Indice
Il testo viene gestito con lo strumento testo. Questo strumento crea un nuovo livello contenente il testo, posizionato sopra il livello corrente, e visibile nella finestra di dialogo dei livelli, con la dimensione del riquadro di testo. Il nome viene derivato dall'inizio della stringa di testo inserito.
Figura 9.1. Esempio di testo

Esempio di una voce di testo che mostra il bordo del livello testo (tipo di carattere: Utopia Bold)

La finestra di dialogo dei livelli, con il livello di testo sopra il livello precedentemente corrente.
Il testo può essere modificato direttamente sull'area di disegno. Una casella degli strumenti di testo, che viene visualizzata nella parte superiore dell'area di disegno sopra la casella di testo, consente di modificare rapidamente alcune delle caratteristiche del testo.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Le impostazioni modificate in questa finestra di dialogo nell'area di lavoro si applicano solo alle parti del testo selezionate o a qualsiasi nuovo testo digitato dopo la posizione corrente del cursore. |

Non appena si fa clic sul disegno con lo strumento di testo, si ottiene un riquadro vuoto ed un pannello semitrasparente di strumenti posizionato appena sopra di esso.
Le opzioni dello strumento di testo sono descritte in Sezione 5.3, «Testo».
Si può cominciare a battere il testo subito. Il riquadro del testo si allarga gradualmente. Premere Invio per aggiungere una nuova riga.
Si può anche allargare il rettangolo di testo facendo clic e trascinando, come si fa con le selezioni. Il riquadro di testo apparirà allora nella barra di stato in fondo all'immagine:

