Afbeelding 17.127. Voorbeeld voor het filter “Slagschaduw”

Originele afbeelding

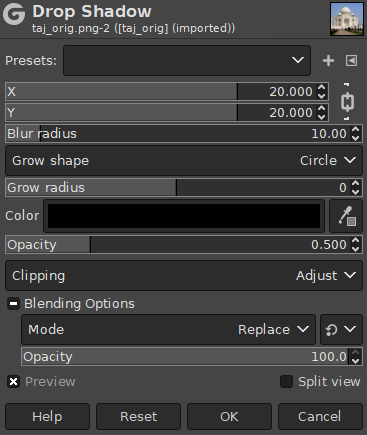
Gebruiken van de GEGL “Slagschaduw”
Met dit filter van GEGL kunt u een slagschaduw aan een afbeelding, een selectie of een tekst toevoegen. U kunt de kleur, positie en grootte van de schaduw kiezen.
Dit filter is te vinden in het hoofdmenu onder → → .
Het is beschikbaar als uw afbeelding een alfakanaal heeft (bekijk Paragraaf 7.36, “Alfakanaal toevoegen”). Anders is het uitgeschakeld.
- Voorinstellingen, “Type invoer”, Snijden, Mengopties, Voorbeeld, Filter samenvoegen, Voor/na
-
![[Opmerking]](images/note.png)
Opmerking Deze opties staan beschreven in Paragraaf 2, “Algemene eigenschappen”.
- X, Y
-
De laag die de slagschaduw bevat zal horizontaal worden verplaatst met X beeldpunten, verticaal met Y beeldpunten. Dus, verschuiving X en Y bepalen waar de schaduw zal worden geplaatst, in relatie tot de afbeelding. Hoge waarden laten de denkbeeldige lichtbron er uitzien alsof die ver weg staat in horizontale of verticale richting en met lage waarden lijkt het of hij dichter bij de afbeelding staat.
De verschuivingen mogen negatief zijn, wat leidt tot een schaduw aan de linkerkant van de selectie, als de verschuiving X < 0 is, of boven de selectie als de verschuiving Y < 0 is.
Puur uit nieuwsgierigheid, u kunt de laag van de slagschaduw duidelijk zien door de straal voor vervagen op 0 in te stellen en de slagschaduw te verplaatsen met X en Y.
- Vervagingsstraal
-
Na het maken van de schaduw, wordt een Gaussiaanse vervaging met de gespecificeerde straal uitgevoerd op de laag met de schaduw, wat resulteert in het realistische uiterlijk van de schaduw.
- Groeivorm
-
U kunt de vorm kiezen die zal worden gebruikt om de schaduw te verlengen of te verkorten. De keuzes zouden zichzelf uit moeten leggen: Cirkel (standaard), Vierkant of Diamant.
- Groeistraal
-
De afstand waarmee de schaduw moet worden verlengd voor het vervagen. Een negatieve waarde zal in plaats daarvan de schaduw verkorten.
- Kleur
-
U kunt hier de kleur voor de schaduw kiezen. Klik gewoon op de kleurstaal en selecteer een kleur als de kleurkiezer naar voren komt, of gebruik het pipet om een kleur uit de afbeelding te kiezen.
- Dekking
-
Dekking schaduw. Het is standaard 0,500, maar u kunt hier elke andere waarde kiezen tussen 0 (volledige transparantie) tot en met 2,00 (volledig ondoorzichtig).
Dit filter van GEGL Slagschaduw is verrassend: als u het filter direct toepast op uw afbeelding, zoals u zou doen met het verouderde filter, krijgt u niets, tenzij u transparante gebieden in uw afbeelding hebt.
Om hetzelfde resultaat te krijgen als met het verouderde filter:
-
Open uw originele afbeelding.
-
Open een nieuwe afbeelding, iets groter dan uw originele afbeelding, gevuld met transparantie.
-
Kopieer uw originele afbeelding en plak die in de nieuwe afbeelding. Een zwevende selectie wordt in het dialoogvenster Lagen gemaakt.
-
Veranker de zwevende selectie.
-
Selecteer → .
-
Selecteer → : stel de grootte van de laag in op dezelfde grootte als uw afbeelding die is gevuld met transparantie; klik op de knop . Klik dan op de knop .
-
Open het dialoogvenster Slagschaduw: de slagschaduw wordt weergegeven in het voorbeeld op het canvas. U kunt de waarden voor de standaard opties wijzigen.
-
Voeg eventueel een nieuwe laag toe, met dezelfde grootte als de afbeelding en gevuld met de kleur die u aan de achtergrond wilt geven. Verplaats die laag naar onderaan in de stapel met lagen.
-
Klik op de knop om het filter toe te passen.
Filter toepassen op een selectie:
-
Open uw originele afbeelding.
-
Open een nieuwe afbeelding, van dezelfde grootte als uw originele afbeelding, gevuld met transparantie.
-
Maak de selectie
-
Kopieer de selectie en plak die in de nieuwe afbeelding. Een zwevende selectie wordt in het dialoogvenster Lagen gemaakt.
-
Veranker de zwevende selectie.
-
Selecteer → .
-
Selecteer → (met transparantie).
-
Open het dialoogvenster Slagschaduw: de slagschaduw wordt weergegeven in het voorbeeld op het canvas. U kunt de waarden voor de standaard opties wijzigen.
-
Voeg eventueel een nieuwe laag toe, met dezelfde grootte als de afbeelding en gevuld met de kleur die u aan de achtergrond wilt geven. Verplaats die laag naar onderaan in de stapel met lagen.
U kunt ook uw originele afbeelding als achtergrond gebruiken: maak de selectie ongedaan, kopieer de afbeelding en plak die als nieuwe laag in de nieuwe afbeelding. Verplaats de nieuwe laag naar onderaan de stapel met lagen.
-
Klik op de knop om het filter toe te passen.
Filter toepassen op een tekst:
De procedure om een slagschaduw aan een tekst toe te voegen is veel eenvoudiger: maak de tekst en pas het filter Slagschaduw direct toe.