Sumari
El text s'administra amb l'eina Text. Aquesta eina crea una nova capa que conté el text, sobre la capa actual en el diàleg de capes, amb la mida de la caixa de text. El nom que té és el principi del text escrit.
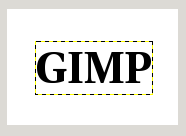
Figura 9.1. Exemple d'un element de text

Exemple d'un element de text, mostrant els contorns de la capa de text. (Lletra: Utopia Bold.)

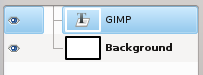
El diàleg de capes, amb la capa de text damunt de la capa actual.
El text es pot editar directament al llenç. Un quadre d'eines de text que es mostra a la part superior del llenç sobre el quadre de text permet canviar ràpidament algunes de les característiques del text.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Els paràmetres que canvieu en aquest diàleg sobre el llenç només s'apliquen a les parts del text seleccionades, o a qualsevol text nou que escriviu després de la posició actual del cursor. |

Tan bon punt feu clic en el llenç amb l'eina Text, obteniu una caixa de text delimitada i una caixa d'eines semitransparent just damunt.
Les opcions de l'eina Text es descriuen a Secció 5.3, «Text».
Podeu començar a picar el text de seguida. La caixa de text es farà més grossa progressivament. Premeu Retorn per a afegir-hi una línia nova.
També podeu ampliar la caixa de text fent clic i arrossega, tal com es fa amb les seleccions. La mida de la caixa apareix a la barra d'estat en la part inferior de la imatge:

