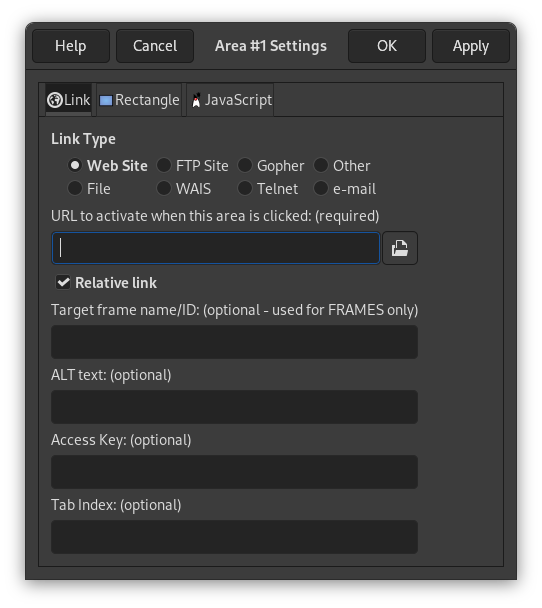
Web'e duyarlı görüntüler, tanımlanan alanlar imleççe etkinleştirildiğinde bazı etkiler elde etmek için sıklıkla kullanılır. Açıkçası (bir zamanlar) en çok kullanılan etki, duyarlı alanlardan birine tıklandığında başka bir web sayfasına değişken bağlantıydı. Bu “süzgeç”, görüntü içinde kolayca duyarlı alanlar tasarlamanızı sağlar. Web sitesi tasarımı için kullanılan uygulamalarda bu standart bir işlevdir. GIMP'te de bunu benzer biçimde yapabilirsiniz.
Bu eklenti, görüntülenen görüntü üzerinde sınırlandırmak istediğiniz tüm alanları görsel olarak ve kolayca tasarlamanızı sağlar. Sayfanızın HTML kodunda doğru yerde birleştirilmesi gereken HTML etiketlerinin ilgili bölümünü alırsınız. Bu alanlarla bağlantılı bazı eylemler de tanımlayabilirsiniz.
Bu, burada tam olarak açıklanmayan karmaşık bir araçtır (bu işlevi sunan Web sayfası yapımcıları gibi çalışır). Ancak biz burada en güncel işlemlerden bazılarını açıklamak istiyoruz. İsterseniz, [GROKKING02] linki ile Grokking the GIMPʼde daha eksiksiz bir açıklama bulabilirsiniz.
Menü çubuğu ana menüye benzer, yalnızca birkaç menü ya da menü girişi farklıdır:
- Dosya
-
- Kaydet, Farklı Kaydet
-
Diğer süzgeçlerin aksine, bu eklenti görüntü değil, metin dosyası oluşturur. Bu yüzden çalışmanızı metin biçiminde kaydetmelisiniz.
![[İpucu]](images/tip.png)
İpucu → yoluyla bu metin dosyası içeriğini ön izleyebilirsiniz.
- Aç, Son kullanılanları aç
-
Eklentide kayıtlı metin dosyasını açabilirsiniz. Dosyanızda tanımlanan alanlar yüklenecek ve üzerinde görüntülenir. Görüntülenen görüntü özgün görüntü değilse ya da aynı boyutta değilse, GIMP sizden ölçeği uyarlamanızı ister.
- Düzenle
- Görünüm
-
Bu menü size özel işlevler sunar:
- Alan Listesi
-
Burada seçim alanını gizleyebilir ya da gösterebilirsiniz.
- Kaynak…
-
Burada ham verileri dosyaya kaydedeceğiniz ya da dosyadan okuyacağınız şekilde görürsünüz.
- Renk, Gri
-
Buradan görüntü kipi seçebilir ve Gri Tonlamalı ekranla çalışabilirsiniz.
- Eşlemeler
-
Çalışma alanının sol tarafındaki simgelere tıklayarak seçim araçlarına kolayca erişebileceğiniz için bu menüyü nadiren kullanırsınız.
- Ok
-
Buradaki ok Taşı aracını belirtir. Etkinleştirilen araç seçildiğinde, görüntü üzerinde alan seçebilir ve taşıyabilirsiniz.
Çokgen ile, kırmızı noktalardan birini taşımak için oku kullanabilirsiniz. İki kırmızı nokta arasındaki bölüme sağ tıklayarak, diğer birkaç nokta ile birlikte yeni nokta ekleme olanağı sunan açılır menüye ulaşabilirsiniz. Kırmızı noktaya sağ tıklarsanız, onu kaldırabilirsiniz.
