Het “canvas” is het zichtbare gedeelte van de afbeelding. Standaard valt de grootte van het canvas samen met de grootte van de lagen. De opdracht opent het dialoogvenster “Stel canvasgrootte van afbeelding in” waarmee u de canvasgrootte kunt vergroten of verkleinen. U kunt desgewenst de grootte van de lagen wijzigen. Wanneer u het canvas vergroot, creëert u vrije ruimte rond de inhoud van de afbeelding. Wanneer u het verkleint, wordt het zichtbare gebied bijgesneden, maar de lagen reiken nog steeds buiten de canvasrand.
Wanneer u de canvasgrootte verkleint, wordt het nieuwe canvas in het voorbeeld omgeven door een dunne negatieve rand. De muisaanwijzer is een bewegend kruis: klik en sleep om de afbeelding tegen dit frame te plaatsen.
Canvasgrootte
- Breedte, Hoogte
-
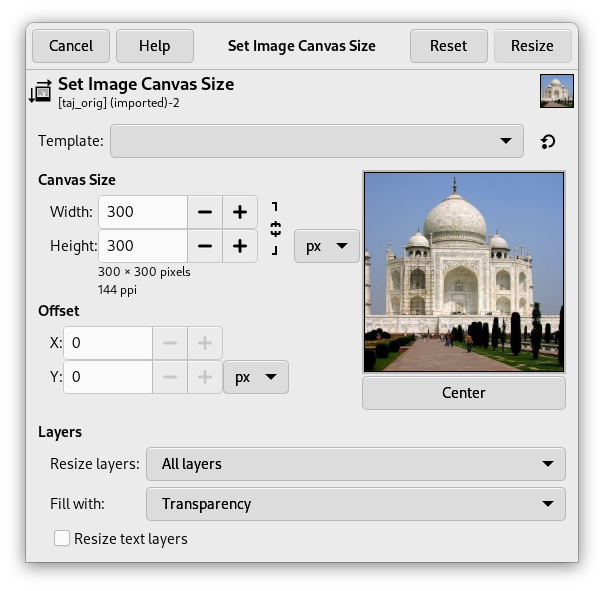
U kunt de Breedte en de Hoogte van het canvas instellen. De standaard eenheden zijn pixels, maar u kunt andere eenheden kiezen, bijv. percentage, als u de nieuwe dimensies relatief wilt instellen ten opzichte van de huidige dimensies. Als de ketting
, aan de rechterkant van Breedte en Hoogte, niet is verbroken, behouden zowel Breedte als Hoogte dezelfde relatieve grootte ten opzichte van elkaar. Dat is, als u een van de waarden wijzigt, verandert de andere ook met een corresponderende hoeveelheid. Als u de ketting verbreekt door erop te klikken, kunt u Breedte en Hoogte afzonderlijk van elkaar instellen.
Welke eenheden u ook gebruikt, informatie over de grootte in pixels en de huidige resolutie wordt altijd weergegeven onder de velden Breedte en Hoogte. U kunt de resolutie niet wijzigen in het dialoogvenster ; als u dat wilt doen, gebruik dan het dialoogvenster Afdrukformaat.
Verschuiving
De waarden voor Verschuiven worden gebruikt om de afbeelding (de afbeelding zelf, niet de actieve laag) op het canvas te plaatsen. U kunt de grootte en de inhoud van het canvas zien in het voorbeeld van het dialoogvenster. Als het canvas kleiner is dan de afbeelding, wordt het in het voorbeeldvenster weergegeven in een kader met een dunne negatieve rand.
- X, Y
-
De X en Y specificeren de coördinaten van de linkerbovenhoek van de afbeelding ten opzichte van de linkerbovenhoek van het canvas. Ze zijn negatief wanneer het canvas kleiner is dan de afbeelding. U kunt de afbeelding op verschillende manieren plaatsen (uiteraard mogen de coördinaten de canvasranden niet overschrijden):
-
door op de afbeelding te klikken en te slepen,
-
door waarden in te voeren in de tekstvakken X en Y,
-
door op de kleine pijlpunten te klikken. Dit verhoogt de waarde met één pixel (eenheid).
-
En wanneer de focus op een tekstvak ligt, kunt u de pijltoetsen op het toetsenbord, Omhoog en Omlaag gebruiken om met één pixel (eenheid) te veranderen, of PgUp en PgDown om de waarde met 10 pixels (eenheden) te wijzigen.
-
- Lagen
-
-
Grootte lagen wijzigen: deze keuzelijst biedt u verschillende mogelijkheden:
-
Geen: standaardoptie. Geen enkele laag wordt verkleind, alleen het canvas.
-
Alle lagen: alle lagen worden verkleind tot canvasgrootte.
-
Lagen met afbeeldingsafmetingen: alleen lagen met dezelfde grootte als de afbeelding worden aangepast aan de grootte van het canvas.
-
Alle zichtbare lagen: alleen zichtbare lagen, gemarkeerd met een pictogram
, in het dialoogvenster Lagen, worden op de grootte van het canvas gebracht.
-
-
Vullen met: u kunt in grootte aangepaste lagen vullen met Voorgrondkleur, Achtergrondkleur, Midden grijs (CIELAB), Wit, Transparant (standaard), Patroon.
-
Grootte tekstlaag wijzigen: als u de grootte van tekstlagen aanpast, kunnen ze niet meer worden bewerkt.
-
- Centreren
-
Met de knop Centreren kunt u de afbeelding op het canvas centreren. Wanneer u op de knop Centreren klikt, worden de offsetwaarden automatisch berekend en weergegeven in de tekstvakken.
![[Opmerking]](images/note.png)
|
Opmerking |
|---|---|
|
Wanneer u op de knop Grootte wijzigen klikt, wordt de grootte van het canvas gewijzigd, maar de informatie over pixels en de tekenschaal van de afbeelding blijven ongewijzigd. Als de lagen van de afbeelding zich niet tot buiten de randen van het canvas uitstrekten voordat u de grootte wijzigde, staan er geen lagen op het gedeelte van het canvas dat werd toegevoegd door het te vergroten. Daarom is dat gedeelte van het canvas transparant en weergegeven met een dambord-patroon en het is niet onmiddellijk beschikbaar om op te tekenen. U kunt ofwel de afbeelding pletten, in welk geval u een afbeelding krijgt met een enkele laag die exact in het canvas past, of u kunt de opdracht Lagen naar afbeeldingsgrootte gebruiken om alleen de actieve laag in grootte te veranderen, zonder een van de andere lagen te wijzigen. U kunt ook een nieuwe laag maken en die vullen met de achtergrond die u wilt. Door dat te doen maakt u een digitale “passe-partout” (een soort fotolijstje met een verwijderbare achterkant om een foto in te plaatsen). |
Afbeelding 16.60. Originele afbeelding

