“Lærredet” er det synlige område af billedet. Som standard falder størrelsen på lærredet sammen med størrelsen på lagene. Kommandoen åbner dialogen “Sæt lærredstørrelse”, hvor du kan forstørre eller formindske lærredstørrelsen. Du kan, hvis du vil, ændre størrelsen på lagene. Når du forstørrer lærredet, skaber du fri plads omkring billedets indhold. Når du reducerer det, beskæres det synlige område, men lagene strækker sig stadig ud over lærredets kant.
Når du reducerer lærredstørrelsen, vises det nye lærred omgivet af en tynd negativ ramme i forhåndsvisningen. Musemarkøren er et kryds i bevægelse: Klik og træk for at flytte billedet mod denne ramme.
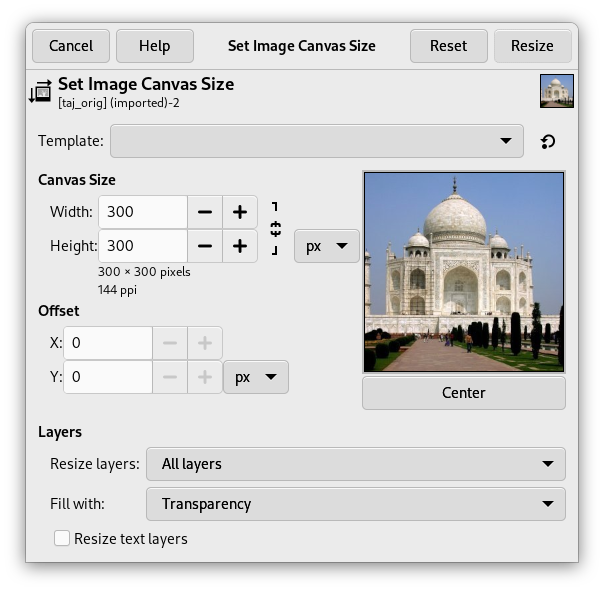
Lærredstørrelse
- Bredde, Højde
-
Du kan indstille lærredets Bredde og Højde. Standardenhederne er pixels, men du kan vælge andre enheder, f.eks. procent, hvis du vil indstille de nye mål i forhold til de aktuelle mål. Hvis
-kæden til højre for Bredde og Højde ikke er brudt, beholder både Bredde og Højde den samme relative størrelse i forhold til hinanden. Det vil sige, at hvis du ændrer en af værdierne, ændres den anden også tilsvarende. Hvis du bryder kæden ved at klikke på den, kan du indstille Bredde og Højde hver for sig.
Uanset hvilke enheder du bruger, vises oplysninger om størrelsen i pixels og den aktuelle opløsning altid under felterne Bredde og Højde. Du kan ikke ændre opløsningen i dialogen . Hvis du vil gøre det, skal du bruge dialogen Udskriftsstørrelse.
Forskydning
Værdierne Forskydning bruges til at placere billedet (billedet, ikke det aktive lag) på lærredet. Du kan se størrelsen og indholdet af lærredet i forhåndsvisningen i dialogvinduet. Når lærredet er mindre end billedet, viser forhåndsvisningsvinduet det i en ramme med en tynd negativ kant.
- x, y
-
x og y angiver koordinaterne for det øverste venstre hjørne af billedet i forhold til det øverste venstre hjørne af lærredet. De er negative, når lærredet er mindre end billedet. Du kan placere billedet på forskellige måder (koordinaterne må selvfølgelig ikke overskride lærredets grænser):
-
ved at klikke-og-trække i billedet
-
ved at indtaste værdier i tekstfelterne x og y
-
ved at klikke på de små pilespidser. Det øger værdien med en pixel (enhed)
-
ved at bruge tastaturets piletaster, når fokus er på et tekstfelt, Op og Ned for at ændre med en pixel (enhed), eller PageUp og PageDown for at ændre værdien med 10 pixels (enheder)
-
- Lag
-
-
Ændr størrelse på lag: Denne rulleliste giver dig flere muligheder:
-
Ingen: standardindstilling. Kun lærredet og ingen lag ændrer størrelse.
-
Alle lag: alle lag ændres til lærredstørrelse.
-
Lag af billedstørrelse: Kun lag med samme størrelse som billedet får størrelse efter lærredstørrelsen.
-
Alle synlige lag: Kun synlige lag, der er markeret med et
-ikon i dialogen Lag, får størrelse efter lærredstørrelsen.
-
-
Udfyld med: Du kan udfylde lag, hvis størrelse er ændret, med Forgrundsfarve, Baggrundsfarve, Middelgrå (CIELAB), Hvid, Gennemsigtighed (standard), Mønster.
-
Ændr størrelse på tekstlag: Når tekstlags størrelse ændres, kan de ikke længere redigeres.
-
- Centrér
-
Med knappen Centrér kan du centrere billedet på lærredet. Når du klikker på knappen Centrér, beregnes forskydningsværdierne automatisk og vises i tekstfelterne.
![[Bemærk]](images/note.png)
|
Bemærk |
|---|---|
|
Når du klikker på knappen Ændr størrelse, ændres lærredets størrelse, men billedets pixelinformation og tegningsskala er uændret. Hvis billedets lag ikke rakte ud over lærredets grænser, før du ændrede dets størrelse, er der ingen lag på den del af lærredet, der blev tilføjet ved at ændre størrelsen på det. Derfor er denne del af lærredet gennemsigtig og vises med et ternet mønster, og det er ikke umiddelbart tilgængeligt til at male på. Du kan enten sammenlægge lagene, og i så fald får du et billede med et enkelt lag, der passer nøjagtigt til lærredet, eller du kan bruge kommandoen Lag til billedstørrelse til kun at ændre størrelsen på det aktive lag uden at ændre andre lag. Du kan også oprette et nyt lag og udfylde det med den baggrund, du ønsker. Ved at gøre dette skaber du en digital “passepartout” (en slags glasmontering med en aftagelig bagside til at sætte et fotografi i). |
Figur 16.60. Oprindeligt billede

The background color in the Foreground/Background Colors area of the Toolbox is set to yellow; Original image with 100×100 pixels size.

We started with a green background layer 100×100 pixels. Then we added a new red layer 80×80 pixels. The active layer limits are marked with a black and yellow dotted line. The red layer does not fill the canvas completely: the unoccupied part is transparent.
Figur 16.61. Forstørret lærred (lag uforandrede)

The canvas has been enlarged to 120×120 pixels. The unoccupied part of the canvas is transparent.

The layers size remained unchanged.
Figur 16.62. Forstørret lærred (alle lag ændrede)

The canvas has been enlarged to 120×120 pixels. The undrawn part is transparent in the red layer and yellow (background color in Toolbox) in the green background layer.

All layers have been enlarged to the canvas size.
Måske vil du tilføje nogle ting omkring dit billede: Forstør lærredstørrelsen, tilføj et nyt lag, der har samme størrelse som det nye lærred, og mal så på dette nye lag. Det er det omvendte af beskæring.
Du kan også bruge denne kommando til beskæring af et billede:
Klik på kæden
ved siden af Bredde og Højde for at fjerne forbindelsen mellem målene. Ved at ændre disse mål og flytte billedet i forhold til lærredet kan du ved at prøve dig frem beskære den del af billedet, du ønsker. Klik på knappen Centrér og derefter på knappen Ændr størrelse.
![[Bemærk]](images/note.png)
|
Bemærk |
|---|---|
|
Værktøjet Beskæring er lettere at bruge. |