Just like for normal brushes, these animated brushes can also be either grayscale or color. For grayscale images, where the actual brush will use the current foreground color, you use white for transparency. For color images, transparent parts are used as such and when making brush strokes, the actual colors will be used instead of the foreground color.
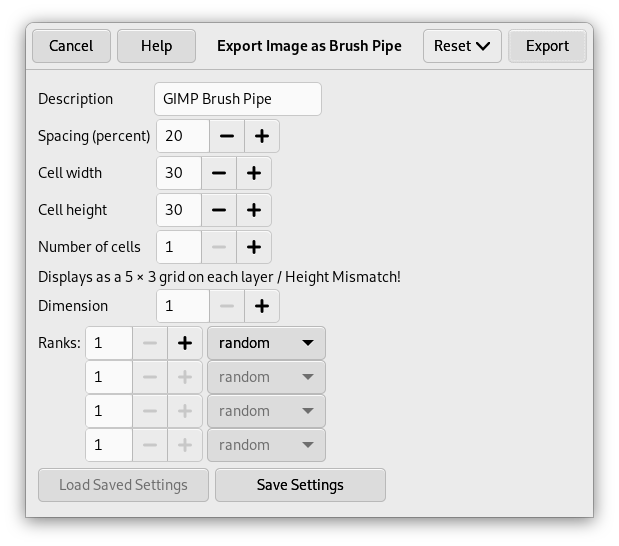
To create a new animated brush, create either a grayscale or color image, based on whether you want the brush to use the user's foreground color, or the actual colors in the image. Then create the images for your animation steps. To save the brush into gih format, select → , name your work with the gih extension, and press the button. The following window is displayed:
This dialog box has several options that allow you to select how your brush is animated.
- Intervalas (procentai)
-
„Spacing“ is the distance between consecutive brush marks when you trace out a brushstroke with the pointer. You must consider drawing with a brush, whatever the paint tool, like stamping. If Spacing is low, stamps will be very close and stroke look continuous. If spacing is high, stamps will be separated: that's interesting with a color brush (like „green pepper“ for instance). Value varies from 1 to 200 and this percentage refers to brush „diameter“: 100% is one diameter.
- Aprašymas
-
Pasirinkus teptuką Teptukų dialoge (tinklelio veiksena) bus rodomas šio teptuko pavadinimas.
- Langelio dydis
-
That is size of cells you will cut up in layers. Default is one cell per layer and size is that of the layer. Then there is only one brush aspect per layer.
Galite turėti tik vieną didelį sluoksnį ir padalinti jį į langelius, kuriuos naudosite skirtingoms animuoto teptuko padėtims.
For instance, we want a 100×100 pixels brush with 8 different aspects. We can take these 8 aspects from a 400×200 pixels layer, or from a 300×300 pixels layer but with one cell unused.
- Langelių skaičius
-
Tai langelių skaičius (vienas langelis vienoje padėtyje), kuris bus padalintas kiekviename sluoksnyje. Numatytasis yra sluoksnių skaičius, kadangi vienoje padėtyje yra tik vienas sluoksnis.
- Display as
-
This tells how cells have been arranged in layers. If, for example, you have placed height cells at the rate of two cells per layer on four layers, GIMP will display:
1 rows of 2 columns on each layer. - Dimension, Ranks, Selection dropdown
-
Čia jau sudėtingiau! Reikia paaiškinti kaip išdėstyti langelius ir sluoksnius.
GIMP starts retrieving cells from each layer and stacks them into a FIFO stack (First In First Out: the first in is at the top of the stack and so can be first out). In our example 4 layers with 2 cells in each, we'll have, from top to bottom: first cell of first layer, second cell of first layer, first cell of second layer, second cell of second layer, …, second cell of fourth layer. With one cell per layer or with several cells per layer, result is the same. You can see this stack in the Layers Dialog of the resulting
.gihimage file.GIMP iš šio dėklo sukuria kompiuterinį masyvą, su jūsų nustatytais Matmenimis. Galite naudoti keturis matmenis.
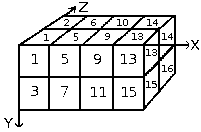
In computer science an array has a „myarray(x,y,z)“ form for a 3 dimensions array (3D). It's easy to imagine a 2D array: on a paper it's an array with rows and columns

With a 3d array we don't talk rows and columns but Dimensions and Ranks. The first dimension is along x axis, the second dimension along y axis, the third along z axis. Each dimension has ranks of cells.

