The «Gradients» dialog offers a gradient palette which is used to select a gradient — a set of colors arranged in a linear scale — for use with the Gradient tool and numerous other operations. It also gives you access to several functions for manipulating gradients. You can select a gradient by clicking on it in the list: it will then be shown in the Brush/Pattern/Gradient area of the Toolbox. A few dozen nice gradients come pre-installed with GIMP. You can create more using the Gradient Editor. General information about gradients and how they are used in GIMP can be found in the Gradients section.
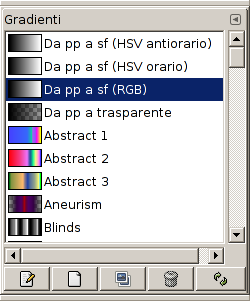
I primi cinque gradienti sono speciali: riproducono, in diverse modalità, il gradiente tra i colori di primo piano e sfondo presenti nel pannello degli strumenti.
-
Da PP a SF (bordi netti): solo nero e bianco con una soglia netta a metà.
-
Da PP a SF (tonalità HSV oraria/antioraria): tutte le tonalità nel cerchio del colore tra i colori di primo piano e di sfondo, in senso orario o antiorario.
-
Da PP a SF (RGB): il gradiente predefinito, tra i colori di primo piano e di sfondo presenti nel pannello degli strumenti, in modalità RGB.
-
Da PP a trasparente: usa solo un colore (il colore di primo piano) da completa opacità a completa trasparenza. Questo gradiente è molto utile quando si lavora con collage di pezzi delicatamente sfumati o effetti nebbia.
Questa finestra di dialogo è di tipo agganciabile; vedere la sezione sulle Finestre agganciabili per le istruzioni su come gestire questo tipo di finestre.
È accessibile:
-
da un menu principale: → → ;
-
da un menu scheda di un qualsiasi pannello agganciabile facendo clic sul pulsante menu scheda
e selezionando → ,
-
dal pannello degli strumenti, facendo clic sul gradiente corrente nell'area Pennelli/Motivi/Gradienti, (se si ha spuntato l'opzione «Mostra il pennello, il motivo e il gradiente attivi» nelle preferenze del pannello degli strumenti).
-
Dal menu immagine tramite la combinazione di tasti: Ctrl+G.
Nel menu , c'è un elenco di pannelli staccati che esiste fintantoché una finestra di dialogo rimane aperta. In questo caso, è possibile portare in primo piano il pannello «Gradienti» dal menu principale tramite: → .
L'operazione più semplice e più usata della finestra gradienti è quella di fare clic su uno delle voci dell'elenco in modo da selezionare il gradiente corrente di GIMP, in modo tale da utilizzarlo in qualsiasi operazione che coinvolga l'uso dei gradienti.
Se si fa doppio-clic su di un gradiente, si provocherà l'apertura dell'editor dei gradienti che permetterà fra l'altro di modificarne il nome. Notare che è consentito fare queste modifiche solo ai gradienti creati dall'utente e non con quelli installati di sistema con GIMP. Se si prova a rinominare un gradiente preinstallato, si potrà apparentemente modificarne il nome ma non appena si tenterà di salvarne le modifiche, il nome originare verrà ripristinato. È una regola generale che non rende possibile la modifica delle risorse preinstallate di GIMP: pennelli, motivi, gradienti e altro sono modificabili solo se questi sono stati creati dall'utente stesso.
- Modalità griglia/elenco
-
Nel menu schede è possibile scegliere tra e . In modalità griglia, i gradienti sono disposti in un insieme rettangolare. I gradienti mostrati in questo modo possono confondere, almeno all'inizio, ed è facile confondersi nella selezione, vedendoli così raggruppati. In modalità elenco, quella predefinita e pratica, questi sono allineati verticalmente, con ogni riga contenente il nome del gradiente corrispondente.
Nel menu scheda, l'opzione Dimensione anteprima permette di adattare la dimensione delle anteprime dei gradienti alle proprie preferenze.
La barra dei pulsanti in basso offre le seguenti funzionalità:
-
Modifica gradiente
-
Questo pulsante attiva l'Editor del