Per editar text, primer heu de seleccionar la part que voleu editar fent clic i arrossegant, o amb Maj+Cursor i llavors utilitzeu les opcions de la Secció 1.3, «La caixa d'eines del text».
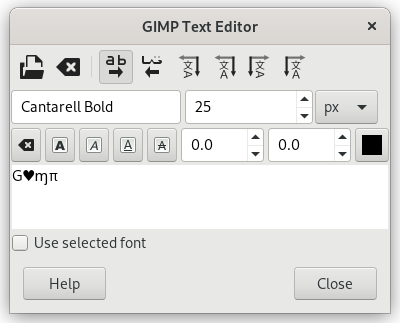
En lloc d'usar l'edició de text del llenç, podeu usar el diàleg de l'editor de text descrit a Secció 5.3.3, «Editor de text».
Podeu moure el text en la imatge amb l'eina Mou: heu de fer clic en el caràcter, no en el fons.
Podeu editar text després, si la capa de text encara existeix i no s'ha modificat amb una altra eina (vegeu més avall): activeu la capa de text en el diàleg de capes, seleccioneu l'eina Text i feu clic sobre el text en la finestra d'imatge.
It can be useful to enter characters that are not easily available on your keyboard. How you enter these Unicode characters depends on your Operating System.
- Linux
-
You can enter Unicode characters with the keyboard shortcut Ctrl+Shift+U followed by the hexadecimal number of the desired character and then pressing Enter.
- macOS
-
Use the Character Viewer, shortcut Ctrl+Cmd+Space to find and insert symbols, or enable the Unicode Hex Input keyboard in Keyboard settings. With the Unicode Hex Input active, hold the Option key and type the character's hexadecimal code to insert it.
- Finestres
-
If you know the number of the character, you can enter that character by pressing and holding the left Alt followed by the number using the numbers on the keypad, and then releasing the Alt key. This only works for a limited set of characters.
Alternatively you can select a character or emoji by opening a dialog using the shortcut Windows-key+.. By default emojis are shown, but you can change that to symbols using the tabs at the top, and then further select a category with the tabs at the bottom.
The third option is by opening the Character Map™ application that is part of Windows and select the desired character from there.
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
Podeu operar sobre una capa de text de la mateixa manera que opereu sobre qualsevol altra capa, però en fer-ho pot ser que perdeu la capacitat d'editar-ne el text sense que es perdin els resultats de la vostra feina.
Per comprendre algunes de les particularitats de la manipulació de text, pot ser útil saber que una capa de text conté més informació que les dades de píxel que mostra, també conté una representació del text en un format de l'editor de text. Podeu veure-ho en la finestra de l'editor de text que apareix quan feu servir l'eina Text. Cada vegada que altereu el text, la capa de la imatge que el conté es torna a dibuixar per reflectir els canvis.
Ara suposeu que creeu una capa de text, i després hi dueu a terme operacions que no impliquen l'eina Text, com per exemple girar-la. Suposeu que hi torneu per editar-la amb l'eina de text. Tan bon punt editeu el text, l'eina de text torna a dibuixar la capa, reemplaçant les modificacions que heu fet mentrestant.
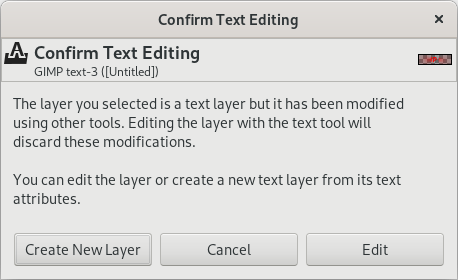
Atès que aquest perill no és obvi, l'eina Text us adverteix del que passarà. Si modifiqueu la capa de text i després intenteu editar el text, apareix un missatge avisant que es desfaran els canvis, i ofereix tres opcions:
-
editar el text de totes maneres;
-
cancel·la;
-
crear una capa nova de text amb el mateix text que la capa existent, mantenint la capa existent com està.
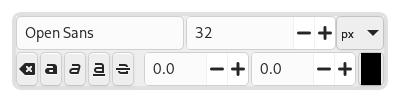
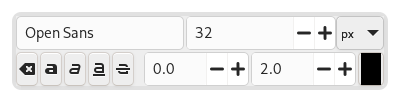
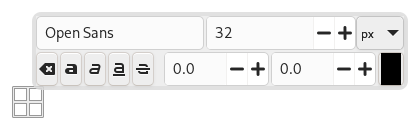
Obteniu aquesta caixa, que se superposa al llenç, tan bon punt hi feu clic a sobre amb l'eina Text, us permetrà editar text directament sobre el llenç.
A part de les característiques de format de text habituals, com ara la família de les lletres tipogràfiques, els seleccionadors d'estil i de mida, obtindreu un control numèric sobre el desplaçament inicial i l'interlletratge, així com la possibilitat de canviar el color del text per a una selecció.
-
Canvia la lletra tipogràfica del text seleccionat: tan bon punt comenceu a editar el nom de la lletra tipogràfica, per defecte apareix una llista desplegable que us permetrà seleccionar una lletra.
-
Canvia la mida del text seleccionat: no cal explicació.
-
Negreta, cursiva, subratllat, ratllat: no cal explicació.
-
Canvia la línia de base del text seleccionat: «En la tipografia i la cal·ligrafia europees, la línia de base és la línia en què la majoria de les lletres s'assenten i els descendents s'estenen per sota» (Wikipedia). En HTML, hi ha diversos tipus de línies de base (alfabètiques, ideogràfiques, inferiors...). Aquí, considereu que la línia de base és «inferior» i determina el lloc pels descendents. La línia de base per defecte «0» dona lloc als descendents. Podeu utilitzar-la per augmentar només l'espai entre dues línies, mentre que, «Ajusta l'espaiat entre línies», fa augmentar l'espai entre totes les línies.
-
Canvia l'interlletratge del text seleccionat: «En tipografia, l'interlletratge... és el procés d'ajustar l'espai entre els caràcters en una lletra tipogràfica proporcional». (Wikipedia). És probable que utilitzeu aquesta opció per a ajustar l'espaiat entre lletres d'una part seleccionada del text.
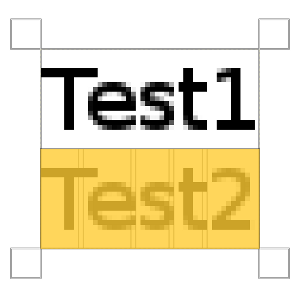
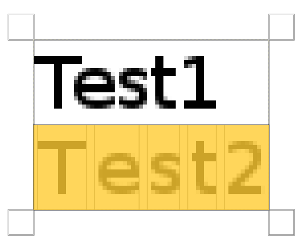
Vegem un text seleccionat (zoomx800 per veure els píxels):
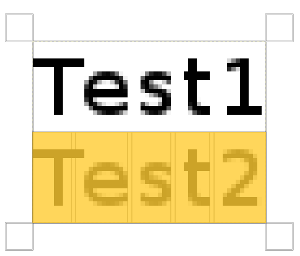
Podem veure que la lletra tipogràfica Sans és una lletra proporcional: les lletres són diferents, i el glif «T» arriba a la «e». L'amplada de les lletres es marca amb línies verticals primes i els marges de l'esquerre de l'amplada de les lletres precedeixen lletres d'un píxel. Ara hem establert «Canvia l'interlletratge del text seleccionat » a 2 píxels:
Els espais en blanc, de 2 píxels d'amplada, s'afegeixen entre tots els caràcters seleccionats i es conserven l'ample de les lletres. Si no hi ha text seleccionat, s'hi afegeix un espai en blanc en el lloc del punter del ratolí entre dos caràcters.
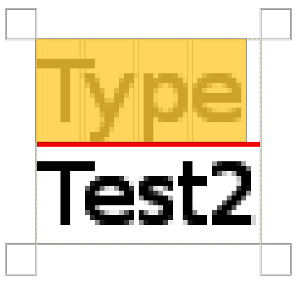
Aquí hi ha una comparació amb l'opció Ajusta l'espaiat entre lletres de l'Eina de text:
L'opció s'aplica a tot el text, no només al text seleccionat. Els espais en blanc s'afegeixen a l'interior de l'amplada de les lletres i no es respecta l'amplada de les lletres.
-
També podeu utilitzar Alt+cursor per a canviar el desplaçament inicial i l'interlletratge.
-
Canvia el color del text seleccionat: aquesta ordre obre un diàleg de color, on en trieu un pel text seleccionat.
-
Esborra l'estil del text seleccionat: mitjançant aquesta ordre, podeu desfer-vos de totes les configuracions noves que heu aplicat al text seleccionat.
El menú contextual es pot obrir fent clic-dret sobre el text. És una mica diferent del diàleg de l'editor de text.
El menú contextual ofereix les opcions següents:
-
Retalla, Copia, Enganxa, Suprimeix: aquestes ordres funcionen amb el text seleccionat. Excepte Enganxa, estan desactivades sempre que no se seleccioni cap text. Enganxa s'activa si el porta-retalls conté text.
-
Obre un fitxer de text…: aquesta ordre obre un diàleg de fitxer on podeu seleccionar un fitxer de text. El contingut d'aquest fitxer s'obrirà a la capa de text actual.
-
Neteja: aquesta ordre elimina tot el text, seleccionat o no.
-
Text al camí: aquesta ordre crea un camí a partir de la vora del text actual. El resultat no és evident. Heu d'obrir el diàleg de camins i fer el camí visible. Seleccioneu llavors l'eina de camins i feu clic en el text. Cada lletra es vorejarà amb un component de camí. Podeu modificar la forma de les lletres movent els punts de control del camí.
Aquesta ordre és similar a → .
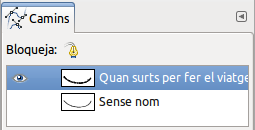
Figura 9.9. El camí s'ha fet visible

