komennolla voit hyvin tarkasti asetella näkyviä tasoja (merkittynä ”silmä” kuvakkeella). Tämän tasoinen tarkkuus on erityisen hyödyllistä kun työskentelet animaatioiden kanssa, joilla usein on useita pieniä tasoja. napsauttaminen esittää valintaikkunan, joka antaa sinun valita miten tasojen tulisi olla aseteltu.
-
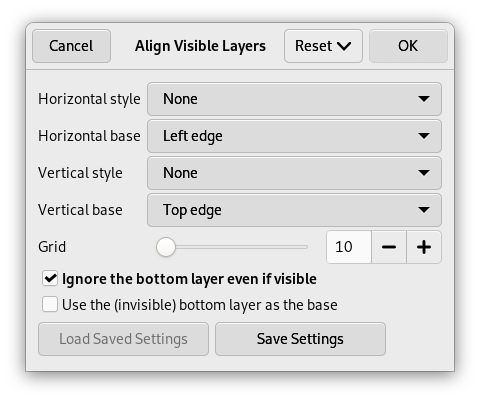
You can access this command from the main menu through → . There is no default keyboard shortcut. If the image holds a single layer only, you get a message from GIMP telling that there must be more than one layer in the image to execute the command.
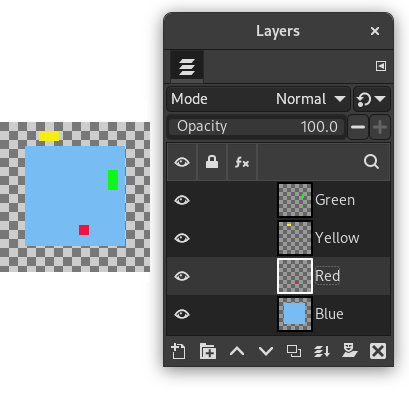
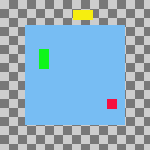
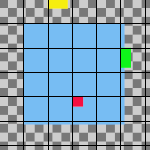
The examples in the Description of the “Align Visible Layers” dialog section all use the same starting image. The image contains four layers. The order of those layers from top to bottom is as follows:
-
Green, vertical rectangle (top layer)
-
Yellow, horizontal rectangle
-
Red, small square
-
Blue, larger square (bottom layer)
The command aligns layers based on their boundaries. In the example image, each layer's boundary is adjusted to match the perimeter of the shape in that layer. For information about how to adjust a layer's boundary, see Layer Boundary Size. You can also use a command such as Crop Layers to Content to automatically adjust a layer's boundary.
![[Huomaa]](images/note.png)
|
Huomaa |
|---|---|
|
In the examples, the Ignore the bottom layer even if visible checkbox is left checked. The bottom layer, which is the larger blue square, is then not affected by any of the alignment operations. |
- Horizontal style, Vertical style
-
Nämä valinnat kontrolloivat miten tasoja tulisi liikuttaa suhteessa toisiinsa. Voit valita:
-
Ei mitään: vaaka- ja pysty asemaan ei tehdä muutoksia.
-
Kerää: Näkyvät tasot kohdennetaan kankaalla niin, että kohdennuksen määrittävätvaakaperusta and pystyperusta valinnat. Jos valitset vaakaperustan oikea reuna, tasoja voi kadota kankaalta. Voit palauttaa ne suurentamalla kankaan kokoa. Jos raksitat käytä (näkymätöntä) pohjatasoa perustana valinnan, tasot kohdennetaan pohjatason vasempaan yläreunaan.
Kuva 16.73. Example Use of Collect: Layers Aligned to Left Edge of the Canvas

Alkuperäinen kuva

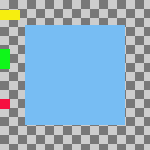
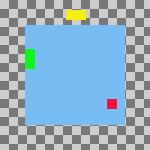
Horizontal style: Collect , Horizontal base: Left edge.
Tasot on siirretty vaakatyylissä niin, että niiden vasemmat reunat ovat kohdistettuina kankaan vasemman reunan kanssa.
Kuva 16.74. Example Use of Collect: Layers Aligned to Left Edge of the Bottom Layer

