Содержание
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущим слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
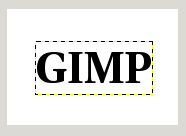
Рисунок 9.1. Пример текста

Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)

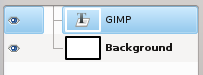
Диалоговое окно «Слои», в котором текстовый слой находится над текущим слоем.
Текст можно редактировать прямо на холсте. Для этого используется панель текстовых инструментов, которая отображается поверх холста над текстовым полем и позволяет быстро изменить некоторые характеристики текста.
![[Примечание]](images/note.png)
|
Примечание |
|---|---|
|
Параметры, которые вы изменяете в этом диалоговом окне на холсте, применяются только к выделенным частям текста или к новому тексту, введённому после текущей позиции курсора. |

В момент, когда производится щелчок инструмента «Текст» по холсту, создаётся замкнутый текстовый блок и полупрозрачная панель инструмента сразу над ним.
Параметры инструмента «Текст» описываются в Раздел 5.3, «Текст».
Набор текста можно начинать сразу же. Размеры текстового бока увеличиваются по мере набора текста. Для перевода строки нажмите Enter.
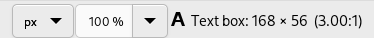
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке состояния в нижней части изображения:

Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift+клавиши со стрелками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалоговое окно редактирования текста, описанное в Раздел 5.3.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
It can be useful to enter characters that are not easily available on your keyboard. How you enter these Unicode characters depends on your Operating System.
- Linux
-
You can enter Unicode characters with the keyboard shortcut Ctrl+Shift+U followed by the hexadecimal number of the desired character and then pressing Enter.
- macOS
-
Use the Character Viewer, shortcut Ctrl+Cmd+Space to find and insert symbols, or enable the Unicode Hex Input keyboard in Keyboard settings. With the Unicode Hex Input active, hold the Option key and type the character's hexadecimal code to insert it.
- Windows
-
If you know the number of the character, you can enter that character by pressing and holding the left Alt followed by the number using the numbers on the keypad, and then releasing the Alt key. This only works for a limited set of characters.
Alternatively you can select a character or emoji by opening a dialog using the shortcut Windows-key+.. By default emojis are shown, but you can change that to symbols using the tabs at the top, and then further select a category with the tabs at the bottom.
The third option is by opening the Character Map™ application that is part of Windows and select the desired character from there.
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
Понимание некоторых особенностей управления текстом даёт вам представление о том, что текстовый слой содержит больше информации, чем просто набор пикселей, которые вы видите: также он содержит представление текста в формате текстового редактора. Вы можете это видеть во всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Теперь предположим, что вы создали текстовый слой и затем произвели над ним некоторые операции, не включающее в себя использование инструмента «Текст»: к примеру, поворот слоя. Предположим, затем вы вернулись обратно к редактированию слоя с помощью инструмента «Текст». После того, как вы завершите редактировать текст, инструмент перерисует слой, удалив результат предыдущего действия.
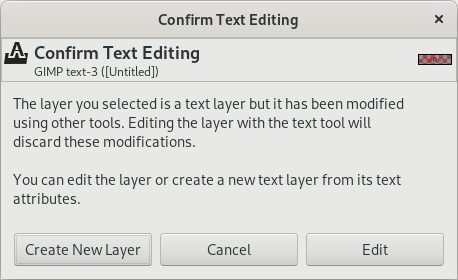
Поскольку эта опасность неочевидна, инструмент «Текст» пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
-
всё равно редактировать текст;
-
отмена;
-
создать новый текстовый слой с текстом существующего слоя, оставив существующий слой неизменённым.
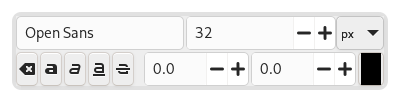
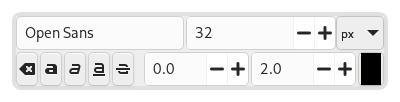
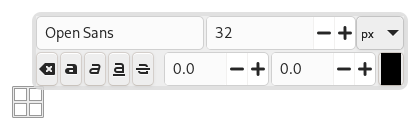
Этот блок, перекрывающий холст, появляется сразу же, как только был сделан щелчок по холсту с помощью инструмента «Текст». Это даёт возможность прямого редактирования текста на холсте.
Помимо обычных возможностей форматирования текста, таких, как выбор шрифта, стиля и размера, в распоряжении пользователя также есть возможность настроить числовое значение смещения символов относительно базовой линии, а также изменить цвет шрифта выделения.
-
Изменение шрифта выделенного текста: сразу после начала изменения названия шрифта появляется ниспадающий список со шрифтами.
-
Изменение размера выбранного текста: не нуждается в объяснении.
-
Полужирный, курсив, подчёркивание, зачёркивание: не нуждается в объяснении.
-
Смещение символов выделенного текста относительно базовой линии: «в европейской типографике и каллиграфии, базовая линия — это линия, на которой «сидят» большинство букв, и за которую заходят нижние выносные элементы» (Википедия). В HTML есть несколько типов базовых линий (алфавитная, идеографическая, нижняя). Здесь мы считаем базовую линию «нижней», и она определяет место для выносных элементов. Исходная базовая линия «0» предоставляет место для нижних выносных элементов, её можно использовать для увеличения расстояния только между двумя строками, в то время как параметр инструмента «Интервал между строками» увеличивает пространство между всеми строками.
-
Изменить кернинг выделенного текста: «в типографике кернинг — это процесс настройки межсимвольного интервала в пропорциональном шрифте» (Википедия). Этот параметр скорей всего будет использоваться для настройки межсимвольных интервалов выделенной части текста.
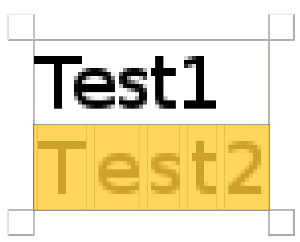
Давайте взглянем на выделенный текст (масштаб увеличен в 800 раз для возможности увидеть пиксели):
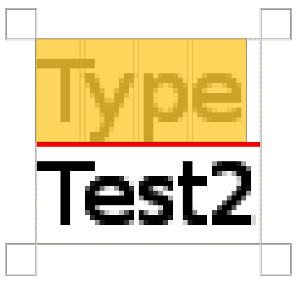
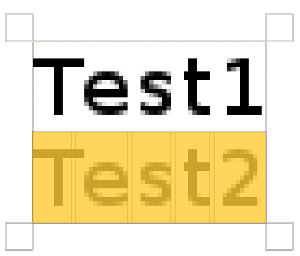
Очевидно, что шрифт Sans является пропорциональным: ширина букв отличается друг от друга, а глиф «T» нависает над «e». Ширина букв отмечена тонкими вертикальными линиями, а левые края букв перекрывают предыдущие буквы на один пиксель. Теперь укажем значение 2 пикселя для параметра «Изменить кернинг выделенного текста»:
Между всеми выделенными символами добавляется пустое пространство шириной в 2 пикселя, с сохранением ширины букв. Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
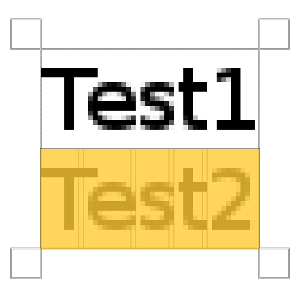
Теперь сравним с параметром Интервал между буквами инструмента «Текст»:
Этот параметр применяется ко всему тексту, а не только к выделенному фрагменту. Пустые промежутки добавляются внутрь букв, и ширина букв не выдерживается.
-
Для изменения сдвига базовой линии и кернинга также можно использовать сочетание Alt+клавиши со стрелками.
-
Изменить цвет выделенного текста: эта команда открывает диалоговое окно, в котором можно выбрать цвет выделенного текста.
-
Очистить форматирование выделенного текста: с помощью этой команды можно отменить все изменения, недавно применённые к выделенному тексту.
Это меню можно вызвать, сделав щелчок ПКМ по тексту. Это меню немного отличается от диалогового окна редактора.
В контекстном меню представлены следующие команды:
-
Вырезать, Копировать, Вставить, Удалить: эти параметры относятся к выделенному тексту. Если выделенный текст отсутствует, эти возможности, за исключением Вставить, недоступны. Вставить активируется, если в буфере обмена есть текст.
-
Открыть текстовый файл…: эта команда запускает просмотрщик файлов, где можно найти нужный текстовый файл. Содержимое этого файла будет открыто в текущем текстовом слое.
-
Удалить весь текст: эта команда удаляет весь текст, и выделенный и не выделенный.
-
Текст в контур: эта команда создаёт контур на базе очертаний текущего текста. Результат не очевиден. Нужно открыть диалоговое окно контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щёлкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Эта команда является аналогом команды → .
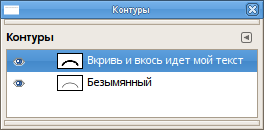
Рисунок 9.9. Контур сделан видимым

