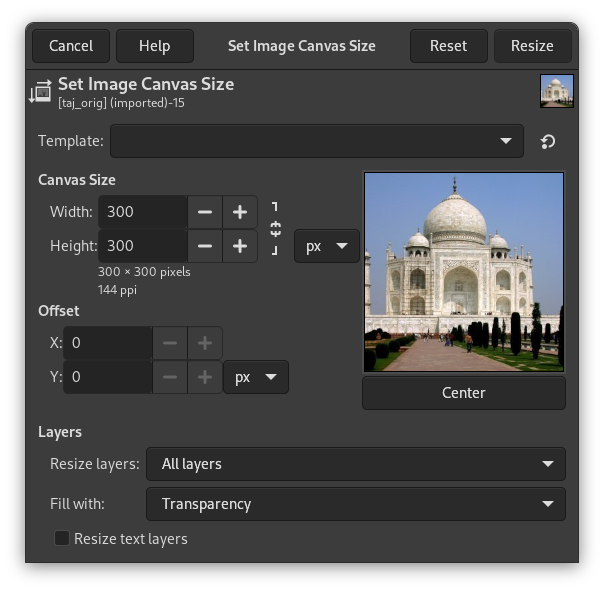
The „canvas“ is the visible area of the image. By default the size of the canvas coincides with the size of the layers. The command opens the „Set Image Canvas Size“ dialog that lets you enlarge or reduce the canvas size. You can, if you want, modify the size of the layers. When you enlarge the canvas, you create free space around the contents of the image. When you reduce it, the visible area is cropped, however the layers still extend beyond the canvas border.
Kai sumažinate matomosios srities dydį, peržiūroje parodoma nauja matomoji sritis apsupta plonu negatyviu rėmeliu. Pelės žymiklis yra judantis kryželis: spustelėkite ir vilkite norėdami perkelti paveikslėlį į šį rėmelį.
Piešimo erdvės dydis
- Width, Height
-
You can set the Width and the Height of the canvas. The default units are pixels but you can choose different units, e.g. percent, if you want to set the new dimensions relative to the current dimensions. If the
Chain to the right of the Width and Height is not broken, both Width and Height keep the same relative size to each other. That is, if you change one of the values, the other one also changes a corresponding amount. If you break the Chain by clicking on it, you can set Width and Height separately.
Nesvarbu, kokius vienetus naudojate, informacija apie dydį pikseliais ir dabartinę raišką visada rodoma po laukeliais Plotis ir Aukštis. Dialoge negalite pakeisti dialogo dydžio; jeigu norite tą padaryti, naudokite Spausdinimo dydžio dialogą.
Poslinkis
The Offset values are used to place the image (the image, not the active layer) on the canvas. You can see the size and the content of the canvas in the preview of the dialog window. When the canvas is smaller than the image, the preview window shows it in a frame with a thin negative border.
- X, Y
-
The X and Y specify the coordinates of the upper left corner of the image relative to the upper left corner of the canvas. They are negative when the canvas is smaller than the image. You can place the image in different ways (of course, the coordinates can't exceed the canvas borders):
-
by click-and-dragging the image,
-
by entering values in the X and Y text boxes,
-
by clicking on the small arrow-heads. This increments the value by one pixel (unit).
-
And when the focus is on a text box, you can use the keyboard arrow keys, Up and Down to change by one pixel (unit), or PageUp and PageDown to change the value by 10 pixels (units).
-
- Sluoksniai
-
-
Resize layers: this drop-down list offers you several possibilities:
-
Nėra: numatytoji parinktis. Nekeičiamas jokio sluoksnio dydis, o tik matomosios srities.
-
Visi sluoksniai: visų sluoksnių dydis pritaikomas prie matomosios srities dydis.
-
Paveikslėlio dydžio sluoksniai: keičiamas tik paveikslėlio dydžio sluoksnių dydis, jis keičiamas į matomosios srities dydį.
-
All visible layers: only visible layers, marked with a
icon, in the Layers dialog, are sized to canvas size.
-
-
Fill with: you can fill resized layers with Foreground color, Background color, Middle Gray (CIELAB), White, Transparency (default), Pattern.
-
Resize text layers: Resizing text layers will make them uneditable.
-
- Centras
-
Mygtukas Centras leidžia centruoti paveikslėlį matomoje srityje. Kai spustelite mygtuką Centras, poslinkio reikšmės apskaičiuojamos automatiškai ir parodomos teksto laukeliuose.
![[Pastaba]](images/note.png)
|
Pastaba |
|---|---|
|
Kai spustelite mygtuką Keisti dydį, pakeičiamas matomosios srities dydis, tačiau pikselių informacija ir paveikslėlio piešimo ištempimas nepakeičiami. If the layers of the image did not extend beyond the borders of the canvas before you changed its size, there are no layers on the part of the canvas that was added by resizing it. Therefore, this part of the canvas is transparent and displayed with a checkered pattern, and it is not immediately available for painting. You can either flatten the image, in which case you will get an image with a single layer that fits the canvas exactly, or you can use the Layers to Image Size command to resize only the active layer, without changing any other layers. You can also create a new layer and fill it with the background you want. By doing this, you create a digital „passe-partout“ (a kind of glass mount with a removable back for slipping in a photograph). |
Pav. 16.60. Originalus paveikslėlis

The background color in the Foreground/Background Colors area of the Toolbox is set to yellow; Original image with 100×100 pixels size.

We started with a green background layer 100×100 pixels. Then we added a new red layer 80×80 pixels. The active layer limits are marked with a black and yellow dotted line. The red layer does not fill the canvas completely: the unoccupied part is transparent.
Pav. 16.61. Padidinta matomoji sritis (sluoksniai nepakeisti)

The canvas has been enlarged to 120×120 pixels. The unoccupied part of the canvas is transparent.

The layers size remained unchanged.
Pav. 16.62. Canvas enlarged (all layers changed)

The canvas has been enlarged to 120×120 pixels. The undrawn part is transparent in the red layer and yellow (background color in Toolbox) in the green background layer.

All layers have been enlarged to the canvas size.
You may want to add some stuff around your image: enlarge canvas size, add a new layer that will have the same size as the new canvas and then paint this new layer. That's the converse of cropping.
You can also use this command to crop an image:
Click on the
chain next to Width and Height entries to unlink
dimensions. By modifying these dimensions and moving image against
canvas, by trial and error, you can crop the part of the image you
want. Click on the Center button and then on the Resize button.
![[Pastaba]](images/note.png)
|
Pastaba |
|---|---|
|
Įrankį Apkirpimo įrankis lengviau naudoti. |