Il comando Colore ad alfa rende trasparenti tutti i pixel del livello attivo che abbiano un colore selezionato. Esso prova a conservare l'anti-aliasing usando un algoritmo parzialmente intelligente che sostituisce le gradazioni verso il colore selezionato con gradazioni verso la trasparenza. In questo modo, le aree che contengono un elemento del colore selezionato, manterranno l'effetto di dissolvenza con i pixel circondanti.
- Preimpostazioni
-
«Presets» are a common feature for several Colors commands. You can find its description in Sezione 8.1.1, «Caratteristiche comuni dei colori».
- Colore
-
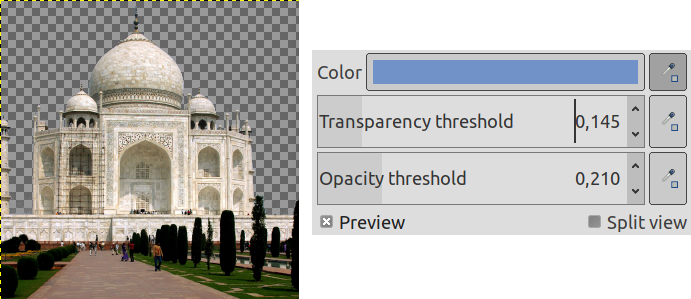
Facendo clic sul campione di colore si provoca l'apertura di una finestra di dialogo dove si può selezionare un colore qualsiasi. Si può anche selezionare un colore usando lo strumento di prelievo colore sulla destra.
Il comando «Colore ad alfa» è fornito di una finestra di dialogo di opzioni GEGL che appare sotto il pannello strumenti. Quando l'opzione Media campione non è selezionata, lo strumento di prelievo colore preleva solo un pixel di colore. Quando l'opzione è selezionata, il puntatore del mouse diventa un rettangolo che limita il campionamento pixel che determina una la fusione di campionamento di «colore». Si può fissare la dimensione del riquadro direttamente nel riquadro di testo, oppure usando le icone freccia, oppure con i tasti della tastiera Su e Giù.
Facendo clic destro sul campione di colore viene mostrato un menu dove si può selezionare il colori di primo piano o sfondo, bianco o nero.
- Transparency threshold, Opacity threshold
-
-
Trasparenza: il limite sotto il quale i colori diventano trasparenti.
-
Opacità: il limite sopra il quale i colori diventano opachi.
Color to Alpha modifies the transparency (and color) of the pixels based on their distance from the selected background color (the «Color» option) — the closer they are to the background color, the more transparent they become, with the background color becoming fully transparent.
Le soglie di trasparenza e opacità controllano rispettivamente quanto devono essere vicini i colori al colore di sfondo prima che diventino completamente trasparenti e quanto devono essere distanti dal colore di sfondo prima che rimangano completamente opachi. Con i valori predefiniti di 0 e 1, solo il colore di sfondo diventa completamente trasparente e solo i colori più lontani dal colore di sfondo rimangono completamente opachi.
Ad esempio, mentre i valori predefiniti funzionano bene per la rimozione di uno sfondo bianco da un oggetto nero, se invece l'oggetto è grigio [fig. 1] diventerà semi-trasparente [fig. 2], dato che il grigio è a metà strada tra bianco e nero. Abbassando la soglia di opacità a 0,5 si risolve il fatto che, mantenendo tutti i pixel grigi o più scuri (tutti i pixel la cui distanza dal bianco è 0,5 o più, su una scala [0,1]) questi siano completamenti opachi [fig. 3].
La soglia di trasparenza funziona in modo simile: aumentandola si rendono più colori nelle vicinanze del colore di sfondo completamente trasparenti. Ciò è utile soprattutto con immagini rumorose, in cui lo sfondo non è costituito da colore completamente pieno. Tuttavia, a differenza di altri casi, quando la soglia di trasparenza è superiore a 0, la ricomposizione del risultato rispetto al colore di sfondo non riproduce più la stessa identica immagine.
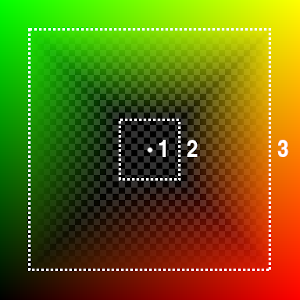
Corrento il rischio di essere un po' tecnici, ciò può essere visualizzato pensando al cubo RGB. Il colore di sfondo è un punto all'interno del cubo e le soglie di trasparenza e opacità sono due sottocubi centrati attorno al colore di sfondo. Tutto ciò che è all'interno del cubo della soglia di trasparenza diventa completamente trasparente, tutto ciò che è al di fuori del cubo della soglia di opacità rimane completamente opaco e tutto ciò che si trova tra le fasi passa gradualmente da trasparente a opaco. Nell'immagine [fig. 4] puoi vedere la faccia rosso-verde del cubo RGB. (1) è il colore di sfondo (Rosso = 0,5, Verde = 0,5, Blu = 0,0), (2) è la soglia di trasparenza (impostata su 0,1) e (3) è la soglia di opacità (impostata su 0,4).
-
- Blending Options, Anteprima, Merge filter, Dividi vista
-
These are common features described in Sezione 8.1.1, «Caratteristiche comuni dei colori».
-
Add an alpha channel to your image if necessary in the image window menu under → → .
-
Aprire Colore ad alfa.
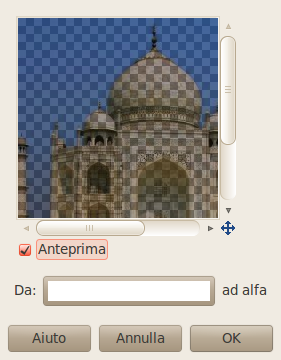
Figura 16.235. Colore ad alfa aperto con le opzioni predefinite

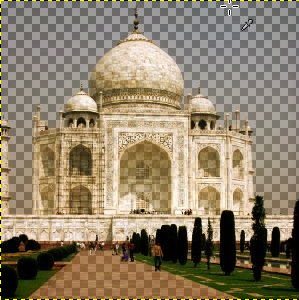
Immagine originale con un canale alfa

Original image with an alpha channel. Color to alpha with default options: «Color» is white. Opacity threshold = 1.00 is maximum, and so only the colors farthest away from the «Color» remain fully opaque. Transparency threshold = 0 and so the «Color» is fully transparent.
-
Deselezionare l'opzione anteprima.
-
Prelevare un colore, qui il cielo.
-
Ri-abilitare l'opzione anteprima.

Il «colore» dal cielo. Soglie predefinite.
-
Regolare le soglie di trasparenza e opacità procedendo per tentativi ed errori.

Only sky is transparent. Opacity threshold decreased to make farthest colors (monument, trees and road) fully opaque. Transparency threshold increased to make «Color» fully transparent and delete some imperfections in sky.