- Dörtgen, Daire, Çokgen
-
Bu araçlar türlü şekil alanları oluşturmanızı sağlar: görüntüye tıklayın, imleci oynatın ve yeniden tıklayın.
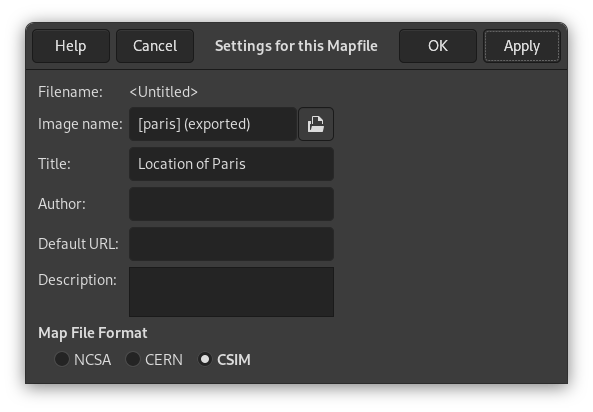
- Eşlem Bilgisini Düzenle…
-
Bu iletişim kutusuyla, ortaya çıkan çıktı dosyasına yorum olarak ya da HTML etiketlerinin öznitelik değerleri olarak yazılacak ögeleri (Görüntü adı, Başlık, Yazar, Öntanımlı URL, Açıklama) girebilirsiniz.
- Araçlar
-
“Araçlar” menüsü ile kılavuzlar ve hatta düzenli aralıklı dikdörtgen alanlar oluşturabilirsiniz.
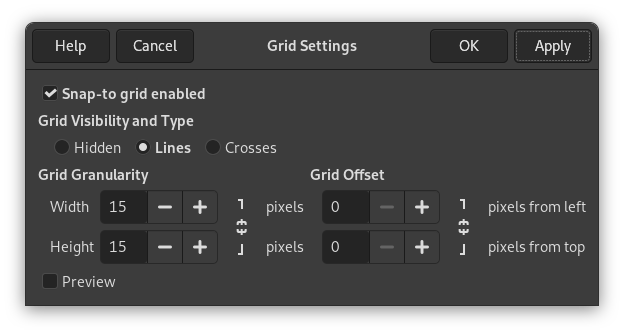
- Izgara, Izgara Ayarları…
-
Burada görüntü ızgarasını etkinleştirebilir ve devre dışı bırakabilir ya da bazı ızgara özelliklerini yapılandırabilirsiniz.
- GIMP Kılavuzlarını Kullan…, Kılavuz Oluştur…
-
Kılavuz çizgiler görüntünün sınırında oluşturulur, ancak GIMP kılavuz çizgilerine benzer şekilde her çizgideki kırmızı karelere tıklanarak hareket ettirilebilir. Kılavuzları kullanarak görüntüde etkin dikdörtgenler oluşturabilirsiniz.
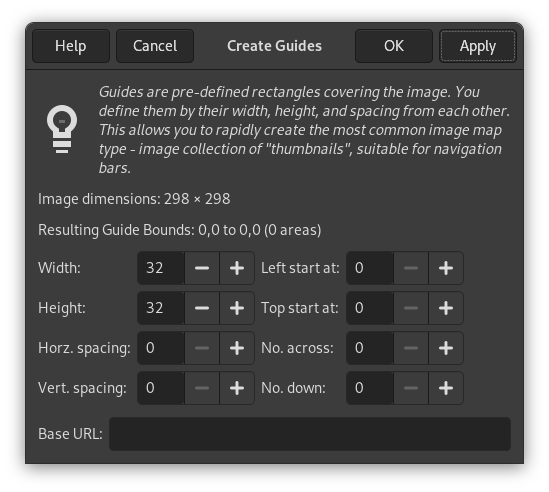
- Kılavuz oluştur
-
Etkin alanları seçmek için geometrik şekiller oluşturmak yerine, “Kılavuz Oluştur”ʼa tıklayarak her biri bir etkin alanı belirten bir dizi dikdörtgen kullanabilirsiniz. Açılan menüde dikdörtgenlerin genişliğini ve yüksekliğini, aralarındaki boşluğu, satır ve sütun sayısını ve dizi için sol ve sol başlangıç noktasını ayarlayabilirsiniz. Tüm ölçüler piksel türündendir. Sonuçtan hoşlanmazsanız, her zamanki gibi kırmızı kareleri oynatarak her bir dikdörtgeni ayarlayabilirsiniz.
