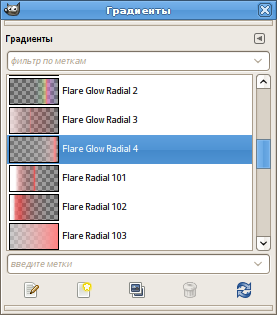
Диалог «Градиенты» предлагает палитру градиентов, используемую для выбора градиента — набора цветов, упорядоченных в линейной шкале —, используемого для работы инструмента Градиент, а также многих других операций. Выбрать градиент можно, нажав на него в списке: после этого он будет показан в области «Кисть/текстура/градиент» на панели инструментов. В составе GIMP можно найти несколько десятков красивых градиентов, а с помощью редактора градиентов можно создать ещё больше. Общие сведения о градиентах и о том, как с ними работать в GIMP, можно найти в разделе Градиенты.
Первые пять градиентов особые: они по-разному воспроизводят градиент между цветом переднего плана и цветом фона на панели инструментов.
-
Основной в фоновый (резкий переход): только чёрный и белый цвета с резкой границей.
-
Передний план в фон (HSV тон по/против часовой стрелки): все тона цветового круга от цвета переднего плана до цвета фона по и против часовой стрелки.
-
Передний план в фон (RGB): градиент по умолчанию, между цветом переднего плана и цветом фона на панели инструментов, в цветовой модели RGB.
-
Передний план в прозрачность: использует только один цвет (цвет переднего плана) от полной непрозрачности до полной прозрачности. Полезен при работе со мягко-смешанными коллажами и эффектами тумана.
Этот диалог можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоговые окна и стыкуемые панели».
Его можно открыть следующими способами:
-
через главное меню: → → ;
-
через меню вкладок любого стыкуемого диалога, нажав кнопку меню вкладок
и выбрав → ;
-
через панель инструментов, щёлкнув по текущему градиенту в области
-
С помощью клавиши быстрого доступа Ctrl+G.
В меню есть список откреплённых окон, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Градиенты» можно вызвать из меню изображения: → .
Наиболее часто этот диалог нужен для выбора активного градиента, который будет использоваться всеми функциями, работающими с градиентами.
Чтобы изменить название градиента, нужно дважды щёлкнуть его левой клавишей мыши. Обратите внимание на то, что изменять название можно только у тех градиентов, которые вы добавили в список самостоятельно. Попробовав изменить название градиента, входящего в стандартный набор GIMP, вы сможете написать новое название, однако, как только вы закончите свои действия, нажмите клавишу ввода или сделаете активным любое другое окно — и тогда к градиенту вернется его старое название. Кстати, это правило распространятся на все элементы, входящие в стандартный набор GIMP: кисти, шаблоны, градиенты и т. п. Исправлять можно только то, что было создано самостоятельно.
- Режимы таблицы и списка
-
В меню вкладок есть возможность выбрать способ расположения градиентов: и . При выборе режима таблицы градиенты располагаются в виде «клеточек». Такое расположение не очень удобно для просмотра каждого отдельного градиента, потому что довольно сложно определить, где кончается одна клетка и начинается другая. При расположении в виде списка (этот режим используется по умолчанию) каждый градиент занимает целую строку, и кроме внешнего вида здесь содержится его название.
В меню вкладок можно указать размер миниатюры градиента, воспользовавшись пунктом Размер миниатюры.
Панель кнопок внизу предлагает следующие функции:
-
Изменить градиент
-
Эта кнопка вызывает Редактор градиентов .
-
Создать градиент
-
Создаёт новый градиент, инициализированный как простая градация серого, и активирует редактор градиентов, чтобы вы могли изменить его.
Созданные градиенты автоматически сохраняются в папке
gradientsвашего личного каталога GIMP. Любой файл градиентов (имеющие расширение.ggr), найденный в одной из этих папок, будет автоматически загружаться при запуске GIMP. При желании можно добавить больше каталогов в путь поиска градиентов на вкладке «Градиенты» раздела каталогов хранения данных диалогового окна параметров. -
Создать копию градиента
-
Создаёт копию текущего выбранного градиента. Вы сможете редактировать копию, поскольку редактирование оригинала не поддерживается.
-
Удалить градиент
-
С помощью этой кнопки можно удалить градиент, если вы имеете для этого права доступа. В процессе удаления от вас потребуется подтверждение действия.
-
Обновить градиенты
-
Если некоторые градиенты были добавлены в персональную папку
gradientsкаким-либо другим способом, отличным от добавления с помощью этого диалога, то с помощью этой кнопки список можно перезагрузить, чтобы стали доступны новые элементы.
