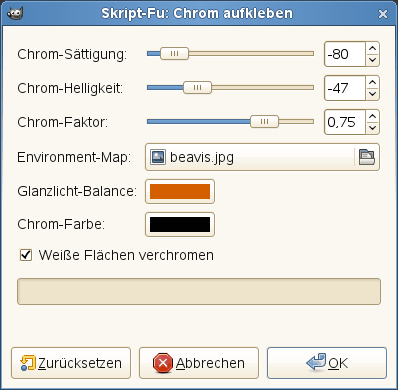
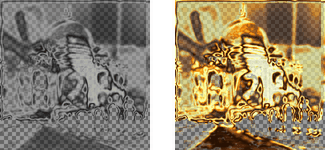
This filter provides a chrome effect. The source image must be an image containing a single layer. This layer is used as mask („stencil“) for the chrome effect.
The filter creates a new image with the chrome effect applied to the source image or, if a selection exists, to the selection of the source image (a nice background is added too). If no environment map image is specified, a copy of the source image will be used.
- Chrom-Sättigung, Chrom-Helligkeit
-
Mit dieser Eigenschaft können Sie festlegen, wie Sättigung und Helligkeit der „Chrome“-Ebene modifiziert werden. Negative Werte verringern die Sättigung bzw. Helligkeit.
- Chrom-Faktor
-
Mit diesem Faktor können Sie Versatz, Weichzeichnenradius und Pinselgröße, die bei der Konstruktion der „Chrome“- und „Highlight“-Ebene (sowie für den Schlagschatten) verwendet werden, variieren.
Seien Sie vorsichtig, wenn Sie diesen Wert ändern, eine Verringerung kann den Chromeffekt verschlechtern. Der Standardwert von 0,75 scheint eine gute Wahl zu sein.
- Environment-Map
-
The environment map is an image that is added as some kind of „noise“ to the source. If no image is selected here, the source image will be used.
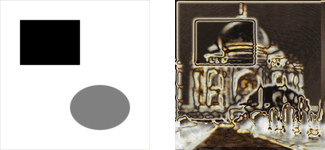
The effect is best to see if you use a simple map with some obvious shapes:

Mit einer einfachen Environment-Map
The size of the environment map image doesn't matter, it is scaled to the size of the source image.
- Glanzlicht-Balance
-
Diese Farbe wird verwendet, um die Farbbalance der „Highlight“-Ebene zu modifizieren: der Anzeil der roten, grünen und blauen Farbe wird entsprechend den korrespondierenden Werten der gewählten Farbe erhöht.
Vermeiden Sie Farben mit Rot, Grün oder Blau > 230.
- Chrom-Farbe
-
Wie oben, nur wird hier die Farbbalance der „Chrome“-Ebene modifiziert.
- Weiße Flächen verchromen
-
Falls diese Eigenschaft aktiviert ist (Voreinstellung), wird das Quellbild als Maske verwendet. Ist die Eigenschaft nicht aktiviert, dient das invertierte Quellbild (das „Negativ“) als Maske.
Der folgende Abschnitt beschreibt kurz und etwas vereinfacht, wie das Skript (dieses Filter ist ein Skript-Fu) den Chromeffekt erzeugt.
If you apply the filter to your source images and then look at the Layers Dialog of the resulting image, you will see that there are two main layers which make up the chrome effect: the „Chrome“ layer and the „Highlight“ layer. These layers are created as follows:
-
The script constructs a somewhat simplified and blurred layer from the source image (from the inverted source image if Chrome white areas is unchecked).

Die Eigenschaft Chrom-Faktor wirkt auf das Aussehen dieser Ebene.
-
Die (skalierte) Environment-Map wird weichgezeichnet und mit 50% Deckkraft in die obige Ebene eingeblendet. (Erkennen Sie im jetzt im einführenden Beispiel die Katze?)

Mit der Environment-Map vereinen
-
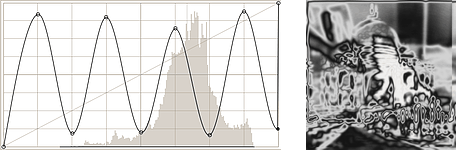
Die Helligkeit (Wert) der Ebene wird entsprechend einer Spline-basierten Intensitätskurve modifiziert.

Intensitätskurve modifizieren
-
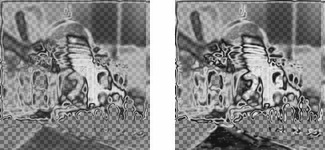
Eine Ebenenmaske wird hinzugefügt, die mit dem Quellbild (dem „Chrom-Zeichner“) initialisiert ist.
Die „Highlight“-Ebene ist eine Kopie der „Chrome“-Ebene, bei der die Ebenenmaske mit einem weißen Pinsel nachgezogen wurde.

Ausgangsebene für Chrom und Highlight
-
For both layers the color balance is modified (according to Highlight balance and Chrome balance), increasing the amount of red, green, and blue, with emphasis on highlights.
Additionally, saturation and lightness of the „Chrome“ layer are modified (controlled by Chrome saturation and Chrome lightness).

Chrom- und Highlight-Ebene
Nun fügen Sie noch einen Schlagschatten und eine Hintergrundebene hinzu, und Sie erhalten das Beispielbild für dieses Filter.