The Color to Alpha command makes transparent all pixels of the active layer that have a selected color. It attempts to preserve anti-aliasing information by using a partially intelligent algorithm that replaces weak color information with weak alpha information. In this way, areas that contain an element of the selected color maintain a blended appearance with their surrounding pixels.
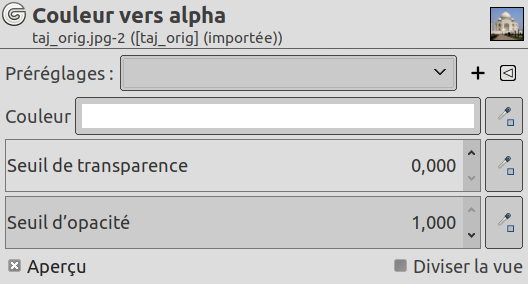
- Pré-réglages, Blending Options, Aperçu, Merge filter, Diviser la vue
-
![[Note]](images/note.png)
Note These options are described in Section 8.1.2, « Fonctions communes aux couleurs ».
- Couleur
-
Clicking the color swatch provides a color selection dialog where you can select a color. You can also select a color using the eye dropper on the right.
« Color to alpha » comes with a GEGL option dialog under Toolbox. When the Sample average option is unchecked, color picker picks only one pixel color. When the option is checked, mouse pointer goes with a square limiting a pixel sample that determines a merged sample « color ». You can fix square size directly in text box, or using arrow heads, or Up and Down keyboard keys.
Right clicking the color swatch displays a menu where you can select Foreground or Background colors, White or Black.
- Transparency threshold, Opacity threshold
-
-
Seuil de transparence : limite en dessous de laquelle les couleurs deviennent transparentes.
-
Seuil d’opacité : limite au-dessus de laquelle les couleurs deviennent opaques.
Color to Alpha modifies the transparency (and color) of the pixels based on their distance from the selected background color (the « Color » option) — the closer they are to the background color, the more transparent they become, with the background color becoming fully transparent.
Les seuils de transparence et d’opacité contrôlent respectivement de combien les couleurs doivent être proches de la Couleur choisie avant de devenir complètement transparentes, et de combien les couleurs doivent être distantes de la Couleur avant de devenir complètement opaques. Avec les valeurs 0 et 1 par défaut, seule la Couleur choisie devient pleinement transparente, et seules les couleurs les plus distantes de la Couleur choisie restent complètement opaques.
Par exemple, alors que les valeurs par défaut fonctionnent bien pour enlever le fond blanc d’un objet noir, un objet gris [fig. 1], lui, devient semi-transparent [fig. 2], puisque le gris est à mi-distance entre le blanc et le noir. La réduction du seuil d’opacité à 0,5 règle le problème, en conservant complètement opaques tous les pixels qui sont gris ou plus sombres (tous les pixels dont la distance au blanc est 0,5 ou plus, sur une échelle de 0 à 1) [fig.3].
Le seuil de transparence fonctionne de la même manière : son augmentation fait que les pixels au voisinage de la Couleur choisie deviennent pleinement transparents. Ceci est principalement utile pour les images bruitées, dans lesquelles le fond n’est pas complètement uni. Toutefois, à la différence des autres cas, quand le seuil de transparence est au-dessus de 0, la recomposition du résultat par rapport à la Couleur du fond ne reproduit plus exactement la même image.
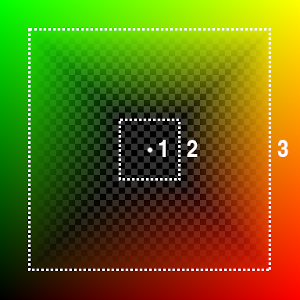
Au risque d’être un peu technique, on peut visualiser cela en pensant à un cube RVB. La couleur du fond (option « Couleur ») est un point dans le cube, et les seuils de transparence et d’opacité sont deux sous-cubes centrés sur la Couleur de fond. Tout ce qui se trouve dans le cube seuil-transparence devient complètement transparent, tout ce qui se trouve en dehors du cube seuil-opacité reste complètement opaque, et tout ce qui se trouve entre les deux passe graduellement de la transparence à l’opacité. Dans l’image de la figure 4, vous pouvez voir la face Rouge-Vert du cube RVB. (1) est la Couleur de fond (Rouge=0,5 : Vert=0,5 ; Bleu=0,0), (2) est le seuil de transparence (réglé à 0,1), et (3) est le seuil d’opacité (réglé à 0,4).
-
-
Add an alpha channel to your image if necessary in the image window menu under → → .
-
Ouvrez Couleur vers Alpha.
Figure 16.229. Couleur vers Alpha ouvert avec les options par défaut

Image d’origine avec canal Alpha

Original image with an alpha channel. Color to alpha with default options: « Color » is white. Opacity threshold = 1.00 is maximum, and so only the colors farthest away from the « Color » remain fully opaque. Transparency threshold = 0 and so the « Color » is fully transparent.
-
Dé-cochez l’option Aperçu.
-
Prélevez la couleur, ici le ciel.
-
Re-cochez l’option Aperçu.

« Color » from the sky. Default thresholds.
-
Adaptez les seuils de transparence et d’opacité en procédant par essais et erreurs.

Only the sky is transparent.

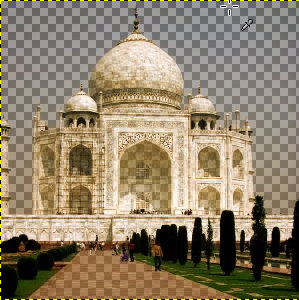
Opacity threshold was decreased to make farthest colors (monument, trees and road) fully opaque. Transparency threshold was increased to make « Color » fully transparent and delete some imperfections in the sky.