Функции, представленные этими кнопками, также доступны из всплывающего диалога, который вызывается щелчком правой кнопкой мыши по любой части списка градиентов или через контекстное в меню вкладок:
Это меню содержит дополнительные функции:
- Сохранить файл как POV-Ray…
-
С помощью этого пункта можно сохранить градиент в формате POV-Ray, используемом редакторами трёхмерной графики.
- Скопировать место градиента
-
Эта команда позволяет скопировать место файла в буфер для последующей вставки, например, в текстовый редактор.
- Показать в менеджере файлов
-
Показать в менеджере файлов открывает местоположение градиента в менеджере файлов по умолчанию в вашей системе.
- Пользовательский градиент…
-
Эта команда создаёт предварительное изображение, заполненное выделенным градиентом. Возможно указать ширину и высоту изображения и направления градиента в диалоге.
- Сохранить градиент как CSS…
-
Язык CSS (Cascading Style Sheets, каскадные таблицы стилей) используется для форматирования показа файлов HTML и XML, например, цвета фона, размера шрифта… а также фонового градиента. Расширение «CSS Save» — это средство создания линейных градиентов CSS3, позволяющее сохранять фрагмент кода CSS3, содержащий данные указанного градиента GIMP. Этот фрагмент кода представляет собой текстовый файл: его можно скопировать и вставить в таблицу стилей, связанную с файлом HTML, для получения фонового градиента при открытии этого файла HTML в браузерах Firefox, Chrome или Safari. Фрагмент кода CSS3 также можно использовать в качестве градиента в файлах SVG.
Вот пример фрагмента кода CSS3, использующего Сине-зелёный градиент:
Фрагмент кода CSS, созданный с помощью «Сохранить как CSS».
background-image: linear-gradient(top, rgb(0,123,255) 0%, rgb(72,226,255) 56%,
rgb(0,255,161) 100%);
Для реорганизации показа градиентов можно использовать метки. Смотрите Раздел 3.7, «Добавление меток».
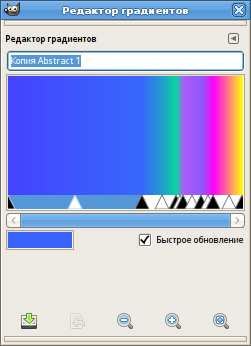
С помощью этого редактора изменяются цвета градиентов. Обратите внимание на то, что редактировать можно только те градиенты, которые вы создали или записали в каталог градиентов самостоятельно. Базовый набор градиентов изменению не подлежит. Принцип работы редактора градиентов не совсем очевиден, поэтому на освоение этого инструмента может уйти некоторое время. В первую очередь следует запомнить, что любой градиент можно разделить на сегменты, каждый из которых — плавный переход от одного цвета к другому. Таким образом, редактор градиентов это инструмент, с помощью которого можно объединять любое количество сегментов, содержащих какие угодно цвета. Кроме того, этот редактор содержит некоторые дополнительные функции, с помощью которых можно более точно настроить переход из одного цвета в другой.
Вы можете активировать редактор градиентов несколькими способами:
-
двойным щелчком по полоске градиента в диалоге выбора градиентов,
-
через контекстное меню, вызываемое с помощью щелчка правой кнопки мыши на выделенном имени градиента,
-
нажатием кнопки
в диалоге «Градиенты»,
-
через меню градиента, которое появляется при нажатии
в диалоге «Градиенты».
- Название
-
Здесь вы можете изменить название, под которым градиент отображается в списке градиентов.
- Область отображения градиента
-
Под названием отображается текущий результат вашей работы. Если перемещать курсор мыши по этой области отображения, то он работает как пипетка. Информация о пикселе под курсором отображается под областью предварительного просмотра и ползунка.
Позиция — это число от 0,000 слева до 1,000 в правой части градиента. Ниже указываются значения цветов в формате RGB и HSV, за которыми следуют значения светимости и непрозрачности.
Если вы будете перемещать указатель мыши с нажатой левой кнопкой, будет отображена только позиция и данные в формате RGB. Цвет будет передан на цвет переднего плана в панели инструментов и на первые четыре градиента палитры. Если при этом держать клавишу Ctrl, то цвет будет передан на цвет фона.
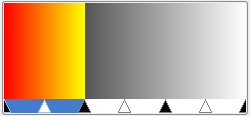
- Управление сегментами
-
Под областью отображения градиентов находится полоска, содержащая некоторое количество белых и чёрных треугольников, позволяющих указать положение узлов в просмотре градиентов. Сегмент — это пространство между двумя чёрными треугольниками, стоящими рядом. Внутри каждого сегмента есть белый треугольник, с помощью которого регулируется переход из одного цвета в другой (так же, как в инструменте Уровни). Чтобы выделить сегмент, нажмите на полоску между ограничивающими его чёрными треугольниками. Чтобы выделить несколько сегментов одновременно, используйте клавишу Shift. Обратите внимание на то, что одновременно выделенными могут быть лишь те сегменты, которые находятся рядом друг с другом. Таким образом, если при выделении вы пропустите сегмент, он автоматически будет включен в «выделенную область». При включении функции «Быстрое обновление» все изменения будут сразу видны в области отображения градиента. Если же эта функция отключена, изменения отображаются тогда, когда вы отпустите кнопку мыши.
