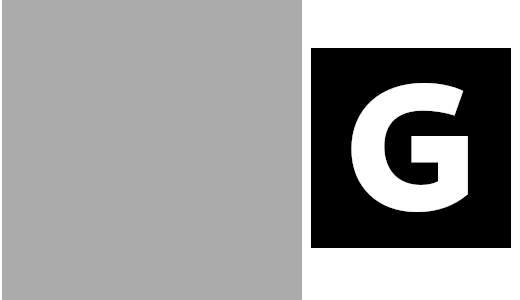
Fig. 17.291. Exemplu„Hartă embosare”

On the left, the original image that we want to emboss: a solid blue. In the middle, the bump map: a grayscale image, where black pixels will emboss backwards and white pixels will emboss forwards. On the right, the bump-mapped image. The filter adds a shadow effect.
Acest filtru creează un efect 3D prin embosarea unei imagini (cartelă) și apoi maparea acesteia la altă imagine. Înălțimea de embosare depinde de luminozitatea pixelului și puteți stabili direcția luminii. A se vedea Embosare pentru mai multe informații despre relief. Puteți embosa harta pe orice tip de imagine, spre deosebire de filtrul de relief.
- Presets, „Input Type”, Clipping, Blending Options, Previzualizează, Merge filter, Split view
-
![[Notă]](images/note.png)
Notă Aceste opțiuni sunt descrise în Secțiune 2, „Caracteristici obișnuite”.
- Height Map
-
Clicking on this button opens a small file browser with two panels. On the left panel, images present on your screen are listed: the active image is selected. On the right panel, you see the layers list of the active image: double click on the layer you want to use as a map for bump-mapping; the file browser is closed and a layer thumbnail appears in the Aux Input button.
The right panel has a Channels tab: TODO
- Type
-
Această opțiune vă permite să definiți metoda care va fi utilizată la crearea imaginii hărții:
- Liniar
-
Înălțimea de embosare este funcție directă de luminozitate.
- Sferic
-
Înălțimea de embosare este o funcție sferică de luminozitate.
- Sinusoidală
-
Înălțimea embosării este o funcție sinusoidala de luminozitate.
- Compensate
-
Harta embosare tinde să întunece imaginea. Puteți compensa această întunecare prin bifarea acestei opțiuni.
- Inversează
-
Pixelii luminoși implicit se ridică iar pixelii întunecați coboară. Puteți inversa acest efect prin bifarea acestei opțiuni.
- Cu dale
-
Dacă bifați această opțiune, nu va exista nici o pauză de reliefare când utilizați imaginea ca model pentru o pagină Web: modelele vor fi plasate unul lângă altul fără ca alăturarea să fie vizibilă.
- Azimut
-
Acesta descrie iluminarea în funcție de punctele busolei (0-360). Estul (0°) este pe stânga. Creșterea valorii se face în sens invers acelor de ceasornic.
- Altitudine
-
Aceasta este înălțimea de la orizont (0,50°), până la zenit (90°).
- Adâncime
-
Cu acest glisor puteți varia înălțimea zonei ridicate și adâncimea de scobitură. Cu cât valoarea este mai mare, cu atât este mai mare diferența dintre ambele. Valorile variază de la 1 la 65.
- Decalaj X, Decalaj Y
-
Cu acest glisor, puteți ajusta poziția de hărții de imagine relativ la imagine, orizontal (X) și/sau vertical (Y).
- Nivelul mării
-
În cazul în care imaginea ta are zone transparente, acestea vor fi tratate ca zone întunecate și vor apărea ca goluri după cartografiere. Cu acest glisor, puteți reduce golurile ca și cum ar fi crescut nivelul mării. Acest gol va dispărea atunci când valoarea pentru nivelului mării ajunge la 255. Dacă opțiunea Inversare este bifată, zonele transparente vor fi tratate ca zone luminoase, iar apoi cursorul pentru nivelul mării va coborî planul de referință.
- Ambient lighting factor
-
Acest cursor controlează intensitatea luminii ambientale. Cu valori ridicate, umbrele vor dispărea și reliefarea se va diminua.
We shall emboss an image with a text.
-
Open your main image.
-
Create the map: here a white text on black background.

The image and the map
-
→ the map. Activate the image and → → . Right click on the new layer and select to make the layer the same size as the image.
-
The map layer being active, apply a Gaussian Blur. Here, the default 1.5 pixels is used.
-
Make the map layer invisible and activate the image layer.
-
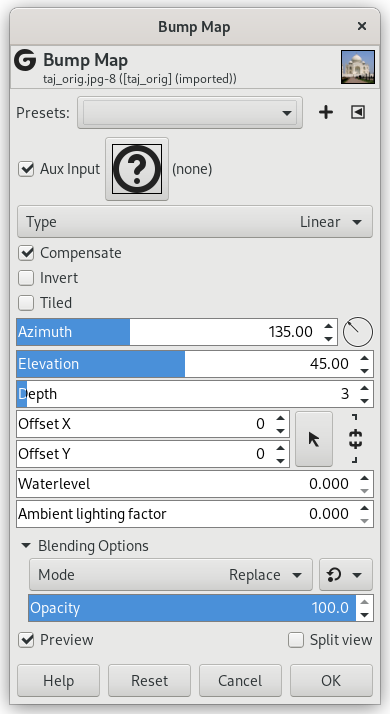
Open the „Bump Map” filter. Click on the button and double-click on the text layer in the right panel.

Bump Map filter applied. Depth = 3. Ambient lighting factor = 0.326.