Dialogen Farver giver dig mulighed for at vælge og håndtere farver. Der er forskellige tilstande til valg af farver. Den har også en farvevælger til at vælge en farve hvor som helst på din skærm.
Denne dialog virker enten på forgrunds- eller baggrundsfarven.
Dialogen kan dokkes. Se hvordan i afsnittet Afsnit 2.3, “Dialoger og dokning”.
Du kan tilgå den:
-
gennem hovedmenuen: → →
-
fra fanebladsmenuen i enhver dokbar dialog ved at klikke på fanebladsmenuknappen
og vælge →
-
gennem Værktøjskassen: Klik på den aktuelle forgrunds- eller baggrundsfarve.
I menuen er der en liste over frigjorte vinduer, som kun findes, hvis mindst én dialog forbliver åben. I dette tilfælde kan du åbne dialogen “Fg./bg.” i hovedmenuen: → .
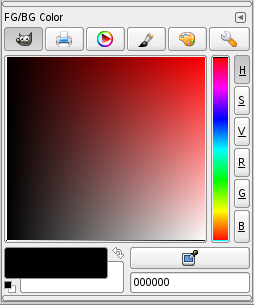
Dialogen tilbyder en række forskellige farvevælgertilstande øverst:
- GIMP
-
Med GIMP-farvevælger vælger du en farve ved at klikke på en endimensionel strimmel i højre side og derefter i et todimensionelt område i venstre side. Den endimensionelle strimmel kan kode en hvilken som helst af farveparametrene R, G, B, og enten L, C, h eller H, S, V som bestemmes af, hvilken af de tilstødende knapper, der trykkes på. Det todimensionelle område koder derefter de to komplementære farveparametre.
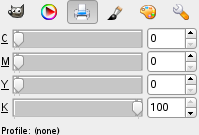
- CMYK
-
Du kommer til denne vælger ved at klikke på CMYK-ikonet. CMYK-visningen giver dig mulighed for at håndtere farver fra CMYK-farvemodellen. Hvis der er knyttet en CMYK-profil til billedet, vil profilen blive brugt til at bestemme CMYK-farverne. Se Skærmkorrekturprofil for mere information. Ellers vil der blive udført en “naiv” farvekonvertering.
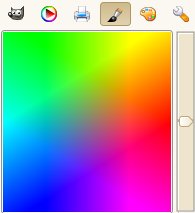
- Vandfarve
-
Funktionsmåden for denne vælger er lidt anderledes end for de andre modeller. Princippet består i at ændre den aktuelle forgrundsfarve ved at klikke i den rektangulære palet. Hvis den aktuelle forgrundsfarve f.eks. er hvid, bliver den rødlig ved at klikke i det røde farveområde. Gentagne klik styrker effekten. Med skyderen, som er lige ved siden af farvepaletten, kan du indstille farvemængden for hvert museklik. Jo højere skyderen er sat, jo mere farve optages der pr. klik.
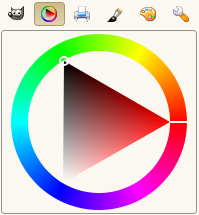
- Hjul
-
Denne vælger bruger farvemodellen HSV . Klik i farvecirklen, og træk musemarkøren for at vælge farvetone. Klik og træk i trekanten for at variere Mætning (lodret) og Valør (vandret).
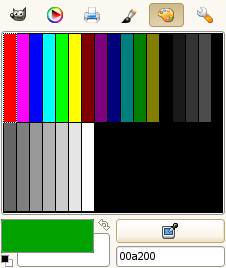
- Palet
-
Denne farvevælger viser en liste over farverne på den aktuelle palet i dialogen Paletter. Du kan indstille GIMPs forgrunds- eller baggrundsfarver ved at klikke på farver i farvevisningen. Du kan også bruge piletasterne til at flytte inden for listen over farver.
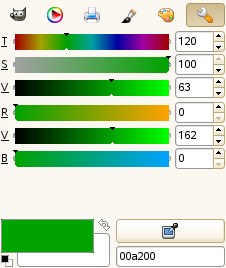
- Skalaer
-
Denne vælger giver en global visning af R-, G-, B-kanaler og enten L-, C-, h- eller H- S-, V-værdier placeret i skydere. Tallene kan repræsenteres som intervaller fra 0 til 255 eller fra 0,0 til 100,0.
Magenta areas on the sliders indicate colors that are out of gamut. This means that the value on the slider would mathematically define a color that does not exist in your chosen color profile. For more information, see Gamut. If you move a slider to a value that is out of gamut, the color remains set to the last in-gamut color that you selected.
![[Bemærk]](images/note.png)
Bemærk You can set which color is used to mark out of gamut colors in the Soft-Proofing Preferences.
Nederst er flere muligheder og værktøjer tilgængelige:
- Forgrunds- og baggrundsfarve
-
Symbolet bestående af to pile giver dig mulighed for at ombytte forgrunds- og baggrundsfarve. Nederst til venstre på dette ikon, under forgrundsfarveblokken, finder du en skifteflade med to små, delvist overlappende firkanter, den ene sort og den anden hvid. Hvis du klikker på disse, nulstilles for- og baggrundsfarven til henholdsvis sort og hvid.
- Farvevælger
-
Farvevælgeren i dialogen Farver har en helt anden opførsel end værktøjet Farvevælger. I stedet for at vælge farverne fra det aktive billede, kan du vælge farver fra hele skærmen.
Ulempen er, at du får farver, efter at de er blevet behandlet af hele systemets farvestak (især farvestyring). Det betyder, at de resulterende farveværdier kan ende med at være forskellige fra dem, der returneres af værktøjet Farvevælger, når du vælger fra lærredet. Det er op til dig at træffe et informeret valg om, hvilken farvevælger du vil bruge.
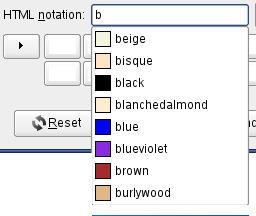
- HTML-notation
-
Dette er et tesktfelt med seks tegn. Se HTML-notation. Du kan også bruge CSS-nøgleordene; indtast det første bogstav i en farve for at få en liste over farver med deres nøgleord:
Et højreklik i tekstfeltet HTML-notation åbner en genvejsmenu, der giver dig mulighed for at redigere din notation, især for at indsætte en kompleks notation, du har kopieret fra et andet sted.
- Sidst anvendte farver
-
Tolv knapper nederst viser de sidst anvendte farver. Du kan vælge en farve ved at klikke på en af disse knapper eller tilføje den aktuelle forgrunds- eller baggrundsfarve til denne historikliste.