Ползунки, сегменты и выделения можно передвигать. Если нажать и перетащить ползунок, то переместится только соответствующий переход. Если нажать и перетащить сегмент, то этот сегмент можно переместить до следующего верхнего треугольника. Если нажать и перетащить сегмент или выделение, удерживания клавишу Shift, то можно переместить этот сегмент или выделение и укоротить или удлинить следующие сегменты.
- Полоса прокрутки
-
Полоса прокрутки понадобится вам только в том случае, если вы увеличите градиент с помощью соответствующей кнопки в нижней части окна.
- Поле обратной связи
-
Ниже образец цвета показывает цвет, на который указывает курсор мыши. Здесь может присутствовать информация об этом цвете, а также полезные советы или сообщения обратной связи.
- Кнопки
-
Панель кнопок внизу предлагает следующие функции:
-
Уменьшение масштаба
-
С помощью этой кнопки можно постепенно уменьшить размер отображения градиента по горизонтали до размеров окна редактора.
-
Увеличение масштаба
-
Нажатие на эту кнопку приводит к увеличению масштаба отображения градиента по горизонтали. Для удобства просмотра градиента в таком режиме воспользуйтесь полосой прокрутки.
-
Вернуть к размеру окна
-
При нажатии этой кнопки размер отображения градиента становится равным размеру окна.
-
Меню редактора градиентов вызывается либо нажатием правой кнопки мыши на области отображения градиента, либо из меню вкладок окна редактора. С помощью этого меню можно указать цвета для крайних правой и левой точки сегмента, отредактировать переход от одного цвета к другому, выбирать цветовую модель и редактировать сегменты. Этот редактор работает только с пользовательскими градиентами или копиями системных градиентов.
В меню расположены следующие команды:
Правка цвета конечных точек
- Тип левого/правого цвета
-
Это подменю позволяет выбрать цвет конечной точки из цвета фона или переднего плана панели инструментов. При изменении цвета фона или переднего плана этот цвет автоматически изменится. Иначе можно указать фиксированный цвет конечной точки.
В меню расположены следующие команды:
- Фиксированный
-
Фиксированный
- Цвет переднего плана
-
Цвет переднего плана
- Цвет переднего плана (прозрачный)
-
Цвет переднего плана (прозрачный)
- Цвет фона
-
Цвет фона
- Цвет фона (прозрачный)
-
Цвет фона (прозрачный)
- Цвет крайней левой (правой) точки
-
С помощью этого пункта меню указываются цвета крайних точек сегмента.
![[Примечание]](images/note.png)
Примечание Эта команда связана с предыдущей и недоступна пока выбран цвет для соответствующего правого или левого типа цвета, а не значение «фиксированный».
- Загрузить цвет крайней левой (правой) точки из
-
С помощью этого меню можно указать цвет крайней точки (в нашем примере — левой) несколькими способами:
- Соседней слева к крайней правой точке
-
При выборе этого пункта меню цвет крайней левой точки сегмента станет равным цвету соседней слева от крайней правой точки градиента. Таким образом чередование цветов в градиенте будет замкнуто в кольцо.
- Крайней правой точки
-
При выборе этого пункта цвет крайней левой точки станет равен цвету правой точки сегмента.
- Цвет переднего плана и цвет фона
-
При выборе одного из этих пунктов цвет крайней точки будет равен тому текущему цвету переднего плана или фона, который отображён на индикаторе цвета на панели инструментов GIMP. Заметьте, что изменение цвета фона или переднего плана не влияет на цвет крайней точки.
- Предустановленные цвета в режиме RGBA
-
Кроме того, есть возможность выбрать цвет точки из десяти заранее выбранных цветов в режиме RGBA. Заранее выбранные цвета можно редактировать с помощью меню «Сохранить» (смотри ниже). При выборе заранее выбранного цвета, он присваивается цвету крайней левой (правой) точки.
- Сохранить цвет крайней левой (правой) точки в
-
С помощью этой функции можно сохранить цвет крайней точки в одной из десяти «ячеек памяти» из подменю.
