Le canevas est le support de l’image. Par défaut, la taille du canevas coïncide avec la taille des calques. Cette commande ouvre la fenêtre qui permet d’agrandir ou de réduire le canevas. Vous pouvez aussi, éventuellement, modifier la taille des calques qu’il contient. Quand vous l’agrandissez, vous créez un espace vide autour de l’image. Quand vous le réduisez, l’image est tronquée, mais les calques continuent de s’étendre au-delà des bords du canevas.
Quand vous réduisez le canevas, il apparaît limité par une bordure négative dans l’aperçu. Le pointeur de la souris est une croix de déplacement. Cliquez-glissez pour déplacer l’image par rapport à ce cadre.
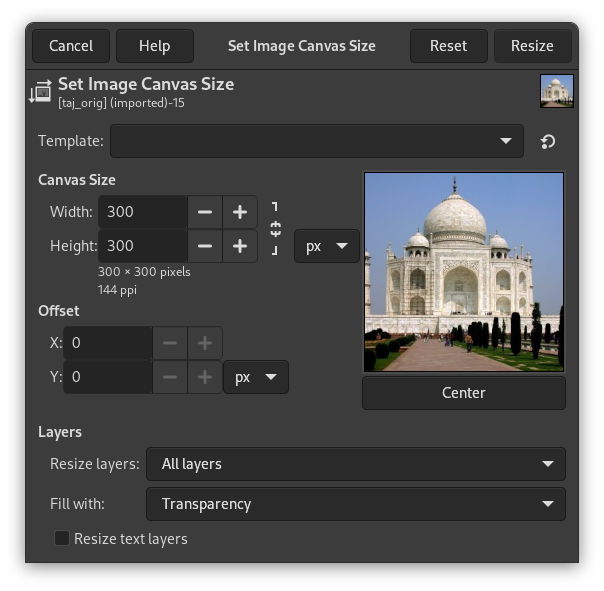
Taille du canevas
- Width, Height
-
You can set the Width and the Height of the canvas. The default units are pixels but you can choose different units, e.g. percent, if you want to set the new dimensions relative to the current dimensions. If the
Chain to the right of the Width and Height is not broken, both Width and Height keep the same relative size to each other. That is, if you change one of the values, the other one also changes a corresponding amount. If you break the Chain by clicking on it, you can set Width and Height separately.
Quelle que soit l’unité choisie, l’information en pixels reste indiquée sous les boîtes de saisie Largeur et Hauteur. Vous ne pouvez pas changer la résolution dans ce dialogue ; pour cela, utilisez le dialogue Taille d’impression.
Décalage
Le Décalage sert à placer l’image (l’image, pas le calque actif) sur le canevas. Vous disposez d’un aperçu où le canevas est représenté par un cadre à fine bordure en négatif quand il est plus petit que l’image. Vous pouvez aussi déplacer l’image par rapport au canevas par un cliquer-glisser sur l’aperçu.
- X, Y
-
Les paramètres X et Y sont les coordonnées du coin en haut à gauche de l’image par rapport au même coin du canevas. Elles sont négatives quand le canevas est plus petit que l’image. Vous pouvez déplacer l’image de plusieurs façons (bien entendu, les coordonnées ne peuvent pas dépasser les limites du canevas) :
- Calques
-
-
Resize layers: this drop-down list offers you several possibilities:
-
Aucun : c’est l’option par défaut, aucun calque n’est redimensionné, seul l’est le canevas.
-
Tous les calques : tous les calques sont redimensionnés à la taille du canevas.
-
Calques à la taille de l’image : seuls les calques ayant la même taille que l’image sont redimensionnés à la taille du canevas.
-
All visible layers: only visible layers, marked with a
icon, in the Layers dialog, are sized to canvas size.
-
-
Fill with: you can fill resized layers with Foreground color, Background color, Middle Gray (CIELAB), White, Transparency (default), Pattern.
-
Resize text layers: Resizing text layers will make them uneditable.
-
- Centrer
-
Le bouton Centrer vous permet de placer le centre de l’image au centre du canevas. Quand vous cliquez sur le bouton centre, les valeurs de décalage sont automatiquement calculées et affichées dans les boîtes de texte.
![[Note]](images/note.png)
|
Note |
|---|---|
|
Quand vous cliquez sur le bouton Valider la nouvelle image prend la taille du canevas mais le dessin conserve une échelle inchangée. If the layers of the image did not extend beyond the borders of the canvas before you changed its size, there are no layers on the part of the canvas that was added by resizing it. Therefore, this part of the canvas is transparent and displayed with a checkered pattern, and it is not immediately available for painting. You can either flatten the image, in which case you will get an image with a single layer that fits the canvas exactly, or you can use the Layers to Image Size command to resize only the active layer, without changing any other layers. You can also create a new layer and fill it with the background you want. By doing this, you create a digital « passe-partout » (a kind of glass mount with a removable back for slipping in a photograph). |
Figure 16.60. Image d’origine

The background color in the Foreground/Background Colors area of the Toolbox is set to yellow; Original image with 100×100 pixels size.

We started with a green background layer 100×100 pixels. Then we added a new red layer 80×80 pixels. The active layer limits are marked with a black and yellow dotted line. The red layer does not fill the canvas completely: the unoccupied part is transparent.
Figure 16.61. Canevas agrandi (calques inchangés)

The canvas has been enlarged to 120×120 pixels. The unoccupied part of the canvas is transparent.

The layers size remained unchanged.
Figure 16.62. Canevas agrandi (Tous les calques changés)

The canvas has been enlarged to 120×120 pixels. The undrawn part is transparent in the red layer and yellow (background color in Toolbox) in the green background layer.

All layers have been enlarged to the canvas size.
Vous pouvez avoir besoin d’ajouter quelque chose autour de l’image : augmentez la taille du canevas, ajoutez un nouveau calque qui aura la même taille que le nouveau canevas, puis dessinez sur ce nouveau calque. C’est l’inverse du découpage.
Vous pouvez aussi utiliser cette commande pour découper une image :
Click on the
chain next to Width and Height entries to unlink
dimensions. By modifying these dimensions and moving image against
canvas, by trial and error, you can crop the part of the image you
want. Click on the Center button and then on the Resize button.
![[Note]](images/note.png)
|
Note |
|---|---|
|
L’outil Découpage est plus facile à utiliser pour recadrer. |