Per modificare il testo, si deve, prima di tutto, selezionare la parte che si vuole modificare facendo clic e trascinando, o Maiusc+tasti freccia e successivamente usare le opzioni descritte in Sezione 1.3, «Il pannello strumenti del testo».
Invece di usare la modifica del testo direttamente sul disegno, si può anche usare la finestra di modifica del testo descritta in Sezione 5.3.3, «Editor di testi».
Si può spostare il testo sull'immagine usando lo strumento di spostamento: bisogna fare clic su un carattere, non sullo sfondo.
Si può modificare il testo successivamente, se il livello di testo esiste ancora e non è stato modificato da nessun altro strumento (vedere più avanti): rendere il livello di testo attivo nella finestra di dialogo dei livelli, selezionare lo strumento di testo e fare clic sul testo nella finestra immagine.
Può essere utile inserire caratteri non facilmente accessibili sulla tastiera. La modalità di inserimento di questi caratteri Unicode dipende dal sistema operativo.
- Linux
-
Si possono inserire caratteri Unicode con la combinazione Ctrl+Maiusc+U più il valore esadecimale del codice Unicode del carattere desiderato e poi premento Invio.
- macOS
-
Usare il Visualizzatore caratteri, la scorciatoia Ctrl+Cmd+Spazio per trovare e inserire simboli, oppure abilitare la tastiera con ingresso Unicode esadecimale nelle impostazioni della tastiera. Con l'ingresso Unicode esadecimale attivo, tere premuto il tasto Opzione e digita il codice esadecimale del carattere per inserirlo.
- Windows
-
Se si conosce il numero del carattere, si può inserirlo tenendo premuto il tasto Alt sinistro seguito dal numero utilizzando i numeri sul tastierino numerico, quindi rilasciando il tasto Alt. Questa opzione funziona solo per un numero limitato di caratteri.
In alternativa, si può selezionare un carattere o un emoji aprendo una finestra di dialogo con la scorciatoia tasto Windows+.. Per impostazione predefinita, vengono mostrati gli emoji, ma si può modificarli in simboli utilizzando le schede in alto, quindi selezionare una categoria con le schede in basso.
La terza opzione consiste nell'aprire l'applicazione Mappa caratteri™ che fa parte di Windows e selezionare da lì il carattere desiderato.
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
Attualmente è possibile effettuare delle trasformazioni operando su un livello di testo allo stesso modo di come si opererebbe su ogni altro tipo livello, ma così facendo ci si trova di fronte alla scelta di dover abbandonare tutte le modifiche effettuate precedentemente.
Per aiutare a capire alcune delle idiosincrasie della gestione del testo è necessario comprendere che un livello di testo contiene molte più informazioni di quelle che mostrano i dati dei pixel visualizzati: infatti in essi vi è contenuta anche una rappresentazione del testo che normalmente viene memorizzata in un formato dati di testo. È facile comprendere questo fatto osservando attentamente la finestra di modifica del testo che salta in primo piano quando si usa lo strumento di testo. Ogniqualvolta si altera il testo, il livello immagine viene ridisegnato per riflettere i cambiamenti effettuati.
Ora supponiamo che si crei un livello di testo e che si voglia operare su di esso senza passare attraverso lo strumento di testo, ad esempio ruotando il testo. Supponiamo che in seguito si voglia tornare sul testo e modificarlo tramite lo stesso strumento di testo. Non appena si tenta di modificare il testo, lo strumento di testo ridisegnerà il livello, eliminando il risultato delle operazioni effettuate in seguito all'ultimo uso dello strumento.
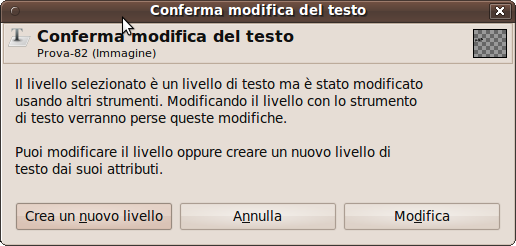
Dato che la pericolosità dell'operazione non è ovvia, lo strumento di testo cerca di proteggerci da essa. Se si lavora su un livello di testo e successivamente si tenta di modificare il testo, un messaggio salta in primo piano avvertendo l'utente che le alterazioni verranno eliminate dando tre possibilità:
-
modifica il testo in ogni caso;
-
annulla;
-
crea un nuovo livello di testo con lo stesso testo del livello esistente, lasciando quest'ultimo invariato.
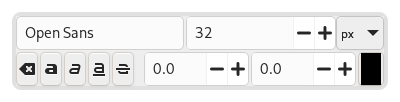
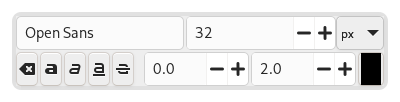
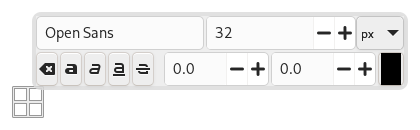
Si ottiene questo riquadro, sovrapposto al disegno, non appena si fa clic sul disegno con lo strumento testo. Permette di modificare il testo direttamente sul disegno.
A parte le consuete caratteristiche di formattazione del testo come i selettori del tipo, stile e dimensione dei caratteri, si ottiene il controllo numerico sullo spostamento della linea di base, sulla crenatura, come la possibilità di cambiare il colore del testo di una selezione.
-
Cambia il carattere al testo selezionato: non appena si modifica il nome carattere predefinito, appare un elenco a discesa, che consente di selezionare un font.
-
Cambia la dimensione del testo selezionato: auto-esplicativa.
-
Grassetto, Corsivo, Sottolineato, Barrato: auto-esplicativo.
-
Cambia la linea di base del testo selezionato: "Nella tipografia e calligrafia europee, la linea di base è quella linea sulla quale molte lettere "siedono" e sotto la quale i discendenti si estendono" (Wikipedia). In HTML, ci sono diversi tipi di linee di base (alfabetiche, ideografiche, di fondo…). Qui, consideriamo che la linea di base sia di "fondo" e che determini la posizione dei discendenti. La linea di base predefinita "0" dà spazio ai discendenti. Si può usarla per incrementare lo spazio tra solo due linee, mentre «Regola la spaziatura righe» nelle opzioni dello strumento incrementa lo spazio tra tutte le righe.
-
Cambia la crenatura del testo selezionato: "In tipografica, la crenatura... è il processo di regolazione della spaziatura tra caratteri in un font proporzionale." (Wikipedia). Probabilmente si userà questa impostazione per regolar la spaziatura fra lettere di una selezionata parte di testo.
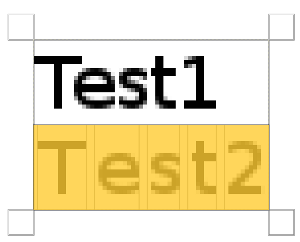
Osserviamo un testo selezionato (zoom x 800 per vedere i pixel):
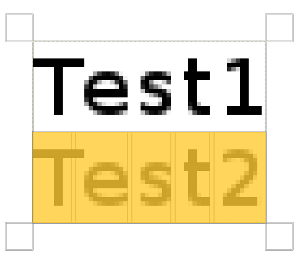
Possiamo vedere che il Sans è un carattere proporzionale: la larghezza delle lettere non è costante, e il glifo «T» si posiziona sopra la «e». Le larghezze delle lettere sono marcate con un sottili linee verticali e i bordi sinistri della larghezza delle lettere coprono le lettere precedenti di un pixel. Ora impostiamo «Cambia crenatura del testo selezionato» a 2 pixel:
Spazi bianchi, larghi 2 pixel, vengono aggiunti tra tutti i caratteri selezionati e le larghezze delle lettere vengono conservate. Se non viene selezionato alcun testo, viene aggiunto uno spazio bianco alla posizione del puntatore del mouse tra due caratteri.
Ecco un confronto con l'opzione Regola spaziatura caratteri dello strumento testo:
L'opzione si applica all'intero testo, non solo a quello selezionato. Gli spazi bianchi vengono aggiunti dentro la larghezza e le larghezze delle lettere non sono rispettate.
-
Si può anche usare Alt+tasti freccia per cambiare lo spostamento della linea di base e la crenatura.
-
Cambia il colore del testo selezionato: questo comando apre una finestra di dialogo con la quale è possibile selezionare un colore per il testo selezionato.
-
Cancella lo stile del testo selezionato: usando questo comando, è possibile eliminare tutte le nuove impostazioni applicate al testo selezionato.
Si ottiene questo menu facendo clic con il pulsante destro del mouse sul testo. È leggermente diverso da quello che si ottiene dalla finestra di dialogo dell'editor del testo.
Il menu contestuale offre le opzioni seguenti:
-
Taglia, Copia, Incolla, Elimina: questi comandi lavorano con il testo selezionato. Eccetto per «Incolla» essi rimangono disabilitati se non è stato selezionato nessun testo. «Incolla» si attiva se gli appunti contengono del testo.
-
Apri il file di testo...: questo comando apre una finestra di dialogo tramite la quale è possibile cercare e selezionare un file. I contenuti di questo file verranno aperti nel livello di testo corrente.
-
Pulisci: questo comando elimina tutto il testo, selezionato o no.
-
Testo a tracciato: questo comando crea un tracciato dal profilo del testo corrente. Il risultato non è palese. È necessario aprire la finestra di dialogo dei tracciati e rendere il tracciato visibile. Poi selezionare lo strumento tracciati e fare clic sul testo. Ogni lettera ora è circondata da un componente di un tracciato. In questo modo sarà possibile modificare la forma delle lettere spostando i punti di controllo dei tracciati.
Questo comando è simile a → .
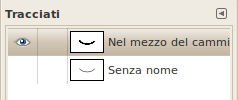
Figura 9.9. Tracciato reso visibile

