En las imágenes web sensibles se usan con frecuencia algunos efectos cuando se activan áreas definidas con el puntero. Obviamente, la mayoría de los efectos usados son enlaces dinámicos a otra página web cuando se pulsa sobre una de las áreas sensibles. Este “filtro” le permite diseñar fácilmente áreas sensibles en una imagen. Los programas de diseño de sitios web tienen esto como una función estándar. En GIMP puede hacerlo de una manera similar.
Este complemento le permite diseñar gráfica y fácilmente todas las áreas que quiera delimitar sobre la imagen mostrada. Obtiene la parte relevante de las etiquetas HTML que debe combinar en el lugar correcto en el código HTML de su página. También puede definir algunas acciones enlazadas a estas áreas.
This is a complex tool which is not completely described here (it works about like Web page makers offering this function). However we want to describe here some of the most current handlings. If you want, you can find a more complete description in Grokking the GIMP with the link [GROKKING02].
The menu bar is similar to the main menu, only a few menus or menu entries are different:
- Archivo
-
- Save, Save As
-
Al contrario que otros filtros, este complemento no produce una imagen sino un archivo de texto. Así que debe guardar su trabajo en un formato de texto.
![[Sugerencia]](images/tip.png)
Sugerencia Con → puede visualizar el contenido de este archivo de texto.
- Open, Open recent
-
En el complemento puede abrir el archivo de texto guardado. Las áreas definidas en su archivo se cargarán y se mostrarán; si la imagen mostrada no es original o no con el mismo tamaño, GIMP le preguntará para adaptar la escala.
- Editar
- Ver
-
Este menú le ofrece funciones especiales:
- Area List
-
Aquí puede esconder o mostrar el área de selección.
- Source…
-
Aquí ve los datos como se guardarían o se leerían desde un archivo.
- Color, Gray
-
Puede seleccionar el modo de la imagen aquí y trabajr con una muestra en escala de grises.
- Mappings
-
Casi nunca usará este menú, ya que puede acceder fácilmente a las herramientas de selección pulsando sobre los iconos a la izquierda del área de trabajo.
- Flecha
-
Aquí la flecha representa la herramienta «Mover». Cuando la herramienta activada está seleccionada, puede seleccionar y mover un área en la imagen.
Con un polígono, puede usar la flecha para mover uno de los puntos rojos. Pulse con el botón derecho sobre un segmento entre los dos puntos rojos para abrir un menú desplegable que ofrece, como muchos otros, la posibilidad de añadir un punto nuevo. Si pulsa con el derecho sobre un punto rojo, puede quitarlo.
- Rectangle, Circle, Polygon
-
Estas herramientas le permiten crear varias formas de áreas: pulse sobre la imagen, mueva el puntero y pulse otra vez.
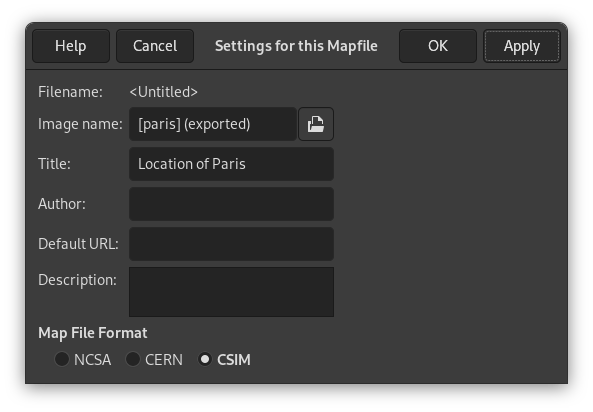
- Edit Map Info…
-
Con este sencillo diálogo puede introducir algunos elementos, que se escribirán en la salida del archivo resultante; como comentarios (Autor, Descripción) o como valores de atributos de las etiquetas HTML (Nombre de la imagen, Título, URL predeterminada).
- Herramientas
-
Con el menú “Herramientas” puede crear guías e incluso áreas rectangulares espaciadas regularmente.
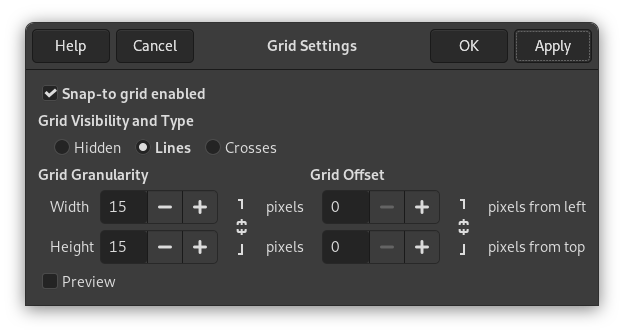
- Grid, Grid Settings…
-
Aquí puede activar y desactivar la rejilla de la imagen o configurar algunas propiedades de la rejilla.
- Use GIMP Guides…, Create Guides…
-
Las lineas de guía se crean en el borde de la imagen pero puede moverlas pulsando sobre los cuadros rojos en cada línea de manera similar a las lineas de guías de GIMP. Mediante el uso de las guías puede crear rectángulos activos en la imagen.
