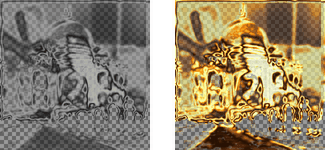
This filter provides a chrome effect. The source image must be an image containing a single layer. This layer is used as mask (「stencil」) for the chrome effect.
The filter creates a new image with the chrome effect applied to the source image or, if a selection exists, to the selection of the source image (a nice background is added too). If no environment map image is specified, a copy of the source image will be used.
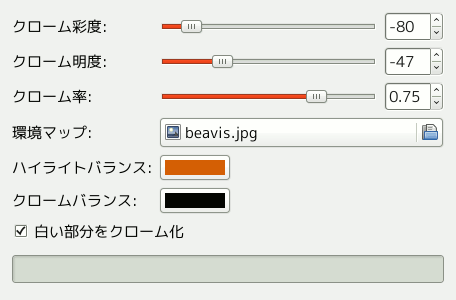
- クローム彩度, クローム明度
-
このオプションは、 作成される「Chrome」レイヤーの 彩度と輝度 の調整に使えます。 負の値は彩度を低くし、 輝度を落とします。
- クローム率
-
この値は「Chrome」レイヤーと「Highlight」レイヤーを作成する際のオフセット値、 ぼかし半径、 ブラシサイズを調整するために使われます。 背景が作成されるときは「Drop Shadow」レイヤーにも影響があります。
値を下げるとクローム効果のはたらきが悪くなりがちなので十分ご注意ください。 既定の値 0.75 が最良のようです。
- 環境マップ
-
The environment map is an image that is added as some kind of 「noise」 to the source. If no image is selected here, the source image will be used.
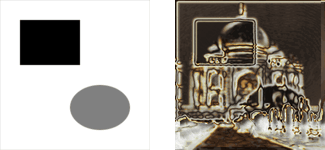
The effect is best to see if you use a simple map with some obvious shapes:

簡明な環境マップを使う
The size of the environment map image doesn't matter, it is scaled to the size of the source image.
- ハイライトバランス
-
この色は「Highlight」レイヤーの カラーバランス を変更するのに使われます。 赤・緑・青がそれぞれのオプションに応じて強まります。
赤・緑・青のいずれの色も値が 230 を超えぬようにしてください。
- クロームバランス
-
「Chrome」レイヤーの カラーバランス を変更するのに使われることを除けば「ハイライトバランス」と同じです。
- 白い部分をクローム化
-
このオプションが有効 (既定ではチェックが入っている) ならば、 元画像はマスクとして用いられます。 チェックを外すと元画像は 明度を反転 して使われます。
以下の節ではこのスクリプト (実際これは Script-Fu で書かれている) がどうやってクローム効果を発揮するのかについて簡潔に述べています。
If you apply the filter to your source images and then look at the Layers Dialog of the resulting image, you will see that there are two main layers which make up the chrome effect: the 「Chrome」 layer and the 「Highlight」 layer. These layers are created as follows:
-
The script constructs a somewhat simplified and blurred layer from the source image (from the inverted source image if Chrome white areas is unchecked).

クローム率 によりそのレイヤーの様相が調整されます。
-
環境マップ画像は元画像の大きさに合わせて拡縮され、 ぼかしがかけられてさきのレイヤー上に透明度 50% で重なります。 (冒頭の 適用例画像 から子猫を見付けられますか?)

環境画像を統合
-
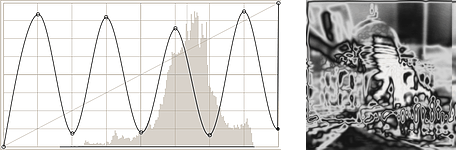
できたレイヤーの明るさ (明度) が強度スプライン曲線に従って変更されます。

強度曲線を変更
-
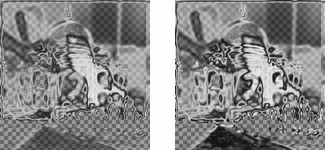
元画像 (「クロームステンシル」) で初期化されたレイヤーマスクが加わります。 これが最終段階で「Chrome」レイヤーとなります。
「Highlight」レイヤーは「Chrome」レイヤーに白ブラシで描いたレイヤーマスクがついた複製です。

クロームとハイライトの各レイヤーの初期段階
-
For both layers the color balance is modified (according to Highlight balance and Chrome balance), increasing the amount of red, green, and blue, with emphasis on highlights.
Additionally, saturation and lightness of the 「Chrome」 layer are modified (controlled by Chrome saturation and Chrome lightness).

クロームレイヤーとハイライトレイヤー
ドロップシャドウがつき背景レイヤーが加わると「ステンシルクローム」フィルターのような 適用例画像 となります。