The Color dialog lets you pick and manage colors. There are several different modes you can use to select colors. It also offers a color picker to select a color anywhere on your screen.
Це вікно працює або з кольором переднього плану, або з кольором тла.
This dialog is a dockable dialog; see the section Розділ 2.3, «Dialogs and Docking» for help on manipulating it.
Доступ до вікна можна отримати так:
-
за допомогою головного меню: → → .
-
за допомогою меню вкладки у будь-якому швартованому вікні шляхом натискання кнопки меню вкладки
і вибору пункту → .
-
From the toolbox: click on the current Foreground or Background color.
In the menu, there is a list of detached windows which exists only if at least one dialog remains open. In this case, you can raise the «FG/BG» dialog from the main menu: → .
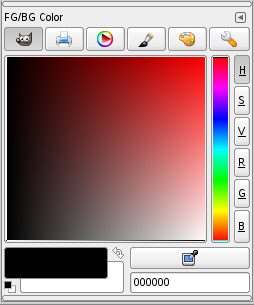
У верхній частині вікна буде показано декілька різних режимів роботи засобу вибору кольору:
- GIMP
-
With the GIMP Color Selector, you select a color by clicking on a one-dimensional strip located at the right edge, and then in a two-dimensional area located on the left. The one-dimensional strip can encode any of the color parameters H, S, V, R, G, or B, as determined by which of the adjoining buttons is pressed. The two-dimensional area then encodes the two complementary color parameters.
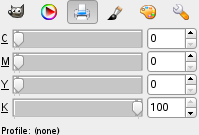
- CMYK
-
You get to this selector by clicking on the CMYK icon. The CMYK view gives you the possibility to manage colors from the CMYK color model. If a CMYK profile is attached to the image, the profile will be used to determine the CMYK colors. See Soft-Proof Profile for more information. Otherwise, a "naive" color conversion will be performed.
- Акварель
-
This selector is a little different than the other models. The principle consists in changing the current foreground color by clicking in the rectangular palette. If the current foreground color is for example white, then it turns reddish by clicking in the red color area. Repeated clicking strengthens the effect. With the slider, which is next to the color palette, you can set the color quantity per mouse click. The higher the sliding control is, the more color is taken up per click.
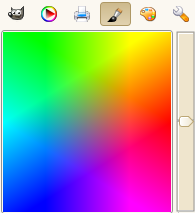
- Колесо
-
This selector uses the HSV color model. Click in the chromatic circle and drag the mouse pointer to select the Hue. Click-and-drag in the triangle to vary the Saturation (vertically) and Value (horizontally).
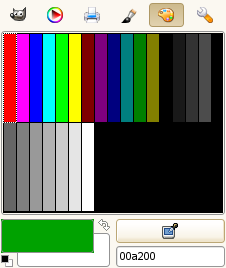
- Палітра
-
This color selector brings up a list of the colors from the current palette in the Palettes dialog. You can set GIMP's foreground or background colors by clicking on colors in the colors display. You can also use the arrow keys to move within the list of colors.
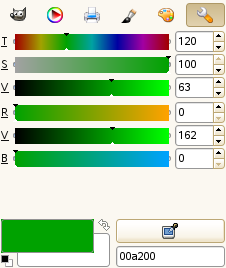
- Шкали
-
This selector displays a global view of the R, G, B channels and either the H, S, V or L, c, h values, placed in sliders. The numbers can be represented as 0 to 255 or 0.0 to 100.0 ranges.
Magenta areas on the sliders indicate colors that are out of gamut. This means that the value on the slider would mathematically define a color that does not exist in your chosen color profile. For more information, see Gamut. If you move a slider to a value that is out of gamut, the color remains set to the last in-gamut color that you selected.
![[Примітка]](images/note.png)
Примітка You can set which color is used to mark out of gamut colors in the Soft-Proofing Preferences.
У нижній частині вікна можна скористатися такими пунктами та інструментами:
- Колір переднього плану і тла
-
The symbol consisting of two arrows allows you to exchange the foreground and background color. At the bottom left of this icon, below the foreground color block, you find a switching surface with two small, one black and the other white, partially overlapping squares. If you click on these, the front and background color are reset to black and white respectively.
- Піпетка
-
The Color Dialog color picker has a completely different behavior than the color picker tool. Instead of picking the colors from the active image, you're able to pick colors from the entire screen.
The downside is that you get colors after they got processed by the full system color stack, in particular color management. It means that the resulting color values may end up different from ones returned by the color picker tool when picking over the canvas. It is up to you to make an informed choice of which color picker to use.
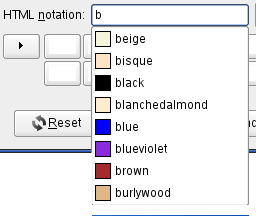
- Позначення HTML
-
This is a text field with six characters. See HTML notation. You can also use the CSS keywords; enter the first letter of a color to get a list of colors with their keyword:
Right-clicking in the HTML Notation text box opens a context menu that allows you to edit your notation, particularly to paste a complex notation you have copied elsewhere.
- Останні використані кольори
-
Twelve buttons at the bottom show the last used colors. You may choose a color by clicking on one of these buttons or add the current foreground or background color to this history list.