Sur le web on utilise fréquemment des images dites sensibles (ou cliquables) avec lesquelles il est possible d'obtenir différents effets lorsque certaines zones sont « sollicitées » par le curseur de la souris. L'utilisation la plus courante est, sans doute, un lien dynamique vers une autre page web lorsqu'on clique sur une de ces zones sensibles. Ce « filtre » permet de délimiter facilement la ou les zones sensibles souhaitées dans une image. Les logiciels de création de sites web ont cette fonction en standard. Avec ce « filtre » de GIMP vous avez la possibilité de faire la même chose.
Avec ce greffon vous pouvez définir graphiquement et de façon conviviale, avec l'image visible, toutes les zones que vous voulez délimiter et de générer la partie correspondante des balises html qui doivent être incorporées dans le code html de votre page Web contenant une image cliquable. Vous pouvez également définir quelques actions associées à ces zones.
This is a complex tool which is not completely described here (it works about like Web page makers offering this function). However we want to describe here some of the most current handlings. If you want, you can find a more complete description in Grokking the GIMP with the link [GROKKING02].
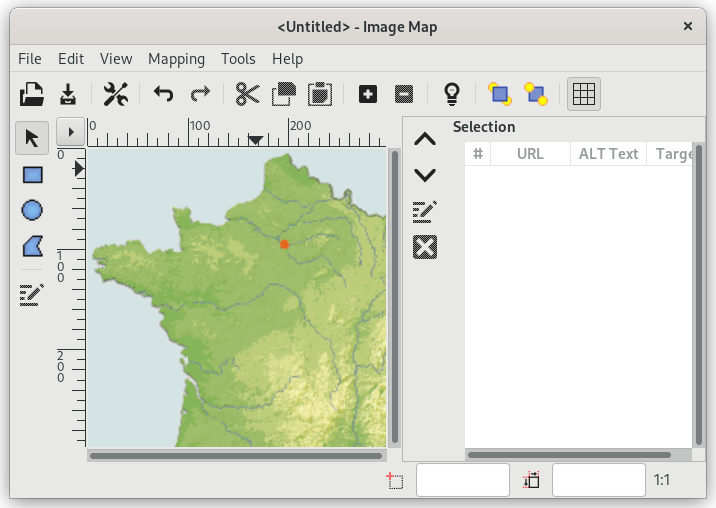
The menu bar is similar to the main menu, only a few menus or menu entries are different:
- Fichier
-
- Save, Save As
-
Contrairement à d'autres filtres, ce greffon ne produit pas d'image mais un fichier texte. Pour enregistrer votre travail vous devez donc le faire dans un format texte.
![[Astuce]](images/tip.png)
Astuce Avec → vous pouvez voir ce que contient ce fichier texte.
- Open, Open recent
-
Dans le greffon vous pouvez ouvrir le fichier texte sauvegardé. Les zones définies dans le fichier seront alors superposées à votre image ; si celle-ci n'est plus l'originale ou si elle n'est pas de la même taille, GIMP vous demandera si vous voulez adapter l'échelle.
- Édition
- Affichage
-
Ce menu vous offre quelques fonctions spéciales :
- Area List
-
Vous permet de masquer les zones, ou de les rendre visibles.
- Source…
-
Vous permet d'afficher les données que vous enregistrerez ou de lire celles que vous avez chargées.
- Color, Gray
-
Ces fonctions vous permettent de définir le mode de l'image traitée par le filtre, en couleur ou en nuances de gris.
- Mappings
-
Vous utiliserez probablement rarement ce menu, puisque vous accédez aux outils plus facilement en cliquant sur les icônes à gauche de l'espace de travail.
- Flèche
-
La flèche est ici le symbole de l'outil de déplacement. quand elle est sélectionnée, vous pouvez sélectionner une zone et la déplacer.
Avec un polygone, vous pouvez aussi utiliser la flèche pour déplacer un des points rouges et déformer le polygone. Un clic droit sur un segment entre deux points rouges ouvre un menu contextuel vous offrant diverses possibilités : effacer un point, ajouter un nouveau point... Avec un clic droit sur un point rouge, vous pouvez le supprimer.
