holtes. U kunt dat effect omkeren door deze optie te selecteren.
- Getegeld
-
Als u deze optie selecteert zal er geen onderbreking in het reliëf zijn als u uw afbeelding gebruikt als een patroon voor een webpagina: patronen zullen naast elkaar worden geplaatst, zonder zichtbare naden.
- Azimut
-
Dit is de belichting overeenkomstig de punten van een kompas (0 - 360). Oost (0°) is aan de linkerkant. Waarde verhogen gaat tegen de wijzers van de klok in.
- Verhoging
-
Dat is de hoogte vanaf de horizon (0,50°) tot aan de zenith (90°).
- Diepte
-
Met deze schuifbalk kunt u de hoogte van de bump en de diepte van de holte variëren. Hoe hoger de waarde, des te groter het verschil tussen die twee. Waarden variëren van 1 tot en met 65.
- Verschuiving X, Verschuiving Y
-
Met deze schuifbalk kunt u de positie van de afbeelding voor de kaart aanpassen, vergeleken met de afbeelding, horizontaal (X) en/of verticaal (Y).
- Waterniveau
-
Als uw afbeelding transparante gebieden heeft, zullen zij worden behandeld als donkere gebieden en zullen als holtes verschijnen na de bumpprojectie. Met deze schuifbalk kunt u de holtes verminderen, alsof het zeeniveau is gestegen. Deze holtes zullen verdwijnen als de hoogte van het waterniveau 255 bereikt. Als de optie voor de bumpprojectie Inverteer is geselecteerd, zullen transparante gebieden worden behandeld als heldere gebieden en zal de schuifbalk Waterniveau hobbels afvlakken.
- Factor omgevingslicht
-
Deze schuifbalk beheert de intensiteit van omgevingslicht. Met hoge waarden zullen schaduwen uitvloeien en reliëf verminderen.
We zullen een afbeelding embossen met een tekst.
-
Open uw hoofdafbeelding.
-
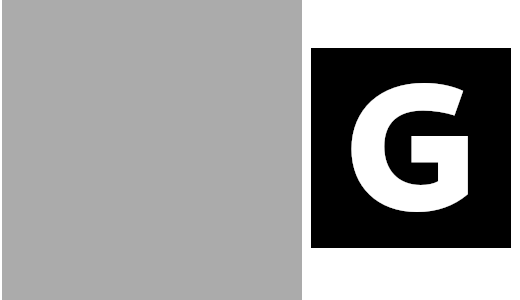
Maak de kaart: hier een witte tekst op zwarte achtergrond.

De afbeelding en de kaart
-
→ de kaart. Activeer de afbeelding en → → . Klik met rechts op de nieuwe laag en selecteer om de laag dezelfde grootte als de afbeelding te maken.
-
Met de kaartlaag actief, pas een Gaussiaanse vervaging toe. Hier worden de standaard 1,5 beeldpunten gebruikt.
-
Maak de kaartlaag onzichtbaar en activeer de afbeeldingslaag.
-
Open het filter “Bumpprojectie”. Klik op de knop en dubbelklik op de tekstlaag in het rechter paneel.

Bump Map filter applied. Depth = 3. Ambient lighting factor = 0.326.