Этот инструмент заполняет выделенную область градиентом от цвета переднего плана до цвета фона по умолчанию, но есть также много параметров. Чтобы создать градиент, тащите курсор в том направлении, в котором он должен развиваться, и отпускайте мышь тогда, когда, по вашему мнению,будет достигнуто правильное местоположение и размер градиента. Мягкость градиента зависит от дистанции перетаскивания курсора. Чем короче это расстояние, тем резче будет градиент.
Если нажать и протащить за пределы выделения, то в выделении появится только часть градиента.
При помощи этого инструмента можно решать поразительно большое количество задач, возможности могут показаться в начале даже обескураживающими. Два наиболее важных параметры инструмента — градиент и форма. Нажатием кнопки с изображением градиента открывается окно выбора градиента, перечисляющее градиенты, входящие в комплект GIMP; там же перечисляются градиенты, которые вы можете создать сами. Более подробная информация изложена в следующих разделах: Раздел 6, «Градиенты» и Раздел 3.5, «Диалог выбора градиента».
Доступно 11 форм градиентной заливки: линейная, билинейная, радиальная, квадратная, коническая симметричная, коническая асимметричная, очертания (угловая), очертания (сфера), очертание (рябь), спиральная по часовой стрелке и спиральная против часовой стрелки; они описаны ниже. Наиболее интересны формы очертания: при их выборе градиент следует очертанию какой-нибудь фигуры вне зависимости от сложности очертания. В отличие от других форм, градиенты по очертаниям не зависят от длины или направления нарисованного отрезка заливки и всегда будут выглядеть одинаково, как бы вы не рисовали отрезок мышью.
![[Подсказка]](images/tip.png)
|
Подсказка |
|---|---|
|
При использовании режима «Разница» и использовании тех же параметров (даже при полной непрозрачности) будут рисоваться фантастические узоры с завихрениями, меняющиеся при каждом новом рисовании отрезка, определяющего градиентную заливку. |
Инструмент можно вызвать следующими способами:
-
через главное меню → → ,
-
нажав на значок инструмента
на панели инструментов,
-
нажав клавишу быстрого доступа G.
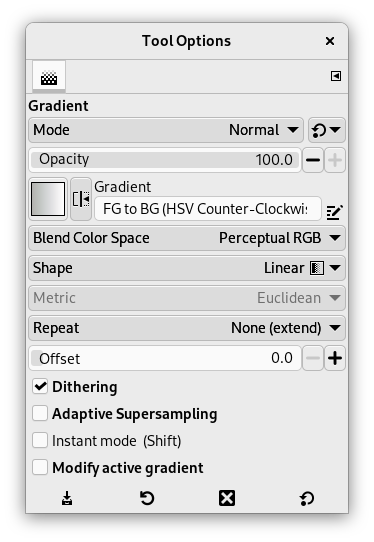
Обычно параметры инструмента отображаются в окне, прикреплённом под панелью инструментов, как только вы активируете инструмент. Если это не так, вы можете получить к ним доступ с помощью пункта главного меню → → , что откроет окно параметров выбранного инструмента. Доступ к параметрам инструмента также можно получить, дважды щёлкнув по соответствующему значку инструмента на панели инструментов.
- Режим, Непрозрачность
- Обратитесь к обзору инструментов рисования за описанием параметров, общих для всех инструментов рисования.
- Градиент
-
Большое разнообразие текстур градиентов доступно в выпадающем меню. Этот инструмент создаёт оттеняющую текстуру с переходом от цвета переднего плана к цвету фона, или вводит новые цвета, в направлении, которое определяет пользователь, рисуя линию на изображении. Применительно к целям рисования градиента, нажатие кнопки разворачивает направление градиента, результатом чего может быть, например, обмен местами цветов переднего плана и фона.
Справа — кнопка для запуска диалога редактора градиентов.
- Пространство смешения цветов
-
-
Нелинейное, RGB: при выборе этого параметра пространством смешения цветов является sRGB. Это значение является значением по умолчанию.
-
Линейное, RGB: при выборе этого параметра пространством смешения цветов является линеаризованное sRGB (определяется основными цветами sRGB и линейной кривой тоновоспроизведения). В результате получаются градиенты, которые напоминают физическое поведение света. Этот параметр следует использовать, если цвет, измеряемый с помощью колориметра, линейно изменяется с расстоянием от стоп-цветов в градиенте.
-
CIE Lab: при выборе этого параметра пространством смешения цветов является CIE L*a*b*. Это нелинейное унифицированное цветовое пространство используется для моделирования восприятия смешивания цветов человеком.
-
- Форма
-
GIMP предлагает 11 форм, выбираемых из раскрывающегося списка. Ниже приведена более подробная информация о каждой из них.
- Линейная
-
Начинается цветом переднего плана в начальной точке нарисованного отрезка и линейно переходит в цвет фона в конечной точке линии.
- Билинейная
-
Градиент уходит в обе стороны от начальной точки на расстояние, равное длине нарисованного отрезка. Этот вариант формы полезен для рисования цилиндров.
- Радиальная
-
Градиент описывает окружность, центр которой окрашен в цвет переднего плана, а область за краями — в цвет фона. Получается вид сферы без направленного освещения.
- Квадрат, Форма
-
Рисунок 14.55. Примеры градиента в форме квадрата

