| 8. A caixa de diálogo de arquivos GIH | ||
|---|---|---|

|
Capítulo 7. Pintando com o GIMP |  |
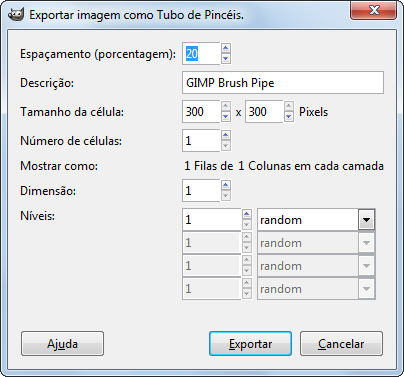
Quando seu novo pincel animado é criado, ele é mostrado dentro da janela de imagens, e você deve exporta-lo para uma imagem do tipo “gih” (inciais em inglês de “tubo de imagens do GIMP”. Você vai na opção de → , e põe um nome com a extensão ".gih" no campo de nome de arquivo, e assim que você pressionar o botão de "Exportar", a janela seguinte é exibida:
Figura 7.18. O diálogo que descreve o pincel animado

Esta janela de diálogo aparece se você exportar sua imagem como um tubo de imagens do GIMP
Essa janela de diálogo tem muitas opções que não são tão fáceis de entender. Elas permitem que você determine a forma como seu pincel será animado.
“Espaçamento” é a distância entre marcas de pincel consecutivas quando você traça uma pincelada com o ponteiro do mouse. Você deve considerar o ato de desenhar com o pincel — ou qualquer outra ferramenta de pintura, exceto a ferramenta de Tinta — como se fosse uma série de carimbos. Se o espaçamento for pequeno, as marcas de carimbo ficam muito próximas e a pincelada parece um traço contínuo. Se o espaçamento for grande, as marcas serão separadas: isso é interessante para um pincel colorido (como pincel de “pimentão”, por exemplo). Os valores variam entre 1 e 200, e essa porcentagem se refere ao “diâmetro” do pincel: 100% equivale a um diâmetro.
É o nome do pincel que vai aparecer no diálogo de pinceis quando o pincel for selecionado.
Este é o tamanho de células que você vai recortar das camadas...o padrão é uma célula por camada, com esse tamanho igual o tamanho da camada. Nesse caso só há um aspecto do pincel por camada.
Nós poderíamos ter uma grande camada e recortar as células, que se tornariam diferentes aspectos (quadros) do pincel animado.
Por exemplo, se quisermos um pincel de 100x100 pixels com 8 aspectos diferentes, podemos tomar esses 8 aspectos de uma única camada de 400x200 pixels, ou de uma de 300x300 pixels mas que deixaria uma célula sem uso.
Esse é o número de células (uma célula para cada aspecto) que será cortado da imagem. O padrão é o número de camadas da imagem.
Essa linha lhe diz como as células estão arranjadas nas camadas. Se, por exemplo, você especificar a largura das células de forma que haja duas células por camada em quatro camadas (8 células no total), o GIMP vai mostrar:2 linhas de 1 coluna em cada camada.
Aqui as coisas começam a se complicar! São necessárias algumas explicações para entender como arranjar as células e camadas
O GIMP começa por recuperar células de cada camada e as ordena numa fila de “primeira a entrar-primeira a sair” (em inglês “FIFO”). No nosso exemplo, de 4 camadas com 2 células em cada, nós temos, de cima para baixo: primeira célula da primeira camada, segunda célula da primeira camada, primeira célula da segunda camada, segunda célula da segunda camada, ..., segunda célula da quarta camada. Você poderá ver o resultado dessa ordenação se importar de volta o arquivo .gih exportado: ele muda o tamanho da imagem para o tamanho da célula, e guarda uma célula em cada camada, já nessa ordem. (Se você quiser preservar o arquivo com vários aspectos do pincel por camada, lembre-se de manter sue original no formato XCF e exportar para GIH para obter diferentes versões do seu pincel)
O GIMP cria uma tabela (um tipo de dado em “array”, internamente) para essa pilha, com as Dimensões que você configurar. Você pode usar até 4 dimensões.
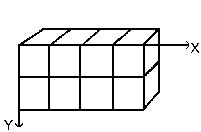
Em ciência da computação, uma matriz (array) tem a forma “minhamatriz(x,y,z)” para uma matriz de 3 dimensões. É fácil imaginar uma matriz de 2 dimensões: em papel, é uma tabela com linhas e colunas

. Com uma matriz tridimensional, nós não falamos em linhas e colunas, mas em Dimensões e Níveis. A primeira dimensão é ao longo do eixo x, a segunda ao longo do eixo y, e a terceira ao longo do eixo z. Cada dimensão tem níveis de células.

