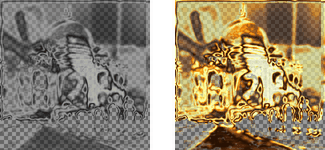
Figure 17.289. Exemple d’application pour le filtre « Patron de chromage »

Image d’origine

Après application du filtre
This filter provides a chrome effect. The source image must be an image containing a single layer. This layer is used as mask (« stencil ») for the chrome effect.
The filter creates a new image with the chrome effect applied to the source image or, if a selection exists, to the selection of the source image (a nice background is added too). If no environment map image is specified, a copy of the source image will be used.
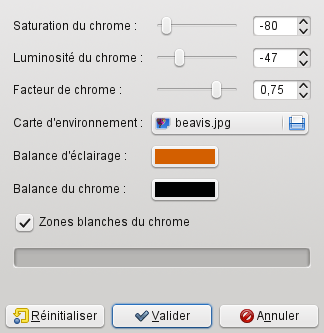
- Saturation du chrome, Luminosité du chrome
-
Utilisez cette option pour régler la saturation et la luminosité de l’effet de chromage. Les valeurs négatives diminuent saturation et luminosité respectivement.
- Facteur de chrome
-
Ce facteur règle les décalages, le rayon d’adoucissement et la taille de la brosse dans le script de chromage.
Ne le modifier qu’avec précaution, des valeurs négatives pouvant aggraver l’effet de chromage. Le facteur par défaut (0.75) paraît être un bon compromis.
- Carte d’environnement
-
The environment map is an image that is added as some kind of « noise » to the source. If no image is selected here, the source image will be used.
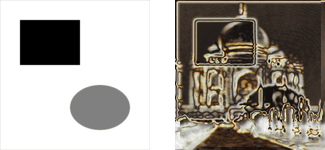
The effect is best to see if you use a simple map with some obvious shapes:

Utilisation d’une carte simple
The size of the environment map image doesn't matter, it is scaled to the size of the source image.
- Balance d’éclairage
-
Cette couleur est utilisée pour modifier la balance des couleurs du calque « Highlight » dans le script : le taux de rouge, de vert et de bleu sont augmentés en fonction des valeurs de la couleur choisie pour la balance.
Éviter les couleurs dont le rouge, le vert ou le bleu sont > 230.
- Balance du chrome
-
Comme ci-dessus, mais modifie la balance des couleurs du calque « Chrome ».
- Zones blanches du chrome
-
Si elle est cochée, l’image source est utilisée tel un patron comme décrit plus haut. Sinon, c’est l’inverse de l’image source (le « Négatif ») qui est utilisé.
La section suivante fournit une courte description sur la façon dont le script (ce filtre est en fait un script-fu) crée l’effet chrome.
If you apply the filter to your source images and then look at the Layers Dialog of the resulting image, you will see that there are two main layers which make up the chrome effect: the « Chrome » layer and the « Highlight » layer. These layers are created as follows:
-
The script constructs a somewhat simplified and blurred layer from the source image (from the inverted source image if Chrome white areas is unchecked).

Facteur de chrome contrôle l’apparence de ce calque.
-
La carte d’environnement (mise à l’échelle) est floutée et fusionnée avec le calque au-dessus, avec une opacité de 50%. (Avez-vous repéré le chat dans l’exemple?).

Fusion de la carte d’environnement
-
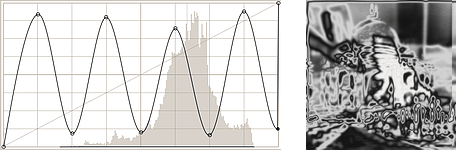
La luminosité (la Valeur) du calque est modifiée selon courbe d’intensité basée sur une méthode spline.

Modification de la courbe d’intensité
-
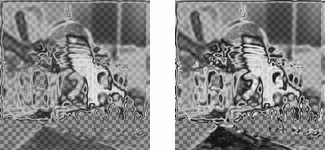
Un masque de calque est ajouté, initialisé avec l’image source (le « Patron de chrome »). C’est le calque « Chrome » avant l’étape finale.
Le calque « Highlight » est une copie du calque « Chrome » où le masque de calque est brossé en blanc.

Base de Chrome et Highlight
-
For both layers the color balance is modified (according to Highlight balance and Chrome balance), increasing the amount of red, green, and blue, with emphasis on highlights.
Additionally, saturation and lightness of the « Chrome » layer are modified (controlled by Chrome saturation and Chrome lightness).

Calque Chrome et Highlight
Ajoutez maintenant une ombre portée et un calque d’arrière-plan, et vous avez l’Image exemple du filtre « Patron de chromage ».