- Перетаскивание цветов
-
Также цвета можно перетаскивать из области «цвет фона/переднего плана» на панели инструментов или из палитры
-
в крайнюю точку (чёрный треугольник) для настройки левого [правого] цвета,
-
в область показа градиента, для добавления новой крайней точки этого цвета на обеих сторонах.
-
Функции смешивания и окрашивания для сегмента
- Функция смешивания для сегмента
-
С помощью этого меню определяется тип перехода из одного цвета в другой, путём назначения специальной функции для крайней и средней точки сегмента.
- Линейная
-
Параметр по умолчанию. Цвет изменяется линейно от одной крайней точки к другой.
- Искривлённая
-
Градиент изменяется более интенсивно в конце диапазона, чем в середине.
- Синусоида
-
Противоположность типу «Искривлённая». Градиент изменяется более интенсивно к центру диапазона, чем к его краю.
- Сферическая (увеличивающаяся)
-
Градиент изменяется более интенсивно с левой части диапазона, чем с правой.
- Сферическая (уменьшающаяся)
-
Градиент изменяется более интенсивно с правой части диапазона, чем с левой.
- Шаг
-
Градиент изменяется от значения слева к значению справа за один шаг без промежуточных цветов.
- Тип окрашивания для сегмента
-
С помощью этого меню осуществляется дополнительный контроль над переходом от одного цвета к другому: здесь указывается цветовое пространство — RGV или HSV.
В меню расположены следующие команды:
- RGB
-
RGB
- HSV (тон против часовой стрелки)
-
HSV (тон против часовой стрелки)
- HSV (тон по часовой стрелке)
-
HSV (тон по часовой стрелке)
Правка сегментов
- Отразить сегмент
-
При использовании этого пункта меню выбранный сегмент будет зеркально отражён, все крайние точки и цвета.
- Сделать копию сегмента
-
При использовании этой функции выбранный сегмент делится на две части, каждая из которых является копией данного выбранного сегмента.
- Разделить сегмент по центру
-
С помощью этой функции выбранный сегмент разделяется на два отдельных сегмента, ориентируясь на средние точки (т. е. граница между сегментами будет там, где был белый треугольник)
- Равномерно разделить сегмент
-
Эта функция похожа на предыдущую за исключением того, что она разделяет сегмент не по средней точке, а по крайним, т. е. ширина каждого полученного сегмента будет равна половине ширины исходного.
- Удалить сегмент
-
С помощью этой функции все выбранные сегменты удаляются, а ширина остальных увеличивается за счет удалённых.
- Отцентровать среднюю точку сегмента
-
При использовании этой функции белый треугольник выбранного сегмента перемещается в геометрический центр сегмента.
- Перераспределить направляющие в сегменте
-
При использовании этой функции расстояние между белыми и чёрными треугольниками выбранных сегментов становится одинаковым.
Смешение цветов
Эти параметры доступны только если выделено не менее двух сегментов.
- Смешать цвета крайних точек
-
При выборе этого параметра цвета внутренних краевых точек в выделенном районе усредняются. В результате переход между соседними сегментами получается плавным.
- Смешать прозрачность крайних точек
-
Эта функция выполняет то же действие, что и предыдущая, но не с цветом, а с прозрачностью крайних точек.
- Изменить активный градиент
-
Если включено, редактор градиентов будет автоматически загружать текущий активный градиент. Если отключено, редактор градиентов не будет меняться при изменении активного градиента.
![[Внимание]](images/caution.png)
|
Внимание |
|---|---|
|
Будьте внимательны: в редакторе градиентов невозможно отменять и повторять действия! |
Все эти настройки утомительны. Вот несколько простых идей:
-
Откройте диалог градиентов. Нажмите кнопку
. Появится редактор градиентов и покажет градиент от чёрного к белому.
-
Щёлкните правой кнопкой мыши по новому градиенту и выберите в меню пункт Равномерно разделить сегмент. В открывшемся диалоге укажите нужное число сегментов.
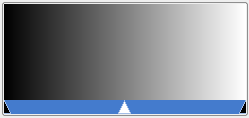
Рисунок 15.35. Градиент с тремя сегментами

Каждый сегмент ограничен двумя чёрными треугольными ползунками. Сегмент активируется нажатием мыши. Если держать клавишу Shift, то можно выбрать несколько сегментов.
-
Сегмент активируется нажатием на него. Если нажать и держать клавишу Shift, то можно активировать несколько последовательных сегментов.
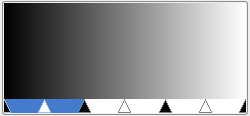
Рисунок 15.36. Первый сегмент с цветом

Для левой крайней точки был выбран красный цвет, а для правой крайней точки — жёлтый.
-
Проделайте то же самое с другими сегментами. Затем используйте функции цветового перехода сегментов для разных эффектов.