Контуры — это кривые (известны как кривые Безье). Обращению с контурами в GIMP легко научиться. За подробной информацией о понятиях и механизмах обращайтесь к главе глоссария Кривые Безье или Википедии [WKPD-BEZIER]. Инструмент «Контуры» очень мощный и позволяет создавать очень сложные контуры. Чтобы использовать этот инструмент в GIMP, нужно сначала создать контур, а затем его обвести.
В GIMP термин «Обводка контура» означает применение специального стиля к контуру (цвет, ширина, текстура…).
Контур можно использовать несколькими способами:
-
Замкнутый контур может быть преобразован в выделение.
-
Открытый или замкнутый контур может быть обведён, что позволяет рисовать на изображении разнообразными методами.
-
Контур можно заполнить цветом или текстурой. Если контур не замкнут, программа попытается определить форму и затем заполнить её. Однако это не сработает, если контур представляет собой прямую линию.
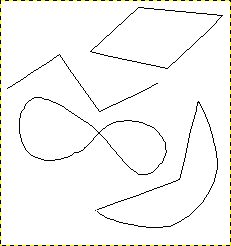
Рисунок 7.10. Четыре примера создания контуров

Четыре примера контуров в GIMP; замкнутый и многоугольный; открытый и многоугольный; замкнутый и кривой; комбинация из прямых и кривых сегментов.
Начните с создания обводки контура; её можно изменить позже (см. инструмент Контуры). Для начала активируйте инструмент Контуры одним их этих способов:
-
Вызовите команду → из меню изображения.
-
Используйте соответствующий значок
на панели инструментов.
-
Нажмите клавишу быстрого доступа B.
Когда выбран инструмент «Контуры», курсор мыши по умолчанию принимает вид перекрестия с кривой. Фактическая форма зависит от настройки режима указателя мыши. Убедитесь, что для параметра Режим правки контуров в параметрах инструмента установлено значение Создание.
Щёлкните левой кнопкой мыши по изображению, чтобы создать первую точку контура. Переместите мышь в новую точку и щёлкните левой кнопкой мыши, чтобы создать ещё одну точку, связанную с предыдущей. Хотя вы можете создать столько точек, сколько хотите, для изучения контуров достаточно двух.
При добавлении точек курсор мыши имеет небольшой значок «+» рядом с кривой, который указывает, что щелчок добавит новую точку.
Когда курсор мыши находится рядом с одной из точек контура, «+» превращается в крест со стрелками, как инструмент перемещения. Затем вы можете переместить существующую точку контура.
Чтобы замкнуть контур, наведите курсор мыши на точку, с которой необходимо соединиться, а затем щёлкните по этой точке. Когда вы закончите создание контура, нажмите Enter. Это превратит контур в выделение. Также можно продолжать добавлять точки или начать изменение кривых контура.
Переместите указатель мыши близко к отрезку прямой. Нажмите левой кнопкой и передвиньте сегмент. Произойдут две вещи.
-
Сегмент искривляется по мере перемещения.
-
Каждый отрезок линии имеет две начальные и конечные точки, отмеченные маленькими квадратиками, которые называются рычагами. «Направляющая линия» теперь проецируется из каждой начальной точки для перемещённого отрезка линии. Эта направляющая линия обычно имеет цвет, отличный от линий контура.
Изогнутый сегмент линии проходит от начальной/конечной точки в направлении «направляющей линии». Длина этой «направляющей линии» определяет, как долго будет сохраняться это направление, прежде чем линия отклонится в направлении следующей.
Рычаг на конце каждой «направляющей линии» можно перетаскивать, чтобы изменить направление и длину кривой. Рычаги на другом конце, где они соединяются с контуром, можно использовать для перемещения положения этой точки контура.
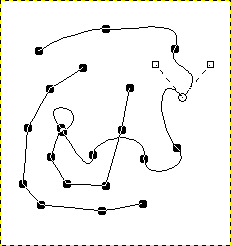
Рисунок 7.11. Вид контура во время обработки

Вид контура во время обработки с помощью инструмента «Контуры»
Контур состоит из двух компонентов с прямыми и кривыми сегментами. Чёрные квадраты являются управляющими точками, открытая окружность — это выбранная точка, два открытых квадрата — её направляющие рычаги.



