Table des matières
Text is managed with the Text tool. This tool creates a new layer containing the text, above the current layer in the Layers dialog, with the size of the text box. Its name is the beginning of the text.
Figure 9.1. Exemple d’un élément Texte

Exemple de Texte, montrant les limites du calque de texte. (Police : Utopia bold)

The Layers dialog, with the text layer above the layer which was current.
Text can be edited directly on canvas. A text tool box, which shows up on top of the canvas above the text box, allows you to quickly change some of the text characteristics.
![[Note]](images/note.png)
|
Note |
|---|---|
|
The settings you change in this on canvas dialog only apply to the parts of the text that are selected, or any new text you type after the current cursor position. |

Dès que vous cliquez sur le canevas avec l’outil Texte, vous obtenez une boîte de texte initialement fermée et une boîte d’outils texte semi-transparente juste au-dessus.
Les options de l’outil Texte sont décrites dans Section 5.3, « Texte ».
Vous pouvez démarrer la frappe de texte aussitôt. La boîte de texte s’élargira progressivement. Appuyez sur Entrée pour créer une nouvelle ligne.
You can also enlarge the text box by click-and-dragging, as you do with selections. The box size appears then in the status bar at the bottom of the image:

Pour modifier un texte, vous devez d’abord sélectionner la partie du texte à modifier par un cliquer-glisser ou par Maj+touches fléchées, puis utiliser les options de Section 1.3, « La boîte à outils texte ».
Au lieu de modifier le texte directement sur le canevas, vous pouvez utiliser le dialogue d’édition de texte décrit dans Section 5.3.3, « Éditeur de Texte ».
Vous pouvez déplacer le texte sur l’image avec l’outil Déplacement : vous devez cliquer sur un caractère, pas sur son arrière-plan.
Vous pouvez modifier le texte plus tard, si le calque de texte existe toujours et n’a pas été modifié par un autre outil (voir plus bas) : rendez le calque actif dans la boîte de dialogue des calques, sélectionnez l’outil Texte et cliquez sur le texte dans la fenêtre d’image.
It can be useful to enter characters that are not easily available on your keyboard. How you enter these Unicode characters depends on your Operating System.
- Linux
-
You can enter Unicode characters with the keyboard shortcut Ctrl+Shift+U followed by the hexadecimal number of the desired character and then pressing Enter.
- macOS
-
Use the Character Viewer, shortcut Ctrl+Cmd+Space to find and insert symbols, or enable the Unicode Hex Input keyboard in Keyboard settings. With the Unicode Hex Input active, hold the Option key and type the character's hexadecimal code to insert it.
- Fenêtres
-
If you know the number of the character, you can enter that character by pressing and holding the left Alt followed by the number using the numbers on the keypad, and then releasing the Alt key. This only works for a limited set of characters.
Alternatively you can select a character or emoji by opening a dialog using the shortcut Windows-key+.. By default emojis are shown, but you can change that to symbols using the tabs at the top, and then further select a category with the tabs at the bottom.
The third option is by opening the Character Map™ application that is part of Windows and select the desired character from there.
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 (« G »), 0x2665, 0x0271, 0x03C0
Vous pouvez opérer sur un calque de texte comme vous le faites avec les autres calques, mais au risque d’abandonner la possibilité d’éditer le texte sans perdre le résultat de votre travail.
Pour comprendre certaines des particularités de la gestion des textes, vous devez savoir qu’un calque de texte contient plus d’information que sa simple composition en pixels : il contient aussi une représentation du texte comme dans un éditeur de texte. Vous pouvez vous en rendre compte dans la fenêtre d’édition du texte qui apparaît quand vous utilisez l’outil Texte : chaque fois que vous modifiez le texte, l’image du calque est redessinée pour refléter vos changements.
Maintenant, supposons que vous créiez un calque de texte, puis que vous agissiez sur lui autrement qu’avec l’outil Texte, en appliquant une rotation par exemple. Si vous essayez alors d’éditer à nouveau ce texte avec l’outil Texte, cet outil redessinera le calque, effaçant le résultat des opérations que vous avez effectuées entre temps.
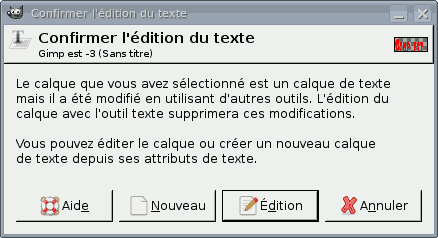
Parce que ce danger n’est pas évident, l’outil Texte cherche à vous en protéger. Si vous essayez de travailler sur un calque de texte et qu’ensuite vous essayez d’éditer le texte, un message apparaît,vous avertissant que vos modifications vont être annulées, et vous offrant trois options :
