Диалог выбора цвета позволяет выбирать цвета и управлять ими. Существует несколько различных режимов, которые можно использовать для выбора цветов. Кроме того, с помощью пипетки можно выбрать цвет в любом месте экрана.
Этот диалог работает либо с цветом переднего плана, либо с цветом фона.
Этот диалог можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоговые окна и стыкуемые панели».
Его можно открыть следующими способами:
-
через главное меню: → → ;
-
через меню вкладок любого стыкуемого диалога, нажав кнопку меню вкладок
и выбрав → ;
-
с помощью панели инструментов: щёлкните по текущему цвету переднего плана или фона.
В меню есть список откреплённых окон, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Передний план/фон» можно вызвать из главного меню: → .
Диалог предлагает несколько режимов выбора цвета в верхней части:
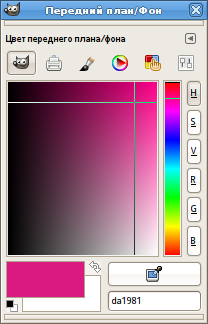
- GIMP
-
В GIMP цвет выбирается сначала в цветовом ползунке в центре, затем в двухмерной области слева. Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе HSV , R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.
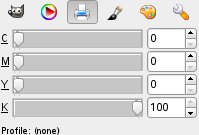
- CMYK
-
Чтобы перейти к этому диалогу выбора, нажмите на этот значок CMYK. Представление CMYK даёт возможность управлять цветами из цветовой модели CMYK. Если к изображению привязан профиль CMYK, профиль будет использоваться для определения цветов CMYK. См. Профиль цветопробы для получения дополнительной информации. В противном случае будет выполнено «простоватое» преобразование цветов.
- Акварель
-
Этот вариант выбора немного отличается от остальных моделей. Принцип заключается в изменении текущего цвета переднего плана щелчком в прямоугольной палитре. Если текущий цвет переднего плана, например, белый, то он станет красноватым, если щёлкнуть в области красного цвета. Повторное нажатие усиливает эффект. С помощью ползунка, который находится рядом с палитрой цветов, можно установить количество цвета на один щелчок мышью. Чем выше ползунок, тем больше цвета берётся за один щелчок.
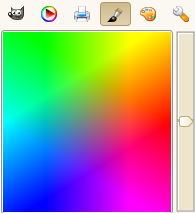
- Колесо
-
В этом режиме выбора используется цветовая модель HSV . Щёлкните по цветовому кругу и перетащите курсор мыши, чтобы выбрать тон. Щёлкните и перетащите указатель мыши в треугольнике, чтобы изменить насыщенность (по вертикали) и яркость (по горизонтали).
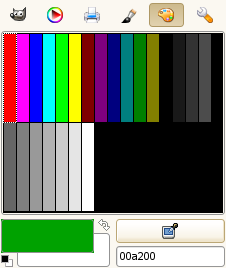
- Палитра
-
В этом режиме выбора цвета появляется список цветов из текущей палитры в диалоге палитр. Цвет переднего плана и фона устанавливаются нажатием на цвет в области отображения цветов. Также можно использовать клавиши-стрелки для перемещения по списку.
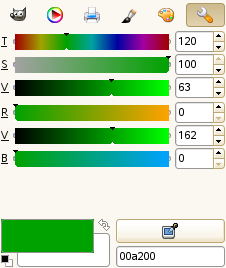
- Шкала
-
В этом режиме отображается глобальное представление каналов R, G, B и либо H, S, V, либо L, c, h, расположенных на ползунках. Числа могут быть представлены в виде диапазонов от 0 до 255 или от 0,0 до 100,0.
Пурпурные области на ползунках обозначают цвета, которые выходят за пределы цветового охвата. Это означает, что значение на ползунке математически определит цвет, который не существует в выбранном вами цветовом профиле. Для получения дополнительной информации см. Цветовой охват. Если переместить ползунок на значение, которое находится за пределами цветового охвата, цвет останется установлен на последний цвет в пределах цветового охвата, который вы выбрали.
![[Примечание]](images/note.png)
Примечание Вы можете установить, какой цвет будет использоваться для обозначения цветов, выходящих за пределы цветового охвата, в параметрах цветопробы.
В нижней части доступны дополнительные опции и инструменты:
- Цвет переднего плана и фона
-
Символ, состоящий из двух стрелок, позволяет менять местами цвет переднего плана с цветом фона. Внизу слева, под прямоугольником цвета переднего плана, есть значок с двумя перекрывающимися квадратами, чёрным и белым. Нажав на него, можно задать цвет переднего плана и фона чёрным и белым соответственно.
- Пипетка
-
Пипетка из диалога выбора цвета ведёт себя совершенно иначе, чем инструмент «Пипетка». Вместо выбора цветов из активного изображения можно выбирать цвета со всего экрана.
Недостатком является то, что вы получаете цвета после их обработки полным системным стеком цветов, в частности, управлением цветом. Это означает, что полученные значения цветов могут отличаться от тех, которые возвращает
- Нотация HTML
-
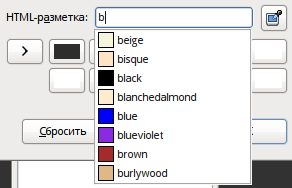
Это текстовое поле с шестью символами. См. Нотация HTML. Вы также можете использовать ключевые слова CSS; введите первую букву цвета, чтобы получить список цветов с их ключевым словом:
При нажатии правой кнопкой мыши в поле ввода нотации HTML появится контекстное меню, позволяющее редактировать нотацию, в частности, вставить скопированную сложную нотацию.
- Последние использованные цвета
-
двенадцать кнопок внизу показывают последние использованные цвета. Вы можете выбрать цвет, нажав одну из этих кнопок или добавить текущий цвет переднего плана или фона в список последних цветов.