El camí s'ha fet visible a la pestanya Camí. El camí apareix com una vora vermella al voltant del text.
-
Aquesta opció està activada si existeix un camí. Quan es crea el text, llavors creeu o importeu un camí i activeu-lo. Si creeu el camí abans que el text, el camí es fa invisible i heu de fer-lo visible en el diàleg de camins.
L'ordre Text al llarg del camí també està disponible des del menú en el menú principal.
Les ordres , , i només apareixen al menú si hi ha una capa de text seleccionada.
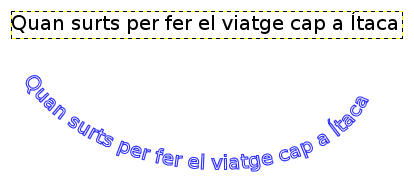
Seleccioneu l'opció . El text es doblega al llarg del camí. Les lletres són representades amb el seu contorn. Cadascun dels elements és un component del nou camí que apareix en el Diàleg del camí.
![[Nota]](images/note.png)
Nota Podeu canviar la direcció en què el text s'ajusta al voltant del camí invertint la direcció del traç quan editeu el camí amb l'eina Camí. De la mateixa manera podreu canviar a quina àncora s'inicia el traç.
Convertint un element de text en una selecció o un camí, podeu omplir-lo, traçar els contorns, transformar-lo o, en general, aplicar tota la panòplia de les eines del GIMP per a obtenir efectes interessants.
-
D'esquerra a dreta, De dreta a esquerra, Vertical, de dreta a esquerra (orientació mixta), Vertical, de dreta a esquerra (orientació vertical), Vertical, d'esquerra a dreta (orientació mixta),Vertical, d'esquerra a dreta (orientació vertical) : aquestes ordres us permeten ajustar la direcció d'escriptura del text.