Квадрат

Очертания (угловое)

Очертания (сфера)

Очертания (рябь)
Четыре формы, разновидности квадрата: Квадратная, Очертания (угловое), Очертания (сфера), и Очертания (рябь). Все они помещают цвет переднего плана в центр квадрата, середина которого является началом нарисованной линии, и длина полудиагонали которого равна длине нарисованной линии. Эти четыре формы представляют собой разновидности алгоритма вычисления градиента. Поэкспериментируйте с ними, чтобы лучше понять различия.
- Коническая (симметричная), Коническая (асимметричная)
-
Коническая (симметричная) форма даёт ощущение, когда смотришь вниз на вершину конуса, освещённого цветом фона по направлению нарисованной линии.
Коническая (асимметричная) похожа на Коническую (симметричную) кроме того, что конус имеет перепад там, где нарисована линия.
- Спираль (по часовой стрелке), Спираль (против часовой стрелки)
-
Рисунок 14.57. Примеры спирального градиента

Спираль (по часовой стрелке)

Спираль (против часовой стрелки)
Очертания спирали дают спираль, толщина повтора которой определяется длиной нарисованной линии.
- Повтор
-
-
Нет (расширение) — по умолчанию.

-
Нет (усечение): области перед и после конечных точек обрезаются.

-
Зубцевидная волна: этот узор начинается с цвета переднего плана, который потом переходит к цвету фона, а затем снова начинается с цвета переднего плана.

-
Треугольная волна: начинается с цвета переднего плана, переходит к цвету фона, затем переходит снова к цвету переднего плана.

-
- Смещение
-
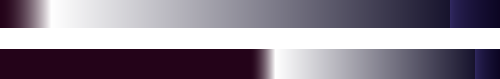
Изменив значение Смещения, вы можете увеличить «наклон» градиента. Этот параметр задаёт расстояние от точки щелчка мышью, с которого начнётся градиент. Для форм очертания смещение не учитывается.
Рисунок 14.58. Пример использования смещения при градиентной заливке

Верх, смещение = 0 ; низ, смещение = 50%
- Подмешивание шума
-
Подмешивание шума полностью описано в Глоссарии
- Адаптивная интерполяция
-
Более сложная модель смягчения «зубчатых» эффектов резкого перехода цвета по наклонной или кривой линии. Чтобы узнать, что лучше всего подходит в вашем случае, вам придётся проверить это самостоятельно.
- Немедленное применение
-
![[Предупреждение]](images/warning.png)
Предупреждение Этот параметр необходимо активировать (также с помощью клавиши Shift) перед началом рисования градиента.
Если этот флажок установлен, линия градиента исчезает, как только будет отпущена кнопка мыши. Стоп-цвета невозможно изменить перед применением градиентной заливки.
- Изменить активный градиент
-
Если этот флажок установлен, пользовательский градиент не создаётся автоматически, а должен быть создан вручную. Параметр можно включить до начала рисования градиента или если активный градиент не является пользовательским. Позволяет изменять пользовательские градиенты напрямую, а не создавать их копии.
- Редактирование градиентов на холсте
-
Все старые возможности диалога редактирования градиентов теперь доступны для работы напрямую на холсте. Можно создавать и удалять стоп-цвета, выбирать и смещать их, присваивать цвета стоп-цветам, изменять смешения и цвета сегментов между стоп-цветами, а также создавать стоп-цвета из промежуточных точек.
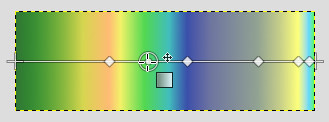
Выберите градиент в диалоге градиентов. Щёлкните и перетащите на холсте. Будет нарисована линия и отображён градиент. Можно изменить этот градиент, перемещая указатель мыши по этой линии. Как только вы попытаетесь отредактировать градиент, GIMP создаст пользовательский градиент, который является копией выбранного градиента. Он станет активным градиентом и будет сохранён между сеансами. Здесь мы используем градиент Abstract3.

