This fractal-based plug-in is truly wonderful! With this versatile instrument, you can create amazingly naturalistic organic shapes, like leaves, flowers, branches, or even whole trees. 「IFS」 stands for Iterated Function System.
The key to using this plug-in lies in making very small and precise movements in fractal space. The outcome is always hard to predict, and you have to be extremely careful when you change the pattern. If you make a component triangle too big, or if you move it too far (even ever so slightly), the preview screen will black out, or more commonly, you'll get stuck with a big shapeless particle cloud.
作り方のコツを紹介します。 成長させたいパターンを見付けたら、 小さな変化だけを加えるようにし、 そのパターンの変形[を探ること]のみに集中するようにします。 よく気をつけないと簡単においしいところを逃してしまいますよ。 これはといえるものを見付けるのは大変ですが、 反対に IFS フラクタルを使って草木の葉や樹木を作るのは全く簡単で、 おそらく今試しに使ってみてダイアログの画面に現れている定義ずみの幾何学図形のパターンを構築するよりも容易です。
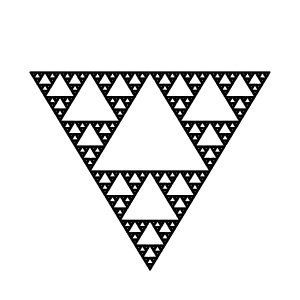
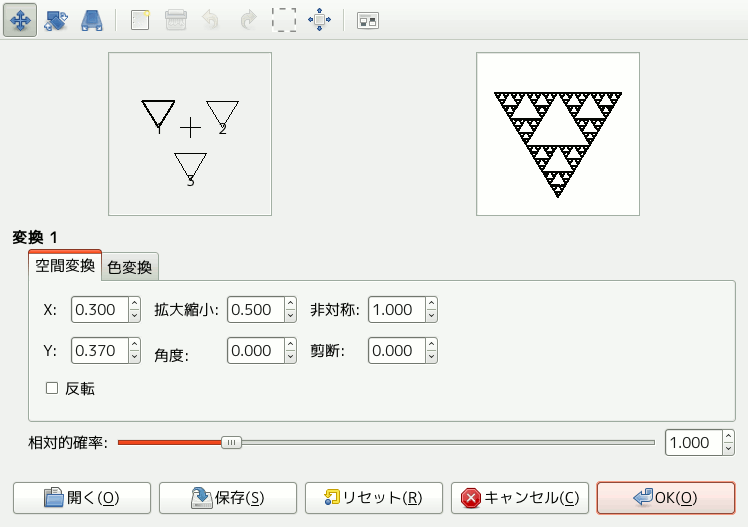
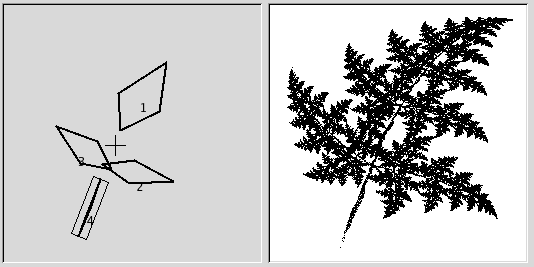
このプラグインの操作盤には編成作業の領域とプレビュー画像が左右に並び、 2 枚重ねのタブがあり、 ダイアログのボタンが並んでいます。 初期設定では編成作業領域に 3 つの正三角形があり、 プレビュー画面には シェルピンスキの詰め込み と呼ばれる正三角形のフラクタル図形が現れているはずです。
ツールバー
つぎの機能を呼び出すにはツールバーボタンをクリックするか編成区画の脈絡メニューを開きます。
-
Move ,
Rotate ,
Stretch
-
マウスのポインターで行なう作業を選びます。
-
New ,
Delete
-
 アイコンボタンと
アイコンボタンと  アイコンボタンでフラクタル素片の追加と削除を行ないます。
アイコンボタンでフラクタル素片の追加と削除を行ないます。 -
Undo ,
Redo
-
「取り消し」
 アイコンボタンと「やり直し」
アイコンボタンと「やり直し」  アイコンボタンは操作の履歴を辿る標準的機能を提供します。
アイコンボタンは操作の履歴を辿る標準的機能を提供します。 -
Select All
-
フラクタル素片を繋ぎ合わせ、 作業がすべてのフラクタルに及ぶようにします。
-
Recompute Center
-
フラクタル図形の中心を再計算します。 仕上りの見た目には何の変化も得られません。
-
Render Options
-
- 最大メモリ
-
Enables you to speed up rendering time. This is especially useful when working with a large spot radius; just remember to use even multiples of the default value: 4096, 8192, 16384, …