Para preencher esta matriz, o GIMP começa tomando células do topo da pilha. A forma como ele faz isso lembra um odômetro: os índices dos níveis mais a direita mudam primeiro, e quando o índice chega ao máximo, os índices dos níveis mais a esquerda mudam. Por exemplo, para uma matriz de (4,2,2) as imagens são pegas para preencher a matriz na seguinte sucessão: (1,1,1),(1,1,2),(1,2,1),(1,2,2),(2,1,1),(2,1,2),(2,2,2),(3,1,1).... (4,2,2). Nós vamos ver um exemplo mais completo disso adiante.
Além do número de níveis que você pode dar a cada dimensão, você também pode atribuir a elas um modo de Seleção. Você tem vários modos que serão aplicados quando se pintar com este pincel. De acordo com o nível selecionado em cada dimensão, será escolhida a célula contendo o “carimbo” para aquela parte da pincelada:
O GIMP seleciona um nível daquela dimensão de acordo com a ordem dos níveis, em sequência - nível 1, 2, 3, etc...
O GIMP seleciona um nível ao acaso (aleatoriamente) da dimensão em questão.
O GIMP seleciona um nível para a dimensão em questão de acordo com o ângulo do pincel (direção de pintura)
O primeiro nível é para a direção em 0°, para cima. Os outros níveis são escolhidos, no sentido do relógio, por um ângulo de valor 360/ (número de níveis). Ou seja, para ma dimensão de 4 níveis, a cada 90° você tem uma mudança de direção - o segundo nível começa na direção 90° (direita), o terceiro em 180° (pra baixo) e o quarto em 270°, ou -90° (para a esquerda). [2]
Essas opções são para desenhos sofisticados feitos com mesas digitalizadoras (tablets)
Exemplos
Bem! E tudo isso é útil para que mesmo? Vamos examinar gradualmente com exemplos. Você pode na verdade colocar em cada dimensão configurações que vão lhe dar uma ação particular.
Vamos começar com um pincel de uma dimensão (1D) que vai nos ajudar a estudar como funcionam os modos de seleção. Nós podemos imaginar isso:

- siga esses passos:
Abra uma imagem de 30x30 pixels, RGB com transparência. Apague a camada de “fundo”, e com a ferramenta de texto, crie 4 camadas: “1”, “2”, “3”, “4”.
Salve esta imagem primeiro como um arquivo .xcf, para manter suas propriedades, e então, exporte-a como um arquivo .gih.
No diálogo de “Exportar como” que se abre, selecione um destino para seu pincel — a pasta deve ser uma configurada para que o GIMP possa achar o pincel — por padrão a pasta “brushes” na sua pasta de dados do GIMP, mas você pode configurar outra em Preferências->Pastas — Escolhidos a pasta de destinho e o nome com a extensão “gih”, clique em Ok: o diálogo de exportar como GIH se abre: escolha espaçamento 100, dê um nome a ele no controle de “Descrição”, 30x30 para tamanho de célula, 1 dimensão, 4 níveis, e escolha “Incremental” na caixa de seleção. Clique em Ok.
Após exportar, vá até a caixa de diálogo de pincéis (se não estiver visível, vá em Janelas->Diálogos de Encaixe->Pincéis), e clique no botão de  , na parte de baixo do diálogo. Seu novo pincel aparece na janela de pinceis, selecione-o, e desenhe um traço contínuo com ele em uma nova imagem:
, na parte de baixo do diálogo. Seu novo pincel aparece na janela de pinceis, selecione-o, e desenhe um traço contínuo com ele em uma nova imagem:

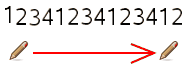
Você vê os números 1, 2, 3 e 4 um após o outro, em ordem.
Volte a sua imagem .xcf, e exporte-a para um outro arquivo .gih, desta vez, colocando a seleção em “Random”:

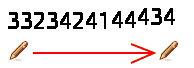
Os dígitos serão exibidos numa ordem aleatória
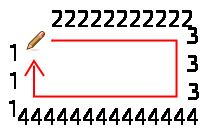
Agora re-faça o pincel, colocando “Angular” na seleção:

Agora vamos criar um pincel animado com 3 dimensões. Sua orientação vai mudar de acordo com a direção do pincel, ele vai alternar as mãos direta e esquerda regularmente e sua cor se alternará ao acaso entre preto e azul.
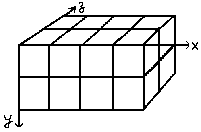
A primeira pergunta que temos que responder é o número de imagens (células) que serão necessárias. Nós reservamos a primeira dimensão (x) para a direção do pincel (4 direções). A segunda dimensão (y), é para a alternância entre esquerda e direita, e a terceira dimensão (z) para a variação das cores. Esse pincel será representado internamente numa matriz 3D “minhamatriz(4,2,2)”:

. Há 4 níveis na primeira dimensão, 2 níveis na segunda dimensão (y) e 2 níveis na terceira dimensão(z). Vemos que são 4x3x2 = 16 células. Precisamos então de 16 imagens.
Criando as imagens da dimensão 1 (x)
Abra uma nova imagem de 30x30 pixels, com preenchimento transparente. Usando um fator de zoom conveniente, desenhe uma mão esquerda com os dedo para cima. Salve-a com um nome como handL0k.xcf(as letras e números são para você saber o que há em cada arquivo - você pode usar nomes mais descritivos. Este nome (handL0K) é para “Hand Left 0° blacK” - (esquerda, 0 graus, preto)).
Abra o diálogo de camadas. Dê um clique duplo no nome da camada para abrir o diálogo de atributos, e mude seu nome para “esquerda-0-preta”.
Duplique a camada. Deixe somente a camada duplicada visível, selecione-a e aplique uma rotação de 90° (Camada/Transformar/Rotacionar 90° horário).Renomeie- a para “esquerda-1-preta”.
Repita a operação mais duas vezes e crie as camadas “esquerda-180-preta” e “esquerda-270-preta”.
Criando as imagens da dimensão 2 (y)
Esta dimensão no nosso exemplo tem dois níveis, um para a mão direita, e um para a mão esquerda. As imagens da mão esquerda já existem — nós criaremos as imagens de mão direita espelhando a mão esquerda.
Duplique a camada “esquerda-0-preta”, torne-a a única camada visível. Aplique nela um espelhamento horizontal (Camada/Transformar/Espelhar Horizontalmente) e ponha nela o nome de “direita-0-preta”.
Repita nela as mesmas operações feitas com a mão esquerda para criar a mão direita nas quatro direções diferentes, com os nomes apropriados (“direita-90-preta”...)
Mude a ordem das camadas, de forma que você tenha, de cima para baixo, uma rotação no sentido horário, alternando as mãos esquerdas e as mãos direitas: esquerda-0-preta, direita-0-preta, esquerda-90-preta, direita-90-preta, ... até direita-270-preta como a última camada.
Criando as imagens da dimensão 3 (z)
Criando imagens da dimensão 3 (z): A terceira dimensão tem dois níveis: um para a cor preta, e um para a cor azul. O primeiro nível, preto, já está pronto. As imagens do segundo nível serão uma cópia, em azul, das imagens já feitas até a dimensão 2. Então teremos 16 imagens. Mas uma pilha de 16 camadas já começa a ficar complicada de gerenciar, então usaremos camadas com duas imagens.
Selecione a camada “esquerda-0-preta”, e deixe-a como única camada visível. Usando a opção de “Imagem->tamanho da tela de pintura...”, mude o tamanho de nossa imagem para 60x30 pixels (mantenha as camadas encostadas no lado esquerdo da imagem)
Duplique a camada “esquerda-0-preta”, e na cópia, use a ferramenta de preenchimento (baldinho), para torna-la azul.
Selecione a ferramenta de Mover, e marque nas opções de ferramenta seu modo está em Mover a camada atual. Mova a mão azul para o lado direito da imagem - faça isso de forma precisa, usando .
Certifique-se de que só as camadas “esquerda-0-preta” e sua cópia em azul estão visíveis. Clique com o botão da direita no diálogo de Camadas, e aplique o comando . Use a opção “Expandida como necessário”. Você obterá uma única camada com a mão em preto do lado esquerdo e em azul do lado direito. Mude seu nome para “esquerda-0”.
Repita as mesmas operações (tornar única visível, duplicar, pintar de azul, mover, combinar camadas visíveis, renomear) com as outras 7 camadas.
Coloque as camadas em ordem
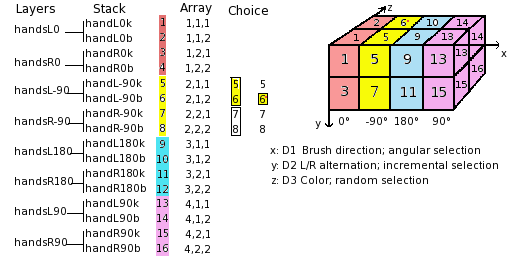
As camadas devem estar na ordem certa de forma que o GIMP possa achar a imagem requerida no momento de usar o pincel. Nossas camadas já estão na ordem correta, mas precisamos entender, de forma mais geral, como é essa ordem. A primeira forma é matemática: O GIMP divide as 16 imagens primeiro em 4 grupos - isso dá 4 grupos de 4 imagens para a primeira dimensão. Cada grupo representa uma direção do pincel. Então, ele divide cada grupo em dois - isso dá dois grupos de duas imagens cada para compor a segunda dimensão(no nosso caso, cada duas imagens estão em uma única camada) - e cada grupo desses representa a alternância entre direita e esquerda para a imagem. E por fim, uma última divisão por dois para a terceira dimensão, para representar uma cor entre o preto e o azul.
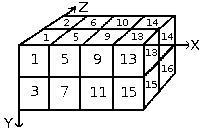
A outra forma é visual, usando a representação em matriz. A correlação entre os dois métodos é representada na imagem seguinte:

Como o GIMP lê esta matriz: O GIMP começa com a primeira dimensão, que está programada para ser “angular”, por exemplo, 90°. Nesse nível de 90°, na segunda dimensão, ele escolhe dentre o grupo de imagens dentre Esquerda/Direita de forma “incremental”. Então, na dimensão 3, de forma aleatória, ele escolhe uma cor. Por fim, nossas camadas devem estar nesta ordem:

Voilá. Seu pincel está pronto. Salve-o como uma imagem .xcf antes (senão, se quiser alterar algo depois, não tem como), e então, exporte-o como um arquivo .gih com os seguintes parâmetros:
Espaçamento: 100
Descrição: Mãos
Tamanho da célula: 30x30
Número de células: 16
Dimensões: 3
Dimensão 1: 4 Níveis, Seleção: angular
Dimensão 2: 2 Níveis, Seleção: incremental
Dimensão 3: 3 níveis, Seleção: random
Ponha seu arquivo .gih em uma das pastas de pinceis do GIMP (brushes), e atualize o diálogo de pincéis. Agora você pode usar seu pincel. Atenção: No GIMP atual você pode conseguir muitos dos mesmos efeitos que pinceis animados sofisticados usando as dinâmicas de pintura — em particular, basta ligar a opção de “Track direction” nas dinâmicas para que as pincelada acompanhem a direção do movimento.
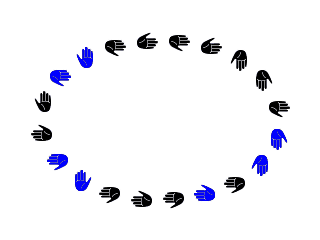
Figura 7.19. Aqui está o contorno de seleção elíptica usando este pincel, com as opções padrão:

Este pincel alterna as mãos direita e esquerda regularmente, azul e preto ao acaso e a direção de acordo com a direção de pintura.