- Rectangle, Circle, Polygon
-
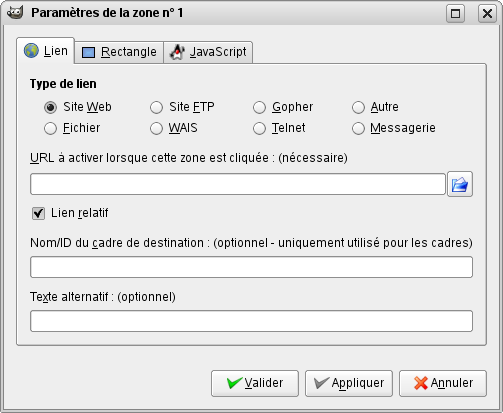
Avec ces outils, vous pouvez créer une zone cliquable de la forme voulue. Cliquez sur l'image et faites glisser le pointeur jusqu'à ce que la zone ait la taille désirée, et cliquez encore une fois pour ouvrir l'Éditeur de zone.
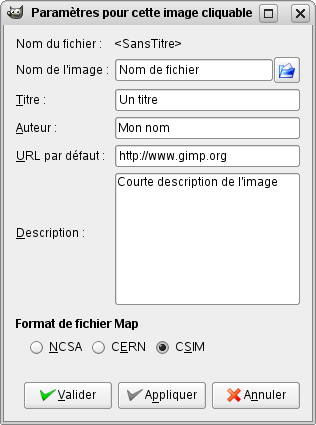
- Edit Map Info…
-
dans ce dialogue simple, vous pouvez entrer certains paramètres qui seront inscrits dans l'image de sortie; soit à titre de commentaire (Auteur, Description), soit comme valeurs d'attribut des balises HTML (Nom d'image, Titre, URL par défaut).
- Outils
-
Dans le menu « Outils » vous pouvez créer des guides et des grilles :
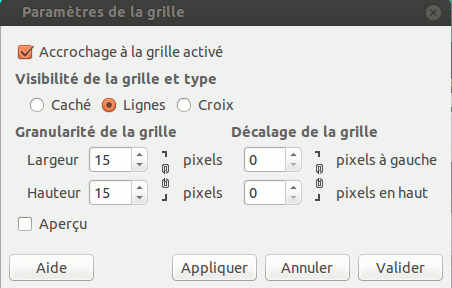
- Grid, Grid Settings…
-
Vous pouvez établir ou supprimer une grille et en régler les paramètres.
- Use GIMP Guides…, Create Guides…
-
Ces options ne sont pas encore fonctionnelles.
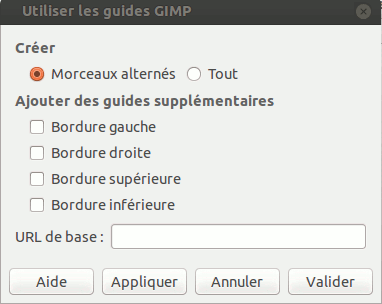
- Création de guides
-
Au lieu de créer des formes géométriques pour sélectionner les régions actives, vous pouvez utiliser un tableau de rectangles, chacun représentant une région active, en cliquant sur « Créer des guides ». Dans le menu qui apparaît vous fixez la largeur et la hauteur des rectangles, l'espace entre eux, le nombre de lignes et de colonnes et le point de départ en haut à gauche du tableau. Toutes les mesures sont en pixels. Si vous n'êtes pas satisfait du résultat, vous pouvez ajuster chaque rectangle en déplaçant les carrés rouges comme d'habitude.
La plupart des entrées sont des raccourcis pour des fonctions déjà décrites, sauf :
- Move Area to Front, Move Area to Bottom
-
Here you can move an area entry to the bottom or top of the area list.
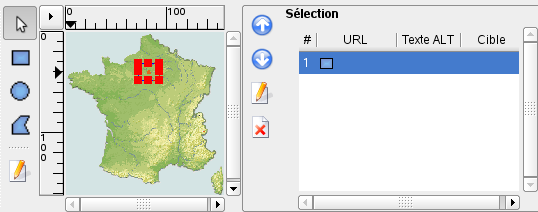
In the main area of the image map window, on the left side, you will find your working area where you can draw all the shapes areas you want with the relevant tools.
Beside the working area there are vertically displayed icons, one for pointing, three for calling tools to generate various shape areas, one to edit zone properties, and finally one to erase a selected zone; you can call these functions from the Mappings menu too.
![[Attention]](images/caution.png)
|
Attention |
|---|---|
|
Notez que les zones ne doivent pas se recouvrir. |
À droite encore, un arrangement vertical d'icônes dont l'utilisation est évidente ; leur survol avec le pointeur de souris fait apparaître une bulle d'information.
À côté de l'écran se trouve une liste verticale d'icônes : son utilisation est évidente mais une aide contextuelle vous donne quelques informations sur chaque fonction.
Lorsque vous sélectionnez une zone dans la liste, le contour correspondant est également sélectionné dans la zone de travail et vous pouvez alors le modifier.