-
Modifier le texte de toute façon ;
-
annuler ;
-
créer un nouveau calque de texte avec le texte du calque existant, en laissant le calque existant inchangé.
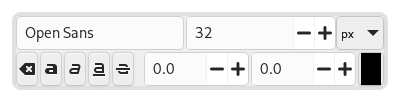
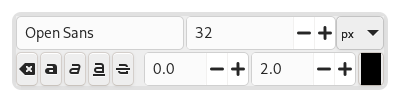
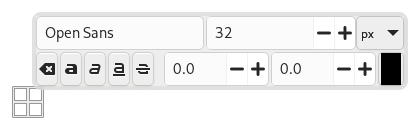
Vous obtenez cette boîte, qui recouvre le canevas, dès que vous cliquez sur le canevas avec l’outil Texte. Elle vous permet de modifier le texte directement sur le canevas.
Outre les facilités de formatage de texte habituelles comme les sélecteurs de polices, de style et de taille, vous disposez d’un contrôle numérique du décalage de la ligne de base et du recouvrement des caractères, ainsi que de la possibilité de modifier la couleur d’un texte sélectionné.
-
Changer la police d’un texte sélectionné : dès que vous commencez à modifier le nom de la police par défaut, une liste déroulante s’affiche, vous permettant de choisir une police.
-
Changer la taille d’un texte sélectionné : pas besoin d’explication.
-
Gras, Italique, Souligné : pas besoin d’explication.
-
Changer la ligne de base d’un texte sélectionné : « Dans la typographie et l’écriture manuscrite européennes, la ligne de base est la ligne sur laquelle reposent les lettres et sous laquelle s’étendent les jambages » (Wikipedia). En HTML, existent plusieurs types de lignes de base (alphabétique, idéographique, en bas…). Ici, considérez que la ligne de base est « en bas » et détermine la place pour les jambages. Le réglage « 0 » est la ligne de base par défaut et laisse juste la place pour les jambages. Vous pouvez l’utiliser pour augmenter l’espace entre deux lignes seulement, tandis que « Ajuster l’espace entre les lignes » de l’outil Texte augmente l’espace entre toutes les lignes.
-
Changer le recouvrement d’un texte sélectionné : « En typographie, le rapprochement de caractères est le procédé consistant à ajuster l’espace entre les caractères dans une police proportionnelle » (Wikipedia). Vous l’utiliserez probablement pour ajuster l’espacement dans une partie sélectionnée du texte.
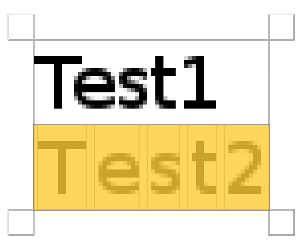
Examinons un texte sélectionné (zoomx800 pour voir les pixels) :
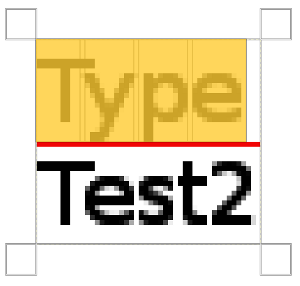
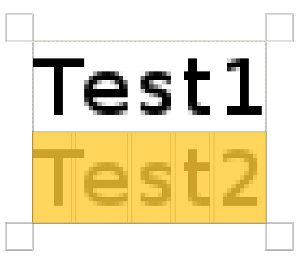
Nous constatons que la police Sans est une police proportionnelle : la largeur des lettres est différente et le glyphe « T » recouvre en partie le « e ». Les largeurs de lettres sont indiquées de fines lignes verticales et la bordure gauche des lettres recouvre la partie droite de la lettre précédente d’un pixel. Maintenant, fixons le rapprochement de cette sélection de texte à 2 pixels :
Des espaces vides, de deux pixels de large, sont ajoutés entre chacun des caractères sélectionnés et les largeurs des lettres sont conservées. Si aucun texte n’est sélectionné, un espace vide est ajouté à l’emplacement du pointeur de la souris entre deux caractères.
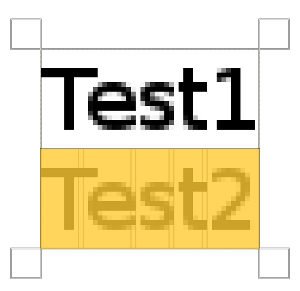
Here is a comparison with the Adjust letter spacing option of the Text tool:
L’option s’applique à l’ensemble du texte, et pas seulement au texte sélectionné. Des espaces vides sont ajoutés à l’intérieur des largeurs de lettres et les largeurs de lettres ne sont pas respectées.
-
Vous pouvez aussi utiliser Alt+touches fléchées pour changer le décalage de la ligne de base et le rapprochement des lettres.
-
Chager la couleur du texte sélectionné : cette commande ouvre un sélecteur de couleurs où vous choisissez une couleur pour le texte sélectionné.
-
Efface le style du texte sélectionné : avec cette commande, vous pouvez annuler tous les nouveaux réglages appliqués au texte.
The context menu can be brought up by right-clicking on text. It is somewhat different from that of the Text Editor dialog.
The context menu offers the following options:
-
Cut, Copy, Paste, Delete: these commands work with selected text. Except for Paste, they are disabled as long as no text is selected. Paste is enabled when the clipboard contains text.
-
Open text file…: this command opens a file dialog where you can select a text file. The contents of this file will be opened in the current text layer.
-
Effacer : cette commande supprime tout le texte, sélectionné ou pas.
-
Text to Path: this command creates a path from the outlines of the current text. The result is not evident. You have to open the Paths dialog and make path visible. Then select the Path tool and click on the text. Every letter is now surrounded with a path component. So you can modify the shape of letters by moving path control points.
Cette commande est similaire à → .
Figure 9.9. Chemin rendu visible

