Índice
Text is managed with the Text tool. This tool creates a new layer containing the text, above the current layer in the Layers dialog, with the size of the text box. Its name is the beginning of the text.
Figura 9.1. Exemplo de um item de texto

Exemplo de um item de texto, mostrando o limite da camada de texto. (Fonte: Utopia Bold)

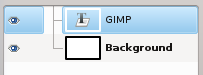
The Layers dialog, with the text layer above the layer which was current.
Text can be edited directly on canvas. A text tool box, which shows up on top of the canvas above the text box, allows you to quickly change some of the text characteristics.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
The settings you change in this on canvas dialog only apply to the parts of the text that are selected, or any new text you type after the current cursor position. |

Assim que você clica na tela com a ferramenta de texto, aparece uma caixa de texto fechada e uma caixa de ferramentas semi-transparente logo acima dela.
As opções da ferramenta de texto estão descritas em Secção 5.3, “Text”.
You can start typing text at once. The text box will enlarge gradually. Press Enter to add a new line.
You can also enlarge the text box by click-and-dragging, as you do with selections. The box size appears then in the status bar at the bottom of the image:

To edit text, you must, first, select the part you want to edit by click-and-drag, or Shift+arrow keys and then use the options of the Secção 1.3, “Text Toolbox”.
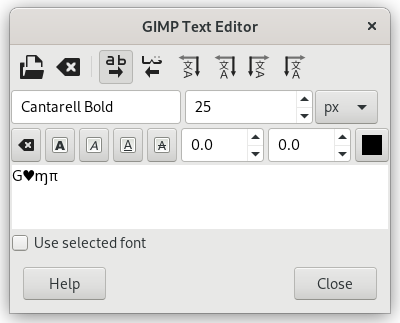
Em vez de usar a edição de texto na tela de pintura, você pode usar o editor de texto descrito em Secção 5.3.3, “Text Editor”.
Você pode mover o texto sobre a imagem usando a ferramenta “Mover”: você deve clicar em um carácter, não no fundo (ou usar shift + click se a fonte for muito pequena)
Você pode editar o texto mais tarde, se a camada de texto ainda existir e não tiver sido modificada por outra ferramenta (veja abaixo): torne a camada de texto ativa no diálogo de Camadas, selecione a ferramenta Texto e clique sobre o texto na janela de imagem.
It can be useful to enter characters that are not easily available on your keyboard. How you enter these Unicode characters depends on your Operating System.
- Linux
-
You can enter Unicode characters with the keyboard shortcut Ctrl+Shift+U followed by the hexadecimal number of the desired character and then pressing Enter.
- macOS
-
Use the Character Viewer, shortcut Ctrl+Cmd+Space to find and insert symbols, or enable the Unicode Hex Input keyboard in Keyboard settings. With the Unicode Hex Input active, hold the Option key and type the character's hexadecimal code to insert it.
- Janelas
-
If you know the number of the character, you can enter that character by pressing and holding the left Alt followed by the number using the numbers on the keypad, and then releasing the Alt key. This only works for a limited set of characters.
Alternatively you can select a character or emoji by opening a dialog using the shortcut Windows-key+.. By default emojis are shown, but you can change that to symbols using the tabs at the top, and then further select a category with the tabs at the bottom.
The third option is by opening the Character Map™ application that is part of Windows and select the desired character from there.
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 (“G”), 0x2665, 0x0271, 0x03C0
Você pode operar em uma camada de texto da mesma forma que qualquer outra camada, mas isso muitas vezes significa abrir mão da capacidade de editar o texto, sem perder os resultados de seu trabalho.
Compreender algumas das idiossincrasias sobre manipulação de texto, podem ajudar a compreender que uma camada de texto contém mais informação do que os dados de pixel que você vê: ela também contém uma representação do texto em um formato de editor de texto. Você pode ver isso na janela do editor de texto que aparece enquanto você estiver usando a ferramenta Texto. Toda vez que você alterar o texto, a camada da imagem é redesenhada para refletir as alterações.
Agora suponha que você crie uma camada de texto, e em seguida opere sobre ela, de alguma forma que não envolva a ferramenta Texto: gire-a, por exemplo. Suponha que você, em seguida, volte e tente editá-lo usando a ferramenta Texto. Assim que você editar o texto, a ferramenta de texto irá redesenhar a camada, acabando com os resultados das operações que você realizou anteriormente.
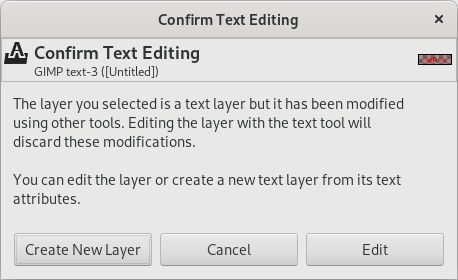
Como esse perigo não é óbvio, a ferramenta de texto tenta protegê-lo dele. Se você operar em uma camada de texto, e depois tentar editar o texto, aparece uma mensagem avisando que suas alterações serão desfeitas, e lhe oferece três opções:
-
editar o texto mesmo assim;
-
cancelar;
-
criar uma nova camada de texto com o mesmo texto que a camada existente, deixando a camada existente inalterada.
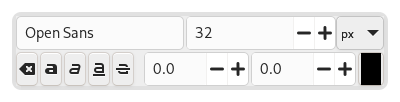
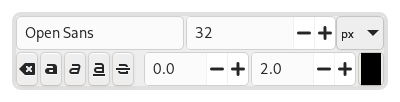
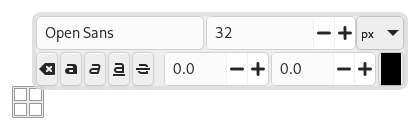