To fill up this array, GIMP starts retrieving cells from the top of stack. The way it fills the array reminds that of an odometer: right rank digits turn first and, when they reach their maximum, left rank digits start running. If you have some memories of Basic programming you will have, with an array(4,2,2), the following succession: (1,1,1),(1,1,2),(1,2,1),(1,2,2),(2,1,1),(2,1,2),(2,2,2),(3,1,1),…, (4,2,2). We will see this later in an example.
Besides the rank number that you can give to each dimension, you can also give them a Selection mode. You have several modes that will be applied when drawing:
- Incremental
-
GIMP selects a rank from the concerned dimension according to the order ranks have in that dimension.
- Angular
-
GIMP selects a rank in the concerned dimension according to the moving angle of the brush.
The first rank is for the direction 0°, upwards. The other ranks are affected, clockwise, to an angle whose value is 360/number of ranks. So, with 4 ranks in the concerned dimension, the angle will move 90° clockwise for each direction change: second rank will be affected to 90° (rightwards), third rank to 180° (downwards) and fourth rank to 270° (-90°) (leftwards).
- Random
-
GIMP selects a rank at random from the concerned dimension.
- Velocity, Pressure, X tilt, Y tilt
-
These options are for sophisticated drawing tablets.
Pavyzdžiai
- Vienmatis paveikslėlio vamzdis
-
Gerai! O kam visa tai naudojama? Mes tą pamatysime palaipsniui, naudodami pavyzdžius. Iš tikrųjų kiekviename matmens atvejyje galite teptukui priskirti atitinkamą veiksmą.
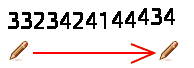
Let us start with a 1D brush which will allow us to study selection modes action. We can imagine it like this:

Follow these steps:
-
Select → from the main menu.
Set Width and Height for example to 30 pixels.
In the Advanced Options, set the Color space to RGB color and set Fill with to Transparency.
Using the Text tool create 4 layers „1“, „2“, „3“, „4“. Delete the „background“ layer.
-
Select → from the main menu to first save your image as an
.xcffile to keep its properties.Select → from the main menu to export the image as an animated brush with the
.gihextension.Export the image with a
.gbrextension in thebrushesdirectory located inside your personal GIMP configuration folder. -
In the Export Image as Brush Pipe dialog, provide a Description, set the Spacing (percent) to 100, set the Cell size to 30×30, set Dimension to 1, and set Ranks to 4, and the Selection drop-down to incremental. Then click the button.
-
In the Brush Dialog, click on the button
.
Your brush appears among the other brushes. You can use it immediately, without restarting GIMP.
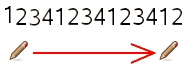
Select your brush. Select pencil tool for instance and click and hold with it on a new image:

You see 1, 2, 3, 4 digits following one another in order.
-
Take your
.xcfimage file back and export it as.gihsetting the Selection drop-down to random:
Digits will be displayed at random order.
-
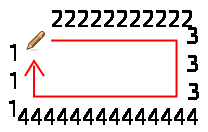
Now set the Selection drop-down to angular:

-
- Trimatė paveikslėlių žarna
-
Dabar sukursime trimatį animuotą teptuką: jo padėtis kis nuo teptuko krypties, reguliariai bus keičiamos kairė / dešinė rankos, o jo spalva atsitiktinai keisis tarp juodos ir mėlynos.
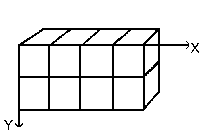
The first question we have to answer to is the number of images that is necessary. We reserve the first dimension (x) to the brush direction (4 directions). The second dimension (y) is for Left/Right alternation and the third dimension (z) for color variation. Such a brush is represented in a 3D array „myarray(4,2,2)“:

