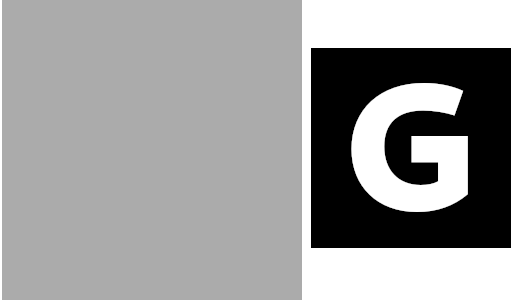
Abbildung 17.291. Anwendungsbeispiel für das Filter „Bump-Map“

On the left, the original image that we want to emboss: a solid blue. In the middle, the bump map: a grayscale image, where black pixels will emboss backwards and white pixels will emboss forwards. On the right, the bump-mapped image. The filter adds a shadow effect.
This filter creates a 3D effect by embossing an image (the card) and then mapping it to another image. Bump height depends on pixel luminosity and you can set light direction. See Emboss for more information about embossing. You can bump map any type of image, unlike the Emboss filter.
- Presets, „Input Type“, Clipping, Blending Options, Vorschau, Merge filter, Split view
-
![[Anmerkung]](images/note.png)
Anmerkung These options are described in Abschnitt 2, „Gemeinsame Funktionsmerkmale“.
- Height Map
-
Clicking on this button opens a small file browser with two panels. On the left panel, images present on your screen are listed: the active image is selected. On the right panel, you see the layers list of the active image: double click on the layer you want to use as a map for bump-mapping; the file browser is closed and a layer thumbnail appears in the Aux Input button.
The right panel has a Channels tab: TODO
- Typ
-
Mit dieser Eigenschaft können Sie eine Methode festlegen, um das Abbild zu erstellen:
- Linear
-
Die Höhe der Beulen ist eine lineare Funktion der Helligkeit.
- Spherical
-
Bump height is a spherical function of luminosity.
- Sinusförmig
-
Die Höhe der Beulen ist eine sinusartige Funktion der Helligkeit.
- Compensate
-
Die Anwendung des Filters kann zu einer Verdunklung des Bildes führen. Dieses Verhalten können Sie durch das Aktivieren dieser Eigenschaft kompensieren.
- Invert
-
Aus hellen Pixeln der Karte werden normalerweise Beulen, aus den dunklen Kuhlen. Wenn Sie diese Eigenschaft aktivieren, wird dieses Verhalten umgekehrt.
- Tiled
-
Wenn Sie diese Eigenschaft aktivieren, wird das Filter so angewandt, dass die Kanten nahtlos aneinander passen, wenn Sie das Bild als Muster verwenden.
- Azimuth
-
Mit dieser Eigenschaft können Sie die Richtung einstellen, aus der das Licht kommt, welches den 3D-Effekt erzeugt. Die Einstellung können Sie mit Hilfe eines Schiebereglers im Bereich von 0.0 bis 360.0 vornehmen. Dabei entspricht 0 „Osten“, und eine Erhöhung des Wertes wirkt entgegen dem Uhrzeigersinn.
- Elevation (Breitengrad)
-
Mit dieser Eigenschaft können Sie die Höhe einstellen, aus der das Licht kommt, welches den 3D-Effekt erzeugt. Die Einstellung können Sie mit Hilfen eines Schiebereglers im Bereich von 0.50 bis 90.0 vornehmen. Dabei entspricht 0.50° der Höhe des Horizonts und 90° dem Zenith.
- Tiefe
-
Mit dieser Eigenschaft können Sie die Höhe der Beulen und die Tiefe der Kuhlen einstellen. Die Einstellung können Sie im Bereich von 1 bis 65 vornehmen. Je größer der Wert, desto größer ist der Höhenunterschied zwischen Beulen und Kuhlen.
- Offset X, Offset Y
-
Mit dieser Eigenschaft können Sie die Position der Karte auf dem Bild einstellen. Hierzu stehen Ihnen zwei Schieberegler zur Verfügung.
- Wasserhöhe
-
Falls das Bild transparente Bereiche enthält, so werden diese durch das Filter wie dunkle Flächen behandelt. Nach der Anwendung des Filters entstehen an diesen Stellen also tiefe Kuhlen. Mit dieser Eigenschaft können Sie die Tiefe reduzieren, so als würde die Wasserhöhe steigen. Die Kuhlen sind vollständig verschwunden, wenn die Eigenschaft mit 255.0 ihren maximalen Wert annimmt. Sollte die Eigenschaft Bump-Map invertieren eingeschaltet sein, so entstehen statt der Kuhlen Beulen und diese werden nicht aufgefüllt, sondern „wegplaniert“.
- Ambient lighting factor
-
Mit dieser Eigenschaft können Sie die Stärke des Lichtes beeinflussen. Durch die Einstellung von großen Werten werden die Schatten blasser und der Effekt insgesamt gemildert.
We shall emboss an image with a text.
-
Öffnen Sie Ihr Hauptbild.
-
Erstellen Sie die Karte: In diesem Fall ein weißer Text auf einem schwarzen Hintergrund.

Das Bild und die Karte
-
→ the map. Activate the image and → → . Right click on the new layer and select to make the layer the same size as the image.
-
The map layer being active, apply a Gaussian Blur. Here, the default 1.5 pixels is used.
-
Machen Sie die Kartenebene unsichtbar und aktivieren Sie die Bildebene.
-
Open the „Bump Map“ filter. Click on the button and double-click on the text layer in the right panel.

Bump Map filter applied. Depth = 3. Ambient lighting factor = 0.326.