Alkuperäinen kuva

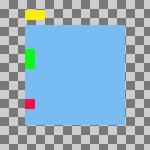
Same parameters as the previous example, but with the Use the (invisible) bottom layer as the base checkbox checked.
Tasot on siirretty vaakatyylissä niin, että niiden vasemmat reunat ovat kohdistettuina pohjatason vasemman reunan kanssa.
-
Fill (left to right); Fill (top to bottom): The visible layers will be arranged left to right (or top to bottom) on the canvas according to their order in the layer stack.
The top layer in the stack will be aligned with the layer that currently has the leftmost (or uppermost) position on the canvas. The bottom layer in the stack will be aligned with the layer that currently has the rightmost (or bottommost) position on the canvas. All other visible layers will be evenly distributed between those two positions according to their order in the layer stack.
Your choice of Horizontal base (or Vertical base) determines how the top and bottom layers are aligned with their respective target layers. For example, if you choose Right edge as the Horizontal base, the right edge of the top and bottom layers will be aligned with the right edge of their target layers.
![[Huomaa]](images/note.png)
Huomaa If the Use the (invisible) bottom layer as the base checkbox is checked, the top layer in the stack will be aligned with the current position of the bottom layer in the stack, instead of the leftmost (or uppermost) layer on the canvas.
Kuva 16.75. Example Use of Fill: Layers Filled Left to Right

Alkuperäinen kuva

Horizontal style: Fill (left to right), Horizontal base : Left edge.
The top layer in the stack, the green one, was aligned with the layer that had the leftmost position on the canvas. The bottom layer in the stack, the red one, was aligned with the layer that had the rightmost position on the canvas. The yellow layer is placed between the other two.
Kuva 16.76. Example Use of Fill: Layers Filled Left to Right With the Bottom Layer as the Base

Alkuperäinen kuva

Same parameters as the previous example, but with the Use the (invisible) bottom layer as the base checkbox checked.
The top layer in the stack, the green one, is aligned with the left edge of the base layer. The bottom layer in the stack, the red one, was aligned with the layer that had the rightmost position on the canvas. The yellow layer is placed between the other two.
-
Täytä (oikealta vasemmalle); täytä (alhaalta ylös): Nämä asetukset toimivat samalla tavalla kuin yllä kuvatussa, mutta täyttö tapahtuu käänteisessä järjestyksessä.
Kuva 16.77. Example Use of Fill: Layers Filled Bottom to Top With the Bottom Layer as the Base

Alkuperäinen kuva

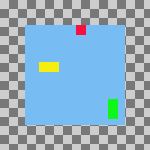
Vertical style: Fill (bottom to top), Vertical base : Top edge, Use the (invisible) bottom layer as the base: checked.
The bottom layer in the stack, the red one, is aligned with the top edge of the base layer. The top layer in the stack, the green one, was aligned with the top edge of the of the layer that had the lowest position on the canvas. The yellow layer is placed between the other two.
Kuvassa täytyy olla vähintään kolme näkyvää tasoa, jotta voit käyttää ”täytä” valintaa.
-
Snap to grid: The visible layers will be aligned with a grid. Use the Grid setting to define the spacing of the grid. The base that you select will be aligned with its closest grid line. For example, if you select Left edge from the Horizontal base list, the left edge of each layer will be aligned with the grid line that is closest to the layer's left edge.
In the following example, the image grid is turned on and its spacing set to the same value as the Grid setting. This is only to help demonstrate the effect of the Snap to grid option. You don't need to turn on the image grid and none of its settings are used when you align layers.
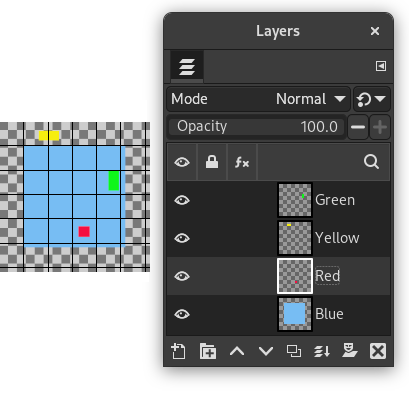
Kuva 16.78. Example Use of Snap to Grid: Layers Aligned to Top Left Corner of Grid Squares

Original image with an added 30 pixel image grid

Horizontal style: Snap to grid, Horizontal base: Left edge, Vertical style : Snap to grid, Vertical base: Top edge , Grid: 30
Each layer other than the base is aligned with the top left corner of a 30 by 30 pixel grid square.
-
- Ruudukko
-
If you choose the Snap to grid option from either the Horizontal style or Vertical style lists, the Grid setting defines the spacing of the grid to which layers are aligned.