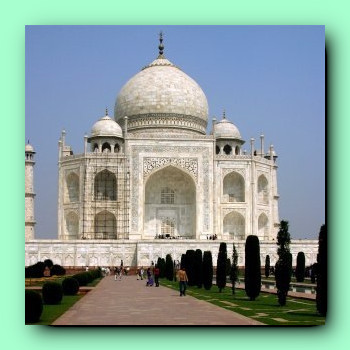
Figur 17.132. Eksempel på bruk av filteret «slagskugge»

Det opphavlege biletet

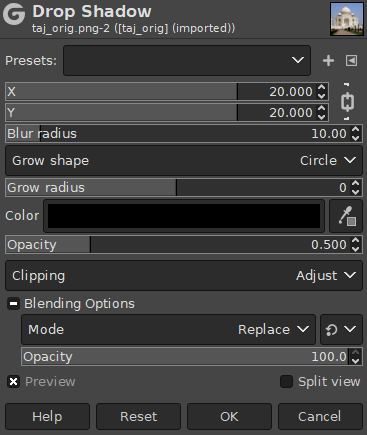
Bruk av GEGL-filteret «Slagskugge»
Med dette GEGL-filteret kan du leggja til slagskugge i eit bilete, eit utval eller ein tekst. Du kan velja farge, plassering og storleik på skuggen.
![[Notat]](images/note.png)
|
Notat |
|---|---|
|
Det er tilgjengeleg berre viss biletet har ein alfakanal (sjå Del 7.36, «Legg til alfakanal»). Elles er det slått av. |
- Forval, «Inngangstype», Klipping, Blandeinnstillingar, Førehandsvising, Flett samman filter, Delt vising
-
![[Notat]](images/note.png)
Notat Desse innstillingane er omtalte i Del 2, «Felles eigenskapar».
- X, Y
-
Laget som inneheld slagskuggen vil verta flytt X pikslar vassrett og Y pikslar loddrett. Så X- og Y-forskyvinga bestemmer plasseringa av skuggen i høve til biletet. Høge verdiar gjer at den imaginære lyskjelda ser ut til å vera langt borte, medan låge verdiar gjer at kjelda ser ut til å vera nærare biletet.
Forskyvinga kan også vere negativ. Med X < 0 vert skuggen flytt mot venstre og med Y < 0 oppover.
Er du nyfiken, kan du sjå skuggelaget tydeleg ved å setja sløringa til 0 og flytta skuggen med X og Y.
- Sløringsradius
-
For å gjera skuggen meir realistisk, er han sløra med gaussisk sløring med den spesifiserte sløringsradiusen.
- Auk forma
-
Du kan velja forma som skal brukast til å utvida eller trekkja saman skuggen. Vala er sjølvforklarande: Sirkel (standard), Kvadrat eller Rombe.
- Aukingsradius
-
Kor langt skuggen skal ekspanderst før sløringa. Ein negativ verdi gjer at skuggen vert trekt saman i staden.
- Farge
-
Du kan velgja fargen på skuggen her. Berre klikk på fargeprøven og vel ein farge når fargeveljaren dukkar opp, eller bruk pipetta for å velja ein farge frå biletet.
- Dekkevne
-
Dekkevna for skuggen. Standard er 0,500, men du kan velja kva verdi som helst mellom 0 (full gjennomsikt) til 2,00 (full dekkevne).
Dette GEGL-filteret for slagskugge er overraskande: viss du brukar filteret direkte på biletet slik du gjer med det tradisjonelle filteret, skjer det ingen ting viss du ikkje har gjennomsiktige område i biletet.
For å få same resultatet som med det tradisjonelle filteret:
-
Opna det opphavlege biletet.
-
Opna eit nytt bilete, litt større enn det opphavlege biletet og fyll det med gjennomsikt.
-
Kopier det opphavlege biletet og lim det inn i det nye biletet. Det vert sett inn som eit flytande utval i lagdialogvindauget.
-
Forankra det flytande utvalet.
-
Vel → .
-
Vel → : set lagstorleiken til det same som biletet ditt og fylt med gjennomsikt. Trykk på knappen og deretter på knappen .
-
Opna dialogvindauget for slagskugge. Slagskuggen vert vist på førehandsvisinga på lerretet. Du kan endra standardinnstillingane.
-
Legg eventuelt til eit nytt lag med same storleiken som biletet og fyll det med den fargen du vil gje til bakgrunnen. Flytt dette laget til nedst i lagstabelen.
-
Trykk på knappen for å ta filteret i bruk.
Bruk av filteret på eit utval:
-
Opna det opphavlege biletet.
-
Opna eit nytt bilete med same storleik som det opphavlege biletet, fylt med gjennomsikt.
-
Opprett utvalet
-
Kopier utvalet og lim det inn i det nye biletet. Det vert sett inn som eit flytande utval i lagdialogvindauget.
-
Forankra det flytande utvalet.
-
Vel → .
-
Vel → (med gjennomsikt).
-
Opna dialogvindauget for slagskugge. Slagskuggen vert vist på førehandsvisinga på lerretet. Du kan endra standardinnstillingane.
-
Legg eventuelt til eit nytt lag med same storleiken som biletet og fyll det med den fargen du vil gje til bakgrunnen. Flytt dette laget til nedst i lagstabelen.
Du kan også bruka det opphavlege biletet ditt som bakgrunn: Angra utvalet, kopier biletet og lim det inn som eit nytt lag i det nye biletet. Flytt det nye laget nedst i lagstabelen.
-
Trykk på knappen for å ta filteret i bruk.
Bruk av filteret på ein tekst:
Prosedyren er enklare for å laga ein slagskugge for ein tekst: Opprett teksten og bruk filteret for slagskugge direkte.