- 繰り返し
-
フラクタルの自己反復回数を定めます。 非常に大きな画像に描く場合を除き、 繰り返し でも 細分化 でも高い値を設定する十分な理由がなければただ処理時間を多く費すだけに終わります。 値の範囲は 1 回から 10000000 回までです。
- 細分化
-
詳細に描き込む深度を調節します。 値の範囲は 1.00 から 10.00 までです。
- スポット半径
-
Determines the density of the 「brushstrokes」 in the rendered image. A low spot radius is good for thin particle clouds or spray, while a high spot radius produces thick, solid color strokes much like watercolor painting. Be careful not to use too much spot radius — it takes a lot of time to render.
空間変換
編成作業領域で現在選ばれているフラクタル素片に関する情報が示されていて、 それぞれの数値記入欄を使えばマウスポインターによる上記ツールを使った手動操作とは異なり値を直接設定する方法がとれます。 精密な操作はマウスでドラッグする変形では難しく、 このような数値指定が役立ちます。
- X, Y, 拡大縮小, 角度, 剪断
-
いま選ばれているフラクタル素片の移動、 拡大縮小、 剪断を行ないます。
- 非対称
-
いま選ばれているフラクタル素片を引き伸ばします。
- 反転
-
いま選ばれているフラクタル素片を裏返しにします。
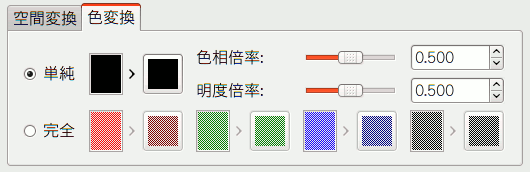
色変換

- 単純
-
現在選択されているフラクタル素片の色は初期状態ではツールボックスの色標識に示されている描画色ですが、 これをここで選んだ別の色で塗ります。
- 完全
-
単純な色変換としくみは同じですが、 こちらは色変換を 3 色の色チャンネルとアルファチャンネルごとに行ないます。 アルファチャンネルは灰色濃淡で表されています。
- 色相倍率, 明度倍率
-
フラクタル素片が多くあってそれぞれに違う色をつけていると、 それらの重なりから色の合成が起こります。 ですからたとえ「純赤」だけのフラクタル素片を設定していても場所によってはそれが青っぽくなったりまた他の場所では黄色が結構混じり込んでしまうことがありえます。 色相倍率 と 明度倍率 は現在選択されているフラクタル素片の色の強さを定め、 またそれはつまり色が重なるときの影響の大きさを定めます。
その他
- 相対的確率
-
いま選択されているフラクタル素片の勢力や全体的な影響力を定めます。
このプラグインは割と複雑なので、 理解が進むよう葉と枝を描く例を挙げてご案内します。
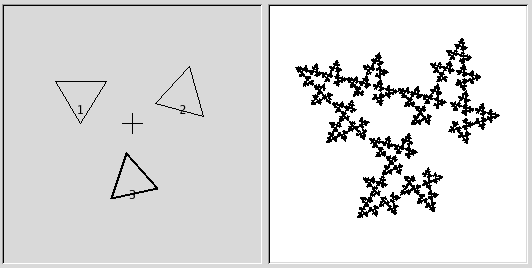
多くの生命体の形、 なかでも植物の姿は数学的フラクタルという限りなく細かくなってゆく自己複製や自己反復の構造をしています。 葉や枝の姿は 4 つかそれ以上のフラクタル素片を使えば簡単に再現できます。 3 つのフラクタル素片が葉の先端と両脇を、 4 番目が葉柄を形作ります。
-
Before invoking the filter: Select → . Add a transparent layer with → . Set the foreground color in the toolbox to black, and set the background to white.