There are 4 ranks in first dimension (x), 2 ranks in second dimension (y) and 2 ranks in third dimension (z). Thus there are 4×2×2 = 16 cells. We need 16 images.
-
Creating images of dimension 1 (x)
Open a new 30×30 pixels image, RGB with Transparent Fill Type. Using the zoom draw a left hand with fingers upwards.[2] Save it as
handL0k.xcf(hand Left 0° Black).Open the Layers Dialog. Double click on the layer to open the Layer Attributes Dialog and rename it to handL0k.
Duplicate the layer. Let visible only the duplicated layer, select it and apply → → . Rename it to handL90k.
Repeat the same operations to create handL180k and handL-90k (or handL270k).
-
Creating images of dimension 2 (y)
This dimension in our example has two ranks, one for left hand and the other for right hand. The left hand rank exists yet. We shall build right hand images by flipping it horizontally.
Duplicate the handL0k layer. Let it visible only and select it. Rename it to handR0K. Apply → → .
Norėdami sukurti dešinės rankos atitikmenis, pakartokite tą pačią operaciją kitiems kairės rankoms sluoksniams.
Re-order layers to have a clockwise rotation from top to bottom, alternating Left and Right: handL0k, handR0k, handL90k, handR90k, …, handR-90k.
-
Creating images of dimension 3 (z)
3 matmens (z) paveikslėlių kūrimas: Trečiasis matmuo turi du rangus, vieną juodai spalvai, o kitą mėlynai spalvai. Pirmasis rangas, juodas, – jau yra. Pamatysime kad 3 matmens paveikslėliai bus 2 matmens paveikslėlių kopijos (mėlynos spalvos). Taigi turėsime 16 paveikslėlių. Tačiau 16 sluoksnių eilutę valdyti nelengva: naudosime sluoksnius su dviem paveikslėliais.
Select the handL0k layer and let it visible only. Use → to change the canvas size to 60×30 pixels.
Duplicate handL0k layer. On the copy, fill the hand with blue using Bucket Fill tool.
Now, select the Move tool. Double click on it to accede to its properties: check Move the Current Layer option. Move the blue hand into the right part of the layer precisely with the help of .
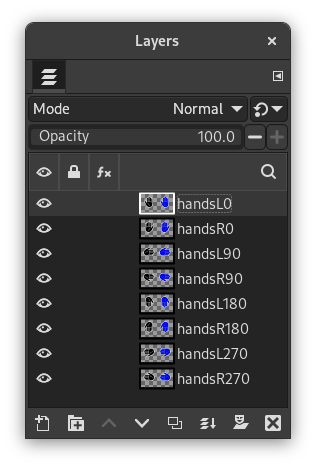
Make sure only handL0k and its blue copy are visible. Right click on the Layers dialog: Apply the command with the option Expand as Necessary. You get a 60×30 pixels layer with the black hand on the left and the blue hand on the right. Rename it to „handsL0“.
Tą pačią operaciją pakartokite ir kituose sluoksniuose.
-
Set layers in order
Layers must be set in order so that GIMP can find the required image at some point of using the brush. Our layers are yet in order but we must understand more generally how to have them in order. There are two ways to imagine this setting in order. The first method is mathematical: GIMP divides the 16 layers first by 4; that gives 4 groups of 4 layers for the first dimension. Each group represents a direction of the brush. Then, it divides each group by 2; that gives 8 groups of 2 layers for the second dimension: each group represents a L/R alternation. Then another division by 2 for the third dimension to represent a color at random between black and blue.
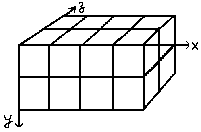
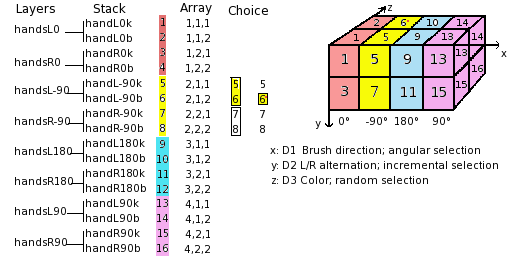
Kitas metodas – vaizdinis, naudojant masyvo vaizdavimą. Dviejų būdų tarpusavio ryšys pavaizduotas šiame paveikslėlyje:

How will GIMP read this array?: GIMP starts with the first dimension which is programmed for „angular“, for instance 90°. In this 90° rank, in yellow, in the second dimension, it selects a L/R alternation, in an „incremental“ way. Then, in the third dimension, in a random way, it chooses a color. Finally, our layers must be in the following order:

-
Voilà. Your brush is ready. Save it as
.xcffirst, then export as.gihwith the following parameters:-
Spacing: 100
-
Description: Hands
-
Cell Size: 30×30
-
Number of cells: 16
-
Dimensions: 3
-
1 matmuo: 4 rangų pasirinkimas: kampinis
-
2 matmuo: 2 rangų pasirinkimas: didėjantis
-
3 matmuo: 2 rangų pasirinkimas: atsitiktinis
-
Place your
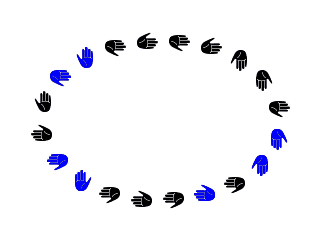
.gihfile into the GIMP brush directory and refresh the brush box (see steps above). You can now use your brush.Pav. 7.19. Tai yra elipsinio pažymėjimo apvedimo teptuku rezultatas:

This brush alternates right hand and left hand regularly, black and blue color at random, direction according to four brush directions.
-
-
[2] Ok, we are cheating here: our hand is borrowed from https://commons.wikimedia.org/wiki/File:Stop_hand.png.