Precis som för vanliga penslar kan dessa animerade penslar också vara antingen i gråskala eller i färg. För gråskalebilder, där den faktiska penseln kommer använda den aktuella förgrundsfärgen, använder du vitt för transparens. För färgbilder används transparenta delar just som transparens, och vid målande av penselstreck kommer de faktiska färgerna användas i stället för förgrundsfärgen.
För att skapa en ny animerad pensel, skapa antingen en gråskale- eller färgbild, baserat på huruvida du vill att penseln ska använda användarens förgrundsfärg, eller de faktiska färgerna i bilden. Skapa sedan bilderna för dina animeringssteg. För att spara penseln i gih-format, välj → , namnge ditt arbete med filändelsen gih, och tryck på knappen . Följande fönster visas:
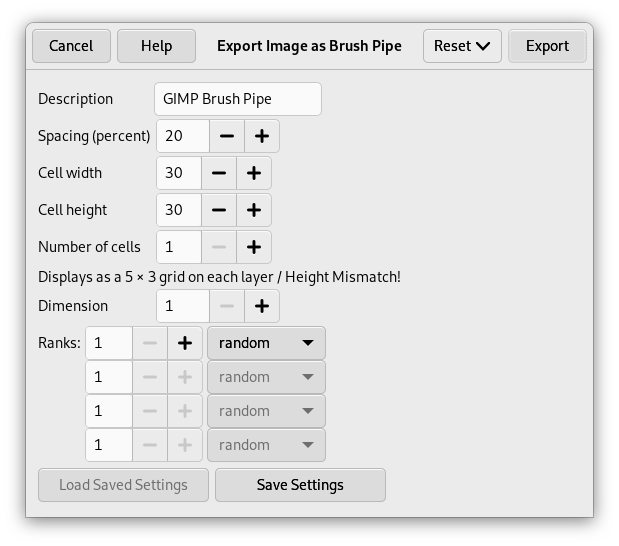
Figur 7.18. Dialogruta för att exportera en bild som penselrör

Dialogruta för att exportera en bild som GIMP-bildslang
Denna dialogruta har flera alternativ som låter dig välja hur din pensel animeras.
- Mellanrum (procent)
-
”Mellanrum” är avståndet mellan på varann följande penselmärken då du spårar ett penselstreck med pekaren. Du behöver tänka på målning med en pensel, oavsett målarverktyget, som att stämpla med en stämpel. Om Mellanrum är litet kommer stämplar vara mycket nära varandra och strecket kommer verka kontinuerligt. Om mellanrummet är stort kommer stämplarna vara åtskilda: detta är intressant med en färgpensel (exempelvis ”green pepper”). Värdet varierar från 1 till 200 och denna procentsats hänvisar till penselns ”diameter”: 100% är en diameter.
- Beskrivning
-
Det är penselns namn som kommer visas högst upp i penseldialogen (rutnätsläge) när penseln väljs.
- Cellstorlek
-
Det är storleken på celler som du kommer dela upp i lager. Standard är en cell per lager och storleken är lagrets storlek. Då finns det bara en penselaspekt per lager.
Vi kunde ha bara ett stort lager och dela upp det i cellerna som kommer användas för den animerade penselns olika aspekter.
Exempelvis vill vi ha en pensel på 100×100 bildpunkters med 8 olika aspekter. Vi kan ta dessa 8 aspekter från ett lager på 400×200 bildpunkter, eller ett lager på 300×300 bildpunkter men med en cell oanvänd.
- Antal celler
-
Det är antalet celler (en cell per aspekt) som kommer delas upp i varje lager. Standard är antalet lager då det bara finns ett lager per aspekt.
- Visas som
-
Detta säger dig hur celler har arrangerats i lager. Om du exempelvis har placerat höjdceller med två celler per lager på fyra lager kommer GIMP visa:
1×2-rutnät på varje lager. - Dimension, Ranger, Rullgardinsmeny för val
-
Här börjar saker bli komplicerade. Förklaringar än nödvändiga för att förstå hur celler och lager ska arrangeras.
GIMP börjar erhålla celler från varje lager och lägger dem i en FIFO-stack (”First In First Out”, först in först ut: den första in är högst upp i stacken och kan därmed vara först ut). I vårt exempel med 4 lager med 2 celler i varje kommer vi uppifrån och ner ha: första cellen i första lagret, andra cellen i första lagret, första cellen i andra lagret, andra cellen i andra lagret, …, andra cellen i fjärde lagret. Resultatet blir detsamma oavsett om vi har en cell per lager eller flera celler per lager. Du kan se denna stack i dialogen Lager för den resulterande
.gih-bildfilen.Sedan skapar GIMP en datorarray från denna stack med de Dimensioner du har ställt in. Du kan använda fyra dimensioner.
I datavetenskap har en array formen ”minarray(x,y,z)” för en tredimensionell array (3D). Det är enkelt att tänka sig en 2D-array: på ett papper är det en matris med rader och kolumner