-
この IFS フラクタルプラグインを開きます。 右の三角 変換 2 と下の三角 変換 3 を回転させて両方上に尖った向きにします。 現れるフラクタル図形がだんだん葉の先端と両脇のように見えてきます。 うまくいかないときは、 3 つの三角形のいずれも頂点の向きが同じでないことに着目してください。
-
葉の形が対称形になるようにするには、 回転のとき下の三角形 (3) をわずかに左側に傾け、 右上の三角形 (2) をわずかに右に傾けるとよいでしょう。
-
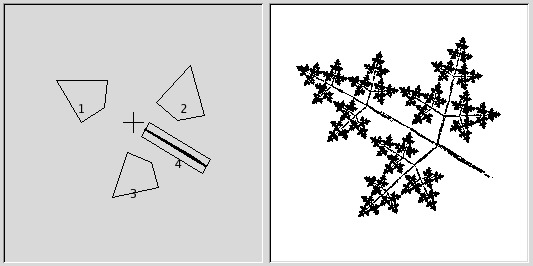
「追加」
 アイコンボタンをクリックして編成画面にもうひとつフラクタル素片を加えます。 これは葉柄を描くのに使いたいので長細くします。 「延伸変形」
アイコンボタンをクリックして編成画面にもうひとつフラクタル素片を加えます。 これは葉柄を描くのに使いたいので長細くします。 「延伸変形」  アイコンボタンをクリックしてから 4 番目の三角形をドラッグで曳き延ばしましょう。 プレビュー画像がとんでもない形になるかもしれませんが、 伸縮機能 (「回転/拡大縮小」
アイコンボタンをクリックしてから 4 番目の三角形をドラッグで曳き延ばしましょう。 プレビュー画像がとんでもない形になるかもしれませんが、 伸縮機能 (「回転/拡大縮小」  アイコンボタン) を使えば長過ぎた三角形の調整も簡単ですから慌てないでください。 収まりよくするには位置や傾きの調整も必要になるかもしれません。
アイコンボタン) を使えば長過ぎた三角形の調整も簡単ですから慌てないでください。 収まりよくするには位置や傾きの調整も必要になるかもしれません。
-
まだもっと葉っぱぼくする作業が残っています。 葉の先端の三角形の大きさを増してよく繁った葉の雰囲気を出します。 どのフラクタル素片にも納得ができるまで加工したら、 「全要素選択」
 アイコンボタンをクリックします。 すると全部のフラクタル素片が選択され、 これで葉を全体的に回転/拡大縮小できるようになります。
アイコンボタンをクリックします。 すると全部のフラクタル素片が選択され、 これで葉を全体的に回転/拡大縮小できるようになります。
-
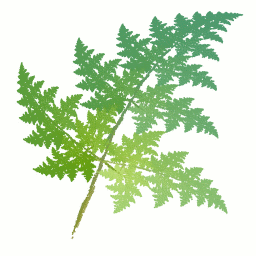
The final step is to adjust color. Click on the tab, and choose a different color for each fractal. To do this, check and press the right color square. A color wheel appears, where you can click or select to choose a color.
-
ボタンをクリックして実行します。 如何ですか。 フラクタルによる完璧な葉のできあがりです。 もうコツはつかめたはずですから、 あとはいろいろ経験を積んであなた独自のデザインを生みだしてください。 ならやかしなどの樹木やシダ類や麦藁まで、 植物を模倣するフラクタルはいずれも一本の茎もしくは複数の茎に葉が茂る似たような構造に多かれ少なかれなっています。 つまり何か別のひねりを加えたりちょっと伸ばしたり曲げたり、 フラクタル素片をもう一つ二つ加えたりすればどんな形の植物も作れるようになるのです。