Градиент «Абстрактный 3» с конечными точками
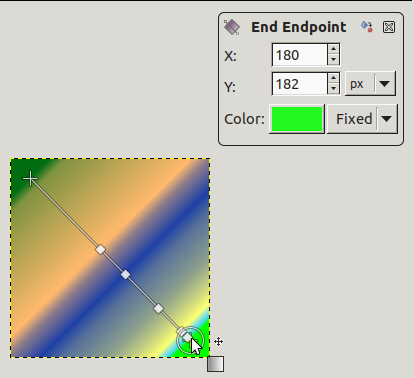
На обоих концах линии можно видеть Начальную крайнюю точку и Конечную крайнюю точку. Нажмите на крайнюю точку (к курсору мыши добавится крестик) и тащите на нужное место на экране. Будет показано маленькое окно с информацией о выбранной крайней точке: позиция курсора (исходная точка координат — верхний левый угол изображения или выделения), начальный (слева) и конечный (справа) цвета градиента.

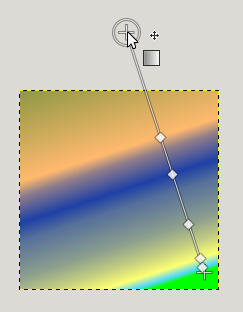
Конечная точка была перемещена
![[Примечание]](images/note.png)
Примечание Если передвигать только конечные точки, то пользовательский градиент ещё не будет создан.
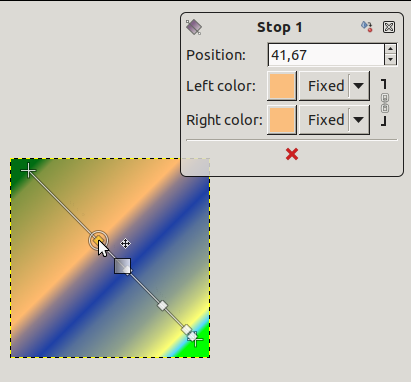
Вдоль линии можно увидеть несколько маленьких квадратов. Это Опорные точки, разделяющие градиент на сегменты. Каждый сегмент можно изменять независимо от других. Нажмите и тащите опорные точки (активная конечная точка окрашивается в жёлтый цвет). Сразу после перемещения опорной точки будет создан пользовательский градиент. В маленьком информационном окне присутствует кнопка, с помощью которой можно удалить активную опорную точку.

Перемещённая опорная точка и информационное окно
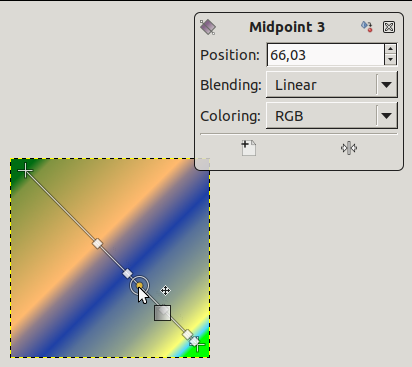
Если переместить курсор на линию, то будет показана Срединная точка. В маленьком информационном окне будут показаны две кнопки:
для создания новой опорной точки на основе срединной и
для центрирования срединной.

Для опорных и срединных точек Положение относится к линии градиента: 0 — начальная конечная точка, 100 — конечная конечная точка.
Смешивание: вы можете изменить режим смешивания между двумя опорными точками, используя раскрывающийся список. Опция Шаг создаёт резкий переход между двумя соседними стоп-цветами в срединной точке.
Изменение цвета: в информационных окнах опорной точки и конечной точки есть образцы цвета с выпадающими списками. Параметр по умолчанию — Фиксированный; это означает, что что выбор цвета не будет зависеть от цветов переднего плана и фона. Нажмите на образец цвета, чтобы открыть диалог выбора цвета.
- Клавиши-модификаторы
-
Клавиша Ctrl используется для рисования прямых линий до ближайших 15°.
Alt или Ctrl+Alt для перемещения всей линии целиком.
- Редактор градиентов