Med en 3D-array talar vi inte om rader och kolumner utan om Dimensioner och Ranger. Den första dimensionen är längs x-axeln, den andra dimensionen längs y-axeln, den tredje längs z-axeln. Varje dimension har ranger av celler.

För att fylla denna array börjar GIMP erhålla celler från toppen på stacken. Sättet den fyller arrayen påminner om en vägmätare: först stiger siffror i höger rang, och då de nått sitt maximum börjar siffror i vänster rang att stiga. Om du kommer ihåg grundläggande programmering kommer du alltså ha, med en array(4,2,2), följande följd: (1,1,1),(1,1,2),(1,2,1),(1,2,2),(2,1,1),(2,1,2),(2,2,2),(3,1,1),…, (4,2,2). Vi kommer se detta senare i ett exempel.
Förutom rangtalet som du kan ge till varje dimension så kan du också ge dem ett läge Val. Du har flera lägen som kommer tillämpas vid målning:
- Inkrementell
-
GIMP väljer en rang från den berörda dimensionen enligt ordningen ranger har i den dimensionen.
- Vinkel
-
GIMP väljer en rang i den berörda dimensionen enligt penselns rörelsevinkel.
Den första rangen är för riktningen 0°, uppåt. De andra rangerna påverkas medurs, till en vinkel vars värde är 360/antal ranger. Så med 4 ranger i den berörda dimensionen kommer vinkeln röra sig 90° medurs för varje riktningsändring: andra rangen kommer påverkas till 90° (till höger), tredje rangen till 180° (nedåt) och den fjärde rangen till 270° (-90°) (åt vänster).
- Slumpmässig
-
GIMP väljer en rang slumpmässigt från den berörda dimensionen.
- Hastighet, Tryck, X-lutning, Y-lutning
-
Dessa alternativ är för sofistikerade ritplattor.
Exempel
- Ett endimensionellt bildrör
-
Men vad är nu allt detta användbart till? Vi kommer se detta gradvis med exempel. Du kan faktiskt i varje dimension placera fall som kommer ge din pensel en specifik åtgärd.
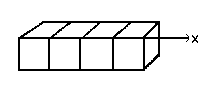
Låt oss börja med en endimensionell pensel vilket kommer låta oss studera hur vallägena fungerar. Vi kan tänka oss den så här:

Följ dessa steg:
-
Välj → från huvudmenyn.
Ställ in Bredd och Höjd till exempelvis 30 bildpunkter.
I Avancerade alternativ, ställ in Färgrymd till RGB-färg och ställ in Fyll med till Transparent.
Skapa med verktyget Text 4 lager ”1”, ”2”, ”3”, ”4”. Ta bort lagret ”Bakgrund”.
-
Välj → från huvudmenyn för att först spara din bild som en
.xcf-fil för att bevara dess egenskaper.Välj → från huvudmenyn för att exportera bilden som en animerad pensel med filändelsen
.gih.Exportera bilden med filändelsen
.gbri katalogenbrushesi din personliga GIMP-konfigurationsmapp. -
I dialogrutan Exportera bild som Penselrör, tillhandahåll en Beskrivning, ställ in Mellanrum (procent) till 100, ställ in Cellstorlek till 30×30, ställ in Dimension till 1, och ställ in Ranger till 4, och rullgardinsmenyn Val till incremental. Klicka sedan på knappen .
-
I penseldialogen, klicka på knappen
.
Din pensel hamnar bland de andra penslarna. Du kan använda den omedelbart, utan att starta om GIMP.
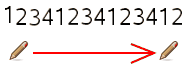
Välj din pensel. Välj exempelvis pennverktyget och klicka och håll med det på en ny bild:

Du ser siffrorna 1, 2, 3, 4 följa varandra i ordning.
-
Ta tillbaka din
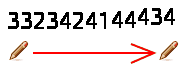
.xcf-bildfil och exportera den som.gihmed rullgardinsmenyn Val på random:
Siffror kommer visas i slumpmässig ordning.
-
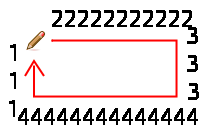
Ställ nu in rullgardinsmenyn Val till angular:

-
- En tredimensionell bildslang
-
Vi kommer nu skapa en 3D-animerad pensel: dess orientering kommer variera beroende på penselriktning, den kommer regelbundet alternera mellan vänster och höger hand, och dess färg kommer växla slumpmässigt mellan svart och blå.
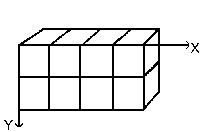
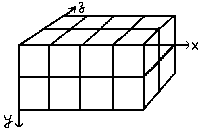
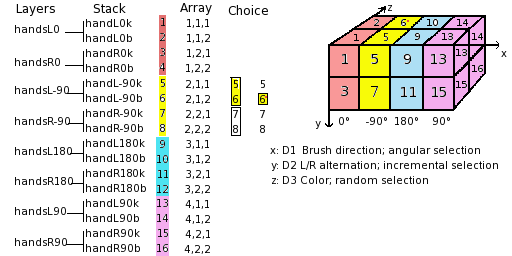
Den första frågan vi behöver besvara är antalet bilder som krävs. Vi reserverar den första dimensionen (x) för penselriktningen (4 riktningar). Den andra dimensionen (y) är för växlandet mellan höger/vänster, och den tredje dimensionen (z) för färgvariation. En sådan pensel representeras i en 3D-array ”myarray(4,2,2)”:

Det finns 4 ranger i den första dimensionen (x), 2 ranger i den andra dimensionen (y) och 2 ranger i den tredje dimensionen (z). Det finns därmed 4×2×2 = 16 celler. Vi behöver 16 bilder.
-
Skapa bilder för dimension 1 (x)
Öppna en ny bild på 30×30 bildpunkter, RGB med transparent fyllnadstyp. Använd zoom och rita en vänsterhand med fingrarna uppåt.[2] Spara den som
handL0k.xcf(”hand Left 0° Black”, svart vänsterhand 0°).Öppna dialogen Lager. Dubbelklicka på lagret för att öppna dialogrutan Lagerattribut och byt namn på det till handL0k.
Duplicera lagret. Låt endast det duplicerade lagret vara synligt, välj det och tillämpa → → . Byt namn på det till handL90k.
Upprepa samma operationer för att skapa handL180k och handL-90k (eller handL270k).
-
Skapa bilder för dimension 2 (y)
Denna dimension i vårt exempel har två ranger, en för vänster hand och den andra för höger hand. Vänsterhandsrangen finns redan. Vi ska bygga högerhandsbilder genom att vända den horisontellt.
Duplicera lagret handL0k. Låt endast det vara synligt och välj det. Byt namn på det till handR0k. Tillämpa → → .
Upprepa samma operation på de andra vänsterhandslagren för att skapa deras högerhandsmotsvarighet.
Ändra ordning på lagren så det blir en medursrotation uppifrån och ner, alternerande vänster och höger: handL0k, handR0k, handL90k, handR90k, …, handR-90k.
-
Skapa bilder för dimension 3 (z)
Skapa bilder av dimension 3 (z): Den tredje dimensionen har två ranger, en för svart färg och den andra för blå färg. Den första rangen, svart, finns redan. Vi kommer se att bilder av dimension 3 kommer vara en kopia, i blått, av bilderna från dimension 2. Så vi kommer ha våra 16 bilder. Men en rad med 16 lager är inte lätt att hantera: vi kommer använda lager med två bilder.
Välj lagret handL0k och låt endast det vara synligt. Använd → för att ändra ritytans storlek till 60×30 bildpunkter.
Duplicera lagret handL0k. I kopian, fyll handen med blått med verktyget Fyll.
Välj nu verktyget Flytta. Dubbelklicka på det för att komma till dess egenskaper: kryssa i alternativet Flytta de markerade lagren. Flytta den blå handen till lagrets högra del precist med hjälp av .
Se till att endast handL0k och dess blå kopia är synliga. Högerklicka på lagerdialogen: tillämpa kommandot med alternativet Expanderat efter behov. Du får ett lager på 60×30 bildpunkter med den svarta handen till vänster och den blå handen till höger. Byt namn på det till ”handsL0”.
Upprepa samma operationer på de andra lagren.
-
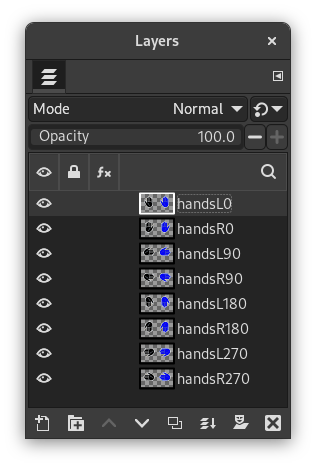
Sätt lager i ordning
Lager måste sättas i ordning så att GIMP kan hitta bilden som krävs vid varje tillfälle då penseln används. Våra lager är redan i ordning men vi måste förstå mer generellt hur vi ska ordna dem. Det finns två sätt att tänka sig denna inställning i ordning. Den första metoden är matematisk: GIMP delar först lagren med 4, det ger 4 grupper med 4 lager för den första dimensionen. Varje grupp representerar en riktning för penseln. Sedan delar det varje grupp med 2, detta ger 8 grupper med 2 lager för den andra dimensionen: varje grupp representerar en växling mellan vänster/höger. Sedan ännu en division med 2 för den tredje dimensionen för att representera en slumpmässig färg, svart eller blå.
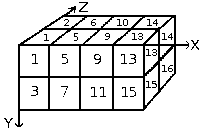
Den andra metoden är visuell, genom att använda arrayrepresentationen. Korrelationen mellan de två metoderna representeras i nästa bild:

Hur kommer GIMP läsa denna array?: GIMP börjar med den första dimensionen som är programmerad för ”angular”, exempelvis 90°. I denna 90° rang, i gult, in den andra dimensionen, väljer den en vänster/högerväxling, på sättet ”incremental”. Sedan väljer det i den tredje dimensionen på ett slumpmässigt sätt en färg. Slutligen måste våra lager vara i följande ordning:

-
Voilà. Din pensel är redo. Spara den som
.xcfförst, exportera sedan som.gihmed följande parametrar:-
Mellanrum: 100
-
Beskrivning: Händer
-
Cellstorlek: 30x30
-
Antal celler: 16
-
Dimensioner: 3
-
Dimension 1: 4 ranger Val: Angular
-
Dimension 2: 2 ranger Val: Incremental
-
Dimension 3: 2 ranger Val: Random
-
Placera din
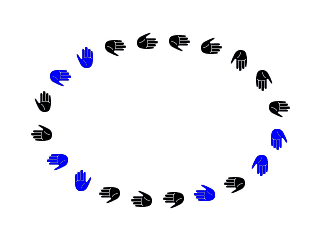
.gih-fil i GIMPs penselkatalog och uppdatera penselrutan (se stegen ovan). Du kan nu använda din pensel.Figur 7.19. Här är resultatet av att stryka längs en elliptisk markering med penseln:

Denna pensel växlar regelbundet mellan höger och vänster hand, slumpmässigt mellan svart och blå färg, och riktningen enligt fyra penselriktningar.
-
-
[2] OK, vi fuskar här: vår hand har lånats från https://commons.wikimedia.org/wiki/File:Stop_hand.png.