Buradaki girişlerin çoğu, daha önce açıklanan bazı işlevler için kısayollardır. İstisnalar:
- Ön Bölgeye Taşı, En Alt Bölgeye Taşı
-
Burada alan girişini alan listesinin altına ya da üstüne taşıyabilirsiniz.
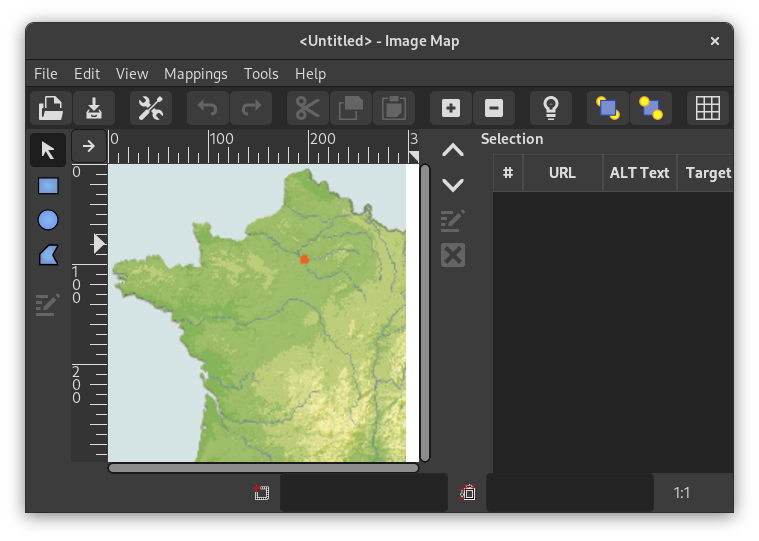
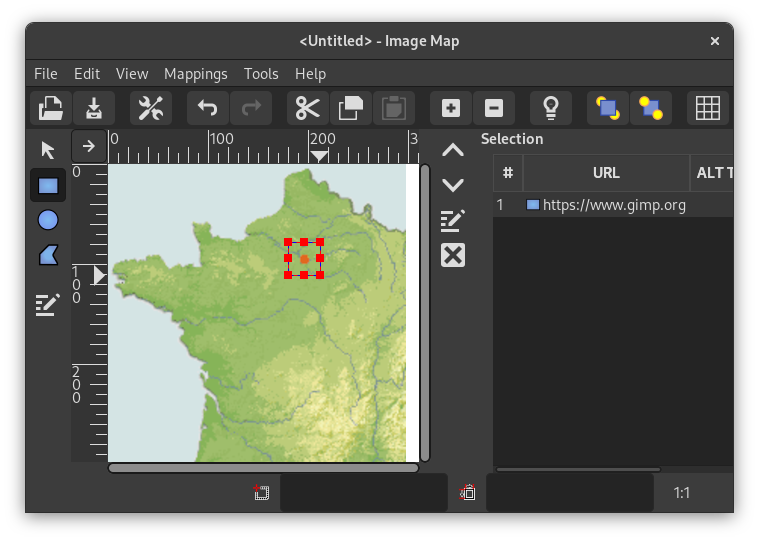
Görüntü eşlemi penceresinin ana alanının sol tarafında, ilgili araçlarla istediğiniz tüm şekil alanlarını çizebileceğiniz çalışma alanını bulunur.
Çalışma alanının yanında, biri imlemek için, üçü türlü şekil alanları oluşturma araçlarını çağırmak için ve biri bölge özelliklerini düzenlemek için olmak üzere dikey olarak görüntülenen simgeler vardır. Bu işlevleri Eşlemeler menüsünden de çağırabilirsiniz.
![[Dikkat]](images/caution.png)
|
Dikkat |
|---|---|
|
Alanların üst üste gelmemesi gerekir. |
Sağ tarafta, oluşturulan alanların özellik listesi olarak görüntüleme alanı (Alan Listesi) bulunmaktadır. Listedeki bir ögeye tıkladığınızda, çalışma alanındaki ilgili şekil kendiliğinden seçilir ve ardından bu şekil üzerinde değişiklik yapabilirsiniz.
Ekranın yanında dikey simge takımı bulunur; kullanımı açıktır. Yine de araç ipuçları size işlevleriyle ilgili bilgiler sağlar.
Ne yazık ki, liste girişini yukarı ya da aşağı taşımak için kullanılan ok simgeleri burada çalışmaz. Üst üste binen alanlar oluşturmaktan kaçınırsanız bu işlevlere gereksinmezsiniz.