This filter displaces pixels of active layer or selection according to the gray levels of a Displacement map. Pixels are displaced according to the gradient slope in the displacement map. Pixels corresponding to solid areas are not displaced; the higher the slope, the higher the displacement.
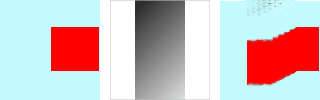
図17.330 From left to right: original image, displacement map, displaced image

左から順に、 元画像、 ずらしマップ、 ずらし適用後。 ずらしマップの単色部分にあたる領域にはずれが起きない。 断絶的色変化の境界線には瞠目すべきずれが起きる。 一方向のグラデーションには通常のずれが起きる。 ずれの方向はグラデーションの方向に対して直角。
図17.332 込み入ったグラデーションでのワープずらしの例

And a complex gradient, such as the Solid Noise filter can create, gives a swirl effect.
このフィルターにはフィルター適用を避けたい部分を覆うマスク機能がついています。
![[注記]](images/note.png)
|
注記 |
|---|---|
|
If the image is in indexed mode, this menu entry is disabled. |
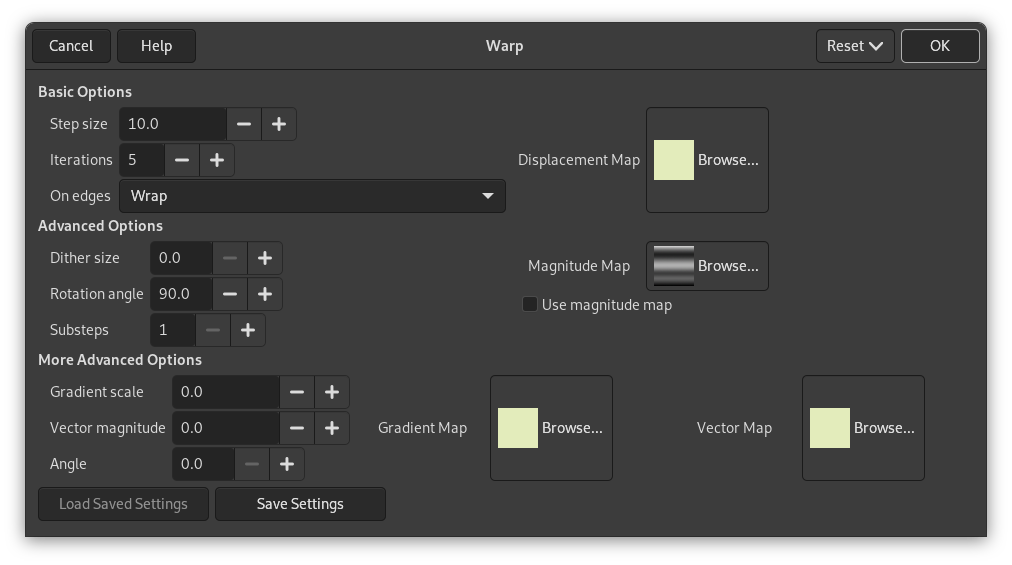
This filter is found in the main menu under → → . This filter has no Preview.
主オプション
- ステップサイズ
-
ステップサイズ とはフィルターを繰り返すたびに起きるずれの幅のことです。 初期設定値の 10.00 は 1 ピクセルの移動に相当します。 負の値を設定するとずれの向きが逆転します。
- 繰り返し
-
フィルターの適用を繰り返す回数です。
- 周辺部分の処理
-
Because of displacement, a part of pixels are driven over the borders of layer or selection, and, on the opposite side, pixels places are emptying. The four following options allow you to fix this issue:
- 回り込み
-
はみ出した部分で反対側の隙間を埋め合わます。 (初期の選択肢)
- ぼかす
-
Emptying places are filled with a spreading of the neighboring image line.
- 黒
-
空隙は黒く塗りつぶされます。
- 描画色
-
ツールボックスの色標識に示される描画色を用いて空隙を塗りつぶします。
- ずらしマップ
-
To be listed in this file picker, the displacement map, which should be a grayscale image, must be present on your screen when you call this filter and must have the same size as the original image.
詳細設定
- ディザーサイズ
-
Once all pixels are displaced, this option scatters them randomly, giving grain to the image. The higher this value (0.00-100.00), the thinner the grain.
- 回転角度
-
This option sets the displacement angle of pixels according to the slope direction of the gradient. Previous examples have been created with a vertical gradient and a 90° angle: so, pixels were displaced horizontally and nothing went out of the image borders. Here is an example with a 10° angle and 6 iterations:
図17.335 回転角 10 度、 6 回繰り返し

Displacement is made according to a 10° angle against vertical. Pixels going out the lower border on every iteration are going in through the upper border (Wrap option checked), giving a dotted line.
- サブステップ
-
この値を 1 より大きくするとずらしベクトルはサブステップぶんごとに計算が行なわれるので、 ずらし処理がもっと精確にできます。
- 強度マップ
-
In addition to displacement map, you can add a Magnitude map. This map should also be a grayscale image, with the same size as the source image and which must be present on your screen when you call the filter. This map gives more or less strength to the filter on some parts of the image, according to the gray levels of this magnitude map. Image areas corresponding to white parts of this map will undergo all the strength of the filter. Image areas corresponding to black parts of the map will be spared by the filter. Intermediate gray levels will lessen the filter action on corresponding areas of the image. Use magnitude map must be checked for that.
図17.336 強度マップの例

From left to right: original image, displacement map, magnitude map, after applying 「Warp」 filter. You can see that the black areas of the magnitude map prevent the filter from taking action.
さらに詳細設定
3 つの追加オプションではさらにグラデーションマップやベクトルマップという 2 種類のマップが利用できます。
![[注記]](images/note.png)
|
注記 |
|---|---|
|
これらのマップだけの効果を確かめるには他のマップを単色のものに差し替えておく必要があります。 |
- グラデーションスケール
-
Using a gradient map, (this map should also be a grayscale image), the displacement of pixels depends on the direction of grayscale transitions. The Gradient scale option lets you set how much the grayscale variations will influence the displacement of pixels. On every iteration, the filter works on the whole image, not only on the red object: this explains blurredness.
In the example above, 「Warp」 filter is applied with a gradient map (Gradient scale = 10.0). The gradient is oblique, from top left to right bottom. The part of the image corresponding to the gradient is moved obliquely, 90° rotated (Rotation angle 90° in Advanced Options).
- Vector magnitude
-
ベクトルマップを使うときは 角度 の値によりずれの方向が変わります。 0 度は上方向を指し、 反時計回りに進みます。 「ベクトル調整マップ」は繰り返し一回あたり何ピクセル画像が移動するかを制御します。
In the above example, 「Warp」 filter is applied with a Vector magnitude. Gradient is vertical, from top to bottom. Vector angle is 45°. The image is moved obliquely, 45° to the top left corner. The image is blurred because every iteration works on the whole image, and not only on the red bar.
- 角度
-
一定のベクトルマップにおける角度です。 (上記参照)