Mentre il prelievo colore può mostrare le informazioni di colore di un pixel, la finestra «punti di campionamento» può mostrare i dati di quattro pixel alla volta del livello attivo o dell'immagine. Un'altra importante differenza è che i valori di questi punti cambiano in tempo reale, mentre si lavora sull'immagine.
Questa finestra di dialogo è di tipo agganciabile; vedere la sezione sulle Finestre agganciabili per le istruzioni su come gestire questo tipo di finestre.
È accessibile:
-
dal menu principale: → → .
-
da un menu scheda di un qualsiasi pannello agganciabile facendo clic sul pulsante menu scheda
e selezionando → .
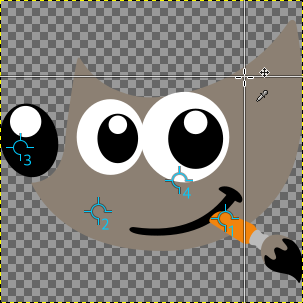
Per creare un punto di campionamento, fare Ctrl-clic su uno dei due righelli presenti ai lati della finestra immagine e trascinare il puntatore del mouse. Appariranno due guide perpendicolari. Il punto di campionamento è all'intersezione delle due guide. È possibile osservarne le coordinate nell'angolo in basso a sinistra dell'area di stato in basso. Ora rilasciare il pulsante del mouse.

L'immagine mostra quattro punti di campionamento già definiti e il reticolo quando si preme Ctrl su un righello di misura; poi fare clic e trascinare.
I punti di campionamento vengono mostrati con un simbolo tondo e un numero di ordine. Questi simboli si possono nascondere disabilitando → nel menu principale.
La finestra di dialogo «punti di campionamento» si apre automaticamente quando si crea un punto di campionamento.
Per spostare o cancellare un punto di campionamento:
-
Usando lo strumento di Prelievo colore, fare clic e trascinare il punto di campionamento fino ad un righello per cancellarlo.
-
Usando uno strumento di disegno, Ctrl + clic e trascinare il punto di campionamento su un righello per eliminarlo.
Per impostazione predefinita il campionamento viene eseguito su tutti i livelli. Se si desidera campionare solo il livello attivo basta togliere la spunta all'opzione → dal menu della scheda.
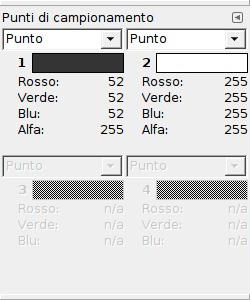
In questa finestra vengono mostrate le informazioni su tutti i punti campione.
Il colore del punto campionato è mostrato in un rettangolo.
Nel menu a discesa, si può scegliere tra:
- Pixel
-
mostra i valori nel modello di colore RGB.
- RGB (%)
-
mostra i valori come percentuale del modello di colore RGB.
- RGB (0..255)
-
Questa scelta visualizza i valori Rosso, Verde, Blu e Alfa del pixel, come valori esadecimali. Mostra anche il valore esadecimale del colore del pixel.
- Scala di grigi (%)
-
- HSV
-
percentuale nel modello di colore HSV.
- CIE LCh
-
- CIE LAB
-
- CIE xyY
-
- CIE Yu'v'
-
- CMYK
-
percentuale nel modello di colore CMYK.
I dati sono forniti per ogni canale nel modello di colore scelto. L'alfa è presente solo se l'immagine contiene un canale alfa.
Hex appare solo quando è selezionata una delle modalità RGB. Mostra il codice esadecimale della notazione HTML.