Chemin rendu visible dans l’onglet Chemins. Le chemin apparait avec une bordure rouge autour du texte.
-
This option is enabled only if a path exists. When your text is created, then create or import a path and make it active. If you create your path before the text, the path becomes invisible and you have to make it visible in the Paths dialog.
The Text along path command is also available from the menu in the main menu.
The commands , , and only appear in the menu if a text layer is selected.
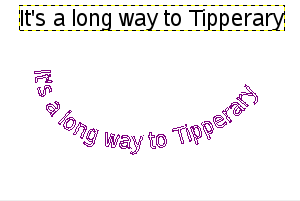
Select the option. The text is wrapped along the path. Letters are represented with their outline. Each of them is a component of the new path that appears in the Paths dialog.
![[Note]](images/note.png)
Note You can change the direction that the text is wrapped around the path by reversing the stroke direction when editing the path with the Path Tool. In the same way you can change at which anchor stroking starts.
By converting a text item to a selection or a path, you can fill it, stroke the outlines, transform it, or generally apply the whole panoply of GIMP tools to get interesting effects.
-
From left to right, From right to left, Vertical, right to left (mixed orientation), Vertical, right to left (upright orientation), Vertical, left to right (mixed orientation), Vertical, left to right (upright orientation): These commands let you adjust the writing direction of the text.