The background color in the Foreground/Background Colors area of the Toolbox is set to yellow; Original image with 100×100 pixels size.

We started with a green background layer 100×100 pixels. Then we added a new red layer 80×80 pixels. The active layer limits are marked with a black and yellow dotted line. The red layer does not fill the canvas completely: the unoccupied part is transparent.
Afbeelding 16.61. Canvas vergroot (lagen ongewijzigd)

The canvas has been enlarged to 120×120 pixels. The unoccupied part of the canvas is transparent.

The layers size remained unchanged.
Afbeelding 16.62. Canvas vergroot (alle lagen gewijzigd)

The canvas has been enlarged to 120×120 pixels. The undrawn part is transparent in the red layer and yellow (background color in Toolbox) in the green background layer.

All layers have been enlarged to the canvas size.
Misschien wilt u wat dingen rond uw afbeelding toevoegen: vergroot de canvasgrootte, voeg een nieuwe laag toe die dezelfde grootte heeft als het nieuwe canvas en schilder dan deze nieuwe laag. Dat is het omgekeerde van bijsnijden.
U kunt deze opdracht ook gebruiken om een afbeelding bij te snijden:
Klik op de ketting
naast de items Breedte en Hoogte om de dimensies los te koppelen. Door deze dimensies aan te passen en de afbeelding te verplaatsen in het canvas, met proberen en fouten maken, kunt u het deel van de afbeelding dat u wilt bijsnijden. Klik op de knop Centreer en dan op de knop Grootte wijzigen.
![[Opmerking]](images/note.png)
|
Opmerking |
|---|---|
|
Het bijsnijdgereedschap is gemakkelijker te gebruiken. |