Контур сделан видимым во вкладке «Контуры». Контур показан в виде красной границы вокруг текста.
-
Эта возможность активна только при наличии контуров. После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоговом окне «Контуры».
Команда Текст по контуру также доступна из меню .
Команды , и отображаются в меню , только если выбран текстовый слой.
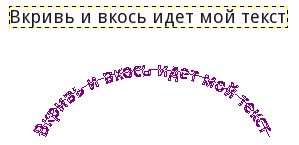
Выберите опцию . Текст направляется вдоль контура. Буквы представлены их контуром, каждый из которых является компонентом нового контура, который появляется в диалоге Контуры.
![[Примечание]](images/note.png)
Примечание Вы можете изменить направление текста вокруг контура, изменив направление обводки при редактировании контура с помощью инструмента «Контуры». Таким же образом можно изменить точку начала обводки.
Преобразовав текстовый элемент в выделение или контур, можно залить его, обвести контуры, трансформировать или вообще применить весь набор инструментов GIMP для получения интересных эффектов.
-
Слева направо, Справа налево, По вертикали, справа налево (комбинированное отображение), По вертикали, справа налево (прямое отображение), По вертикали, слева направо (комбинированное отображение), По вертикали, слева направо (прямое отображение): эти команды позволяют настроить направление написания текста.