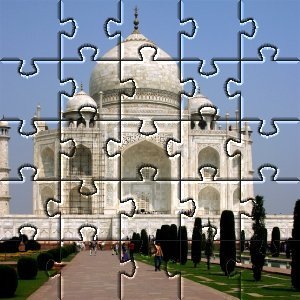
This filter will turn your image into a jigsaw puzzle. The edges are not anti-aliased, so a little bit of smoothing often makes them look better (i. e., Gaussian blur with radius 1.0).
![[Підказка]](images/tip.png)
|
Підказка |
|---|---|
|
If you want to be able to easily select individual puzzle-piece areas, render the jigsaw pattern on a separate layer filled with solid white, and set the layer mode to Multiply. You can then select puzzle pieces using the magic wand (fuzzy select) tool on the new jigsaw layer. |
![[Примітка]](images/note.png)
|
Примітка |
|---|---|
|
If the image is in grayscale mode or indexed mode, this menu entry is disabled. |
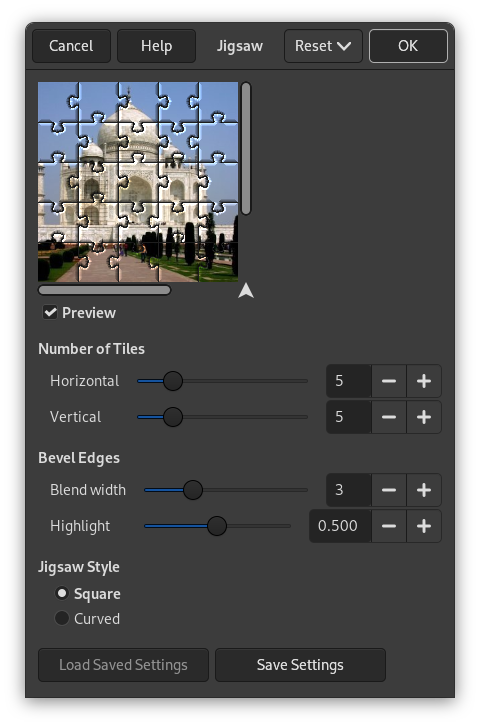
- Number of Tiles
-
How many tiles across the image is, horizontally and vertically.
- Bevel Edges
-
- Blend width
-
The Blend width slider controls the slope of the edges of the puzzle pieces (a hard wooden puzzle would require a low Blend width value, and a soft cardboard puzzle would require a higher value).
- Highlight
-
The Highlight slider controls the strength of the highlight that will appear on the edges of each piece. You may compare it to the "glossiness" of the material the puzzle is made of. Highlight width is relative to the Bevel width. As a rule of thumb, the more pieces you add to the puzzle, the lower Bevel and Highlight values you should use, and vice versa. The default values are suitable for a 500×500 pixel image.
- Jigsaw Style
-
You can choose between two types of puzzle: Square and Curved.
- Square
-
Then you get pieces made with straight lines.
- Curved
-
Then you get pieces made with curves.