Das Werkzeug »Farbverlauf« ermöglicht es Ihnen, einen Bereich des Bildes mit einem Farbverlauf zu füllen. Der Farbverlauf beginnt im Standardfall mit der Vordergrundfarbe und endet mit der Hintergrundfarbe. Um den Verlauf aufzutragen, ziehen Sie bei gedrückter Maustaste einen Strich in die Richtung, in die der Verlauf aufgetragen werden soll. Die Weichheit des Überganges hängt von der Länge des von Ihnen gezogenen Strichs ab. Je länger der Strich, desto weicher der Verlauf.
Wenn Sie außerhalb der Auswahl mit der Maustaste drücken und ziehen, erscheint nur ein Teil des Farbverlaufs in der Auswahl.
Es gibt eine erstaunliche Anzahl von Dingen, die Sie mit dem Werkzeug tun können. Die zwei wichtigsten Eigenschaften sind der Farbverlauf und die Form. Durch Klicken auf die Schaltfläche Farbverlauf öffnet sich ein Auswahlmenü, aus dem Sie aus einem großen Angebot von Verläufen auswählen können, welche mit GIMP mitgeliefert werden. Darüber hinaus können sie auch eigene Verläufe designen und speichern. Weitere Informationen über die Arbeit mit Farbverläufen finden Sie in Abschnitt 6, „Farbverläufe“ und Abschnitt 3.5, „Der Dialog „Farbverläufe““.
Für die Eigenschaft Form stehen 11 Einstellungen zur Auswahl: Linear; Bi-Linear; Kreisförmig; Quadratisch; Konisch (symmetrisch, asymmetrisch); Formangepasst (winkelig, sphärisch, dimpled) sowie Spirale (links- und rechtsdrehend). »Formangepasst« ist von diesen die interessanteste. Sie bewirkt, dass der Verlauf den Grenzen der aktuellen Auswahl folgt, egal wie kompliziert diese auch sein mögen. Im Gegensatz zu den anderen Formen spielte bei der Einstellung »Formangepasst« die Länge oder Richtung der bei der Anwendung des Werkzeuges gezogenen Linie keine Rolle.
![[Tipp]](images/tip.png)
|
Tipp |
|---|---|
|
Probieren Sie die verschiedenen Einstellungen des Auswahlmenüs Modus aus. Selbst wenn Sie den gleichen Verlauf in der gleichen Form anwenden, führt ein verschiedener Modus zu sehr interessanten Ergebnissen. |
Sie haben verschiedene Möglichkeiten, das Werkzeug zu aktivieren:
-
From the main menu: → → .
-
By clicking the tool icon
in the Toolbox.
-
By pressing the G keyboard shortcut.
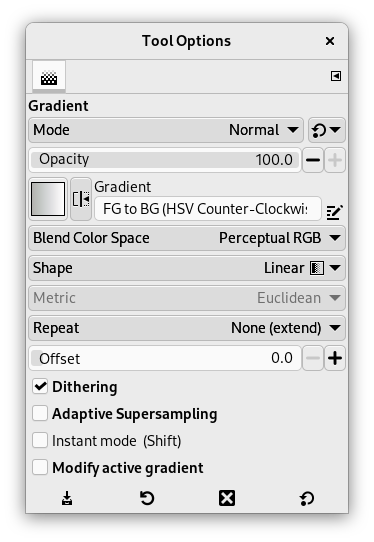
Normally, tool options are displayed in a window attached under the Toolbox as soon as you activate a tool. If they are not, you can access them from the main menu through → → which opens the option window of the selected tool. The available tool options can also be accessed by double clicking the corresponding tool icon in the Toolbox.
- Modus, Deckkraft
- Diese Eigenschaften sind bei (fast) allen Malwerkzeugen von GIMP vorhanden und daher in einem separaten Abschnitt Allgemeine Eigenschaften beschrieben.
- Farbverlauf
-
In der Auswahlliste befinden sich zahlreiche Farbverlaufsmuster. Das Werkzeug erzeugt eine Schattierung, die von der Vorder- in die Hintergrundfarbe übergeht, oder über weitere Farben verläuft. Dazu geben Sie die Richtung des Übergangs vor, indem Sie eine Linie im Bild zeichnen. Mit der Einstellung Umkehren können Sie die Richtung des Verlaufs umdrehen, also beispielsweise Vorder- und Hintergrundfarbe vertauschen.
Auf der rechten Seite befindet sich ein Knopf zum Öffnen des Farbverlaufeditors.
- Blend Color Space
-
-
Perceptual RGB: When this option is chosen, the Blend Color Space is sRGB. This is the default.
-
Linear RGB: When this option is chosen, the Blend Color Space is linearized sRGB (defined by the sRGB primaries and a linear tone reproduction curve). This results in gradients that resemble the physical behavior of light. This option should be used if the color, as measured with a colorimeter, should change linearly with the distance from the color stops within the gradient.
-
CIE Lab: When this option is chosen, the Blend Color Space is CIE L*a*b*. This perceptionally uniform color space is used to model human perception of color blending.
-
- Form
-
GIMP provides 11 shapes, which can be selected from the drop-down list. Details on each of the shapes are given below.
- Linear
-
Der lineare Farbverlauf zeichnet den Übergang zwischen den Farben ohne Transformation. So entsteht ein linearer oder gerader Übergang zwischen den ausgewählten Farben.
- Bi-linear
-
Bei diesem Farbverlauf wird der Verlauf vom Startpunkt aus in beiden Richtungen aufgetragen. Somit entsteht ein gespiegelter Eindruck von der Mitte des Verlaufs.
- Kreisförmig
-
Die radiale Form zeichnet den Farbübergang kreisförmig, also mit einem Zentrum in Vordergrundfarbe und einem äußeren Kreis in Hintergrundfarbe. Es entsteht der plastische Eindruck einer runden Oberfläche.
- Quadratisch, Shaped
-
Abbildung 14.55. Quadratische Farbverläufe

Quadratisch

Formangepasst (winkelig)

Formangepasst (sphärisch)

Formangepasst (dimpled)
Diese vier Formen sind Varianten auf einem Quadrat: Quadratisch, Formangepasst (winkelig), Formangepasst (sphärisch) und Formangepasst (dimpled). Bei allen befindet sich im Zentrum des Quadrates ein Bereich mit Vordergrundfarbe. Dies ist der Punkt, an dem die Linie zum Auftragen des Verlaufes startete. Die Unterschiede zwischen den Varianten lassen sich am besten durch Ausprobieren erkennen.
- Conical (symmetric), Conical (asymmetric)
-
Wie der Name es schon verrät, zeichnet sich dieser Farbverlauf durch seine konische Form aus. Hier werden alle vorgegebenen Farbbereiche standardmäßig weich überblendet.
Im Vergleich zum symmetrisch, konischen Farbverlauf wird bei der asymmetrischen Variante nicht das Ende des Farbverlaufes mit dem Anfang weich überblendet.
- Spiral (rechtsdrehend), Spiral (counter-clockwise)
-
Diese Form zeichnet den ausgewählten Farbverlauf als Spirale. Das linke Bild zeigt die Spirale (rechtsdrehend), und das rechte Bild zeigt Spirale (linksdrehend).
- Wiederholung
-
-
None (extend) as default.

-
None (truncate): areas before and after endpoints are truncated.

-
Sawtooth wave: the Sawtooth pattern is achieved by beginning with the foreground, transitioning to the background, then starting over with the foreground.

-
Triangular wave: starts with the foreground, transitions to the background, then transitions back to the foreground.

-
- Versatz
-
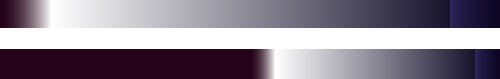
Mit der Eigenschaft Versatz können Sie den Anfangspunkt innerhalb des Verlaufs von links nach rechts verschieben und den restlichen Verlauf »stauchen«. Damit ändert sich die Größe des Übergangsbereichs zwischen den Farben. Bei einem Versatz von 0 (die Voreinstellung) ergibt sich ein weicher Farbübergang, beim maximalen Versatz (100) wird der gesamte Farbverlauf auf zwei Farben (die des Anfangs- und des Endpunktes) beschränkt. Beispiel:
Abbildung 14.58. Farbverlauf-Werkzeug: Beispiel für »Versatz«

Oben: Versatz = 0. Unten: Versatz = 50%.
- Rasterung
-
Dithering is explained in the Glossary
- Anpassende Hochrechnung
-
This is a more sophisticated means of smoothing the "jagged" effect of a sharp transition of color along a slanted or curved line. To find out what works best in your case, you will have to test this yourself.
- Direktmodus
-
![[Warnung]](images/warning.png)
Warnung The option must be activated (with Shift also) before starting drawing gradient.
When this option is checked, the gradient line disappears as soon as you release the mouse button. You can't edit color stops before applying the gradient fill.
- Aktiven Farbverlauf bearbeiten
-
When this option is checked, the custom gradient is not created automatically and must be created manually. The option can be activated before starting drawing gradient or if the active gradient is not the custom gradient. Allows changing user-writable gradients directly rather than creating copies of them.
- Bearbeitung direkt auf der Leinwand
-
All the Gradient Editor dialog features are available directly on canvas. You can create and delete color stops, select and shift them, assign colors to color stops, change blending and coloring for segments between color stops, create color stops from midpoints.
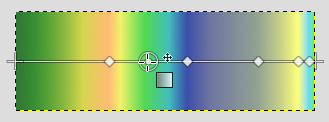
Select a gradient in the gradient dialog. Click and drag on canvas. A line is drawn and the gradient is displayed. You can edit this gradient by moving the mouse pointer on this line. As soon as you try to edit gradient, GIMP creates a custom gradient, which is a copy of the selected gradient. It becomes the active gradient and will be preserved across sessions. Here, we use the Abstract3 gradient.

Der Abstract3-Farbverlauf, mit Endpunkten
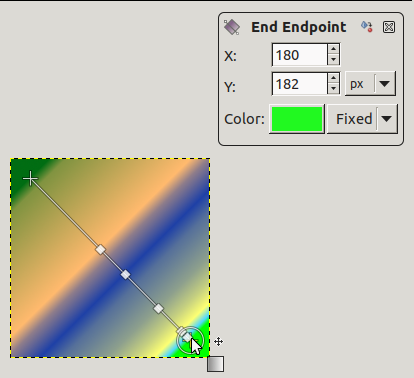
At both ends of the line, you can see a Start endpoint and an End endpoint. Click and drag an endpoint (the mouse pointer is accompanied with a moving cross) to move it where you want on your screen. A small window appears showing data about the selected endpoint: the position of the mouse (coordinate origin is the upper left corner of image or selection), the starting (left) and the ending (right) color of the gradient.

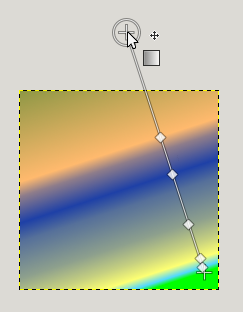
Ende-Endpunkt wurde verschoben
![[Anmerkung]](images/note.png)
Anmerkung Wenn Sie nur die Endpunkte verschieben, wird kein benutzerdefinierter Verlauf angelegt.
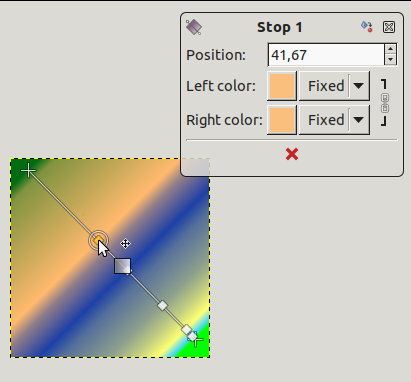
Auf der Linie finden Sie mehrere kleine Quadrate. Dies sind die Stopps, die den Verlauf in mehrere Segmente unterteilen. Sie können Segmente unabhängig voneinander bearbeiten. Klicken und ziehen Sie Stopps, um sie zu verschieben (dabei nimmt der aktive Punkt eine gelbe Farbe an). Sobald Sie einen Stopp verschieben, wird ein benutzerdefinierter Verlauf angelegt. Das kleine Informationsfenster zeigt einen Knopf an, über den Sie den aktiven Stopp entfernen können.

Stopp-Punkt wurde verschoben, sowie das Informationsfenster
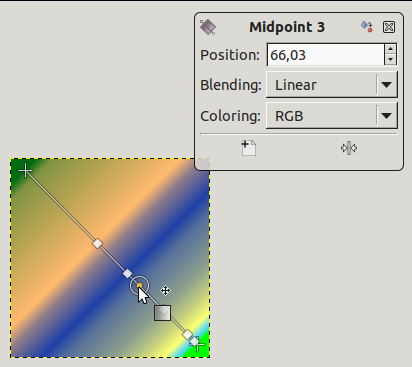
If you move the mouse pointer on the line, a Midpoint shows up. Then, the small data window has two buttons:
to create a new stop at midpoint, and
to center midpoint.

For Stops and Midpoints, Position refers to the gradient line: 0 is start endpoint, 100 is end endpoint.
Blending: you can change the blending mode between two stops, using the drop-down list. The Step option creates a hard-edge transition between the two adjacent color stops at the midpoint.
Changing color: in stop and end data windows, you have color buttons with a drop-down list. The default option is Fixed; this means that color choice will be independent from foreground and background colors. Click on a color button to open a color selector.
- Zusatztasten
-
Mit der Taste Strg wird das Rotieren um den Anfangspunkt des Farbverlaufes auf 15-Grad-Schritte beschränkt.
Mit Alt oder Strg+Alt verschieben Sie die ganze Linie.
- Der Farbverlaufseditor