Tracciato reso visibile nella scheda tracciato. Il tracciato appare come un bordo rosso attorno al testo.
-
Quest'opzione è abilitata solo se esiste un tracciato. Quando il testo viene creato, creare o importare un tracciato e renderlo attivo. Se si crea un tracciato prima del testo, il tracciato diventa invisibile e quindi bisogna renderlo visibile agendo nella finestra di dialogo dei tracciati.
Il comando Testo lungo il tracciato è disponibile anche dal menu nel menu principale.
I comandi , e appaiono solo nel menu se un livello di testo è selezionato.
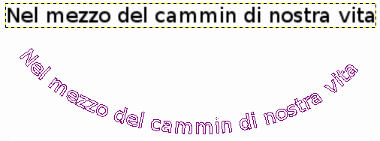
Selezionare l'opzione . Il testo viene disposto lungo il tracciato. Le lettere sono rappresentate con i loro profili. Ognuna di esse è una componente del nuovo tracciato che appare nella finestra di dialogo dei tracciati.
![[Nota]](images/note.png)
Nota Si può cambiare la direzione in cui il testo viene avvolto attorno al tracciato invertendo la direzione del tratto quando si modifica il tracciato con lo Strumento tracciato. Allo stesso modo si può cambiare da quale ancoraggio inizia il tratto.
Convertendo un elemento di testo in una selezione o in un tracciato, si può riempirlo, tracciarne i contorni, trasformarlo o in generale applicare l'intera panoplia di strumenti GIMP per ottenere effetti interessanti.
-
Da sinistra a destra, Da destra a sinistra, Verticale, da destra a sinistra (orientamento misto), Verticale, da destra a sinistra (orientamento verticale), Verticale, da sinistra a destra (orientamento misto), Verticale, da sinistra a destra (orientamento verticale): Questi comandi permettono di regolare la direzione di scrittura del testo.