You get this box, which overlays canvas, as soon as you click on canvas with the Text Tool. It allows you to edit text directly on canvas.
Apart from the usual text formatting features like font family, style and size selectors you get numeric control over baseline offset and kerning, as well as the ability to change text color for a selection.
-
Change font of selected text: as soon as you start editing the default font name, a drop-down list appears, allowing you to select a font.
-
Change size of selected text: self-explanatory.
-
Bold, Italic, Underline, Strikethrough : self-explanatory.
-
Change baseline of selected text: "In European typography and penmanship, baseline is the line upon which most letters "sit" and below which descenders extend" (Wikipedia). In HTML, there are several kinds of baselines (alphabetic, ideographic, bottom…). Here, consider that baseline is "bottom" and determines the place for descenders. The default baseline "0" gives place for descenders. You can use it to increase space between two lines only, while “Adjust line spacing” in tool options increases space between all lines.
-
Change kerning of selected text: "In typography, kerning… is the process of adjusting the spacing between characters in a proportional font." (Wikipedia). You will probably use this setting to adjust letter spacing of a selected part of text.
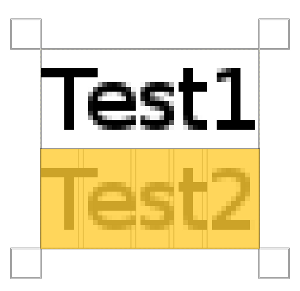
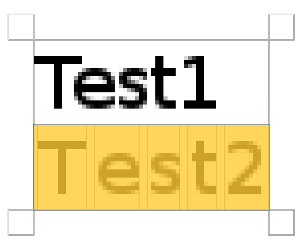
Let us look at a selected text (zoomx800 to see pixels):
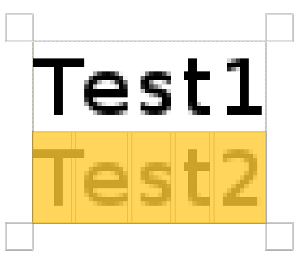
We can see that the Sans font is a proportional font: letters widths are different, and “T” glyph comes over the “e”. Letters widths are marked with thin vertical lines and left borders of letter width cover preceding letters by one pixel. Now we set “Change kerning of selected text” to 2 pixels:
Blank spaces, 2 pixels wide, are added between all selected characters and letter widths are preserved. If no text is selected, a blank space is added at the place of the mouse pointer between two characters.
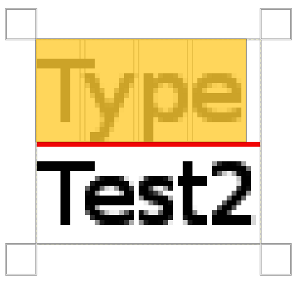
Here is a comparison with the Adjust letter spacing option of the Text tool:
The option applies to the whole text, not only to the selected text. Blank spaces are added inside letters widths and letter widths are not respected.
-
You can also use Alt+arrow keys to change baseline offset and kerning.
-
Change color of selected text: this command opens a color dialog where you choose a color for the selected text.
-
Clear style of selected text: using this command, you can get rid of all new settings you applied to the selected text.
The context menu can be brought up by right-clicking on text. It is somewhat different from that of the Text Editor dialog.
The context menu offers the following options:
-
Cut, Copy, Paste, Delete: these commands work with selected text. Except for Paste, they are disabled as long as no text is selected. Paste is enabled when the clipboard contains text.
-
Open text file…: this command opens a file dialog where you can select a text file. The contents of this file will be opened in the current text layer.
-
Limpar: este comando exclui todo o texto, selecionado ou não.
-
Text to Path: this command creates a path from the outlines of the current text. The result is not evident. You have to open the Paths dialog and make path visible. Then select the Path tool and click on the text. Every letter is now surrounded with a path component. So you can modify the shape of letters by moving path control points.
Este comando é similar ao → .
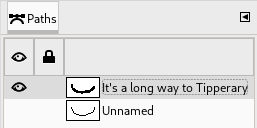
Figura 9.9. Path made visible

Path made visible in Path tab. Path appears as a red border around text.
-
This option is enabled only if a path exists. When your text is created, then create or import a path and make it active. If you create your path before the text, the path becomes invisible and you have to make it visible in the Paths dialog.
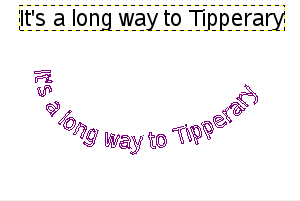
The Text along path command is also available from the menu in the main menu.
The commands , , and only appear in the menu if a text layer is selected.
Select the option. The text is wrapped along the path. Letters are represented with their outline. Each of them is a component of the new path that appears in the Paths dialog.
![[Nota]](images/note.png)
Nota You can change the direction that the text is wrapped around the path by reversing the stroke direction when editing the path with the Path Tool. In the same way you can change at which anchor stroking starts.
By converting a text item to a selection or a path, you can fill it, stroke the outlines, transform it, or generally apply the whole panoply of GIMP tools to get interesting effects.
-
From left to right, From right to left, Vertical, right to left (mixed orientation), Vertical, right to left (upright orientation), Vertical, left to right (mixed orientation), Vertical, left to right (upright orientation): These commands let you adjust the writing direction of the text.