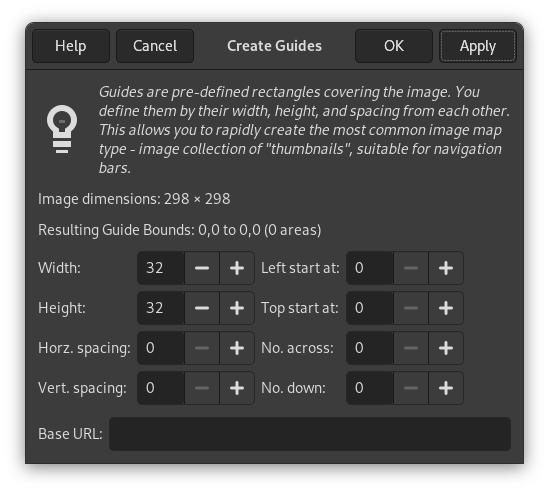
- Crear guías
-
En lugar de crear formas geométricas para seleccionar áreas activas puede usar una matriz de rectángulos, cada uno representando un área activa, al pulsar “Crear guías”. En el menú emergente ajuste la anchura y la altura de los rectángulos, el espacio entre ellos, el número de filas y de columnas, y el punto de inicio superior izquierdo de la matriz. Todas las medidas están en píxeles. Si no está satisfecho con el resultado puede ajustar cada rectángulo moviendo los cuadros rojos como de costumbre.
La mayoría de entradas son atajos a algunas de la funciones ya descritas. Excepciones:
- Move Area to Front, Move Area to Bottom
-
Here you can move an area entry to the bottom or top of the area list.
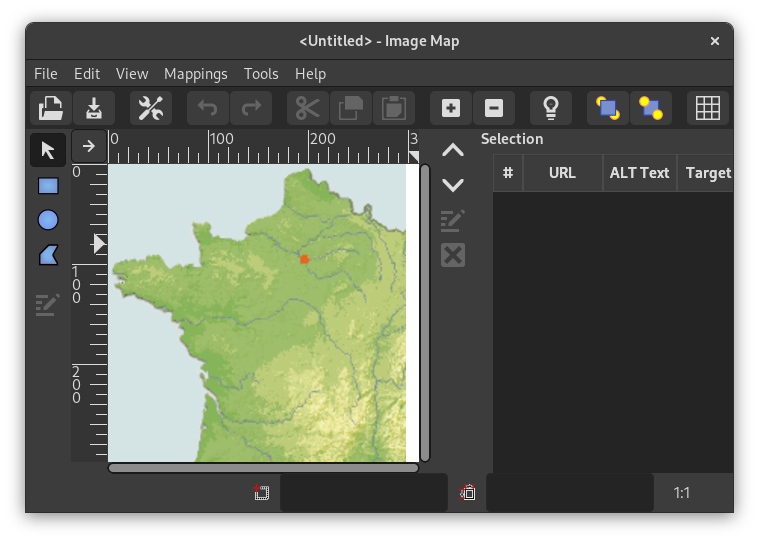
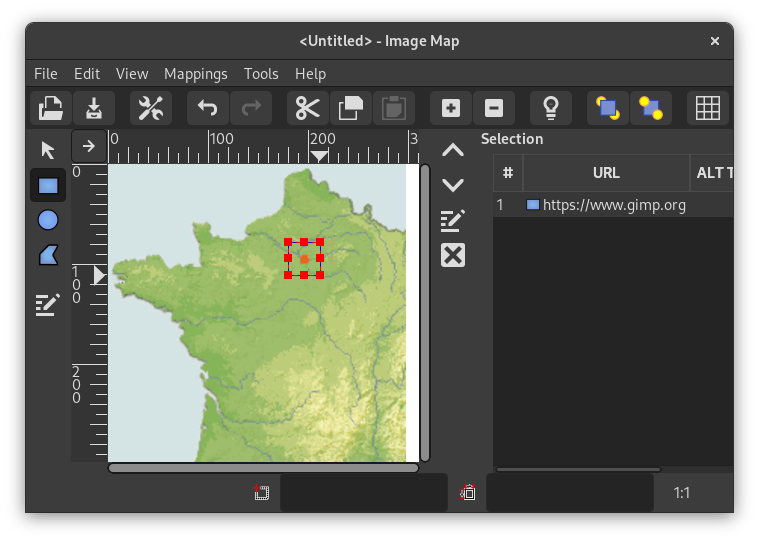
In the main area of the image map window, on the left side, you will find your working area where you can draw all the shapes areas you want with the relevant tools.
Beside the working area there are vertically displayed icons, one for pointing, three for calling tools to generate various shape areas, one to edit zone properties, and finally one to erase a selected zone; you can call these functions from the Mappings menu too.
![[Atención]](images/caution.png)
|
Atención |
|---|---|
|
Tenga en cuenta que las áreas no se solaparán. |
A la derecha hay un área de visualización, como una lista de propiedades de las áreas creadas. Una pulsación sobre un elemento de la lista selecciona automáticamente la forma correspondiente del área de trabajo, entonces puede modificarla.
Junto a la pantalla hay un conjunto vertical de iconos; su uso es obvio pero una ayuda emergente le proporciona información sobre cada función.
Desafortunadamente, los símbolos de flecha para mover una entrada de la lista arriba o abajo no funcionan aquí. Pero desde luego evite crear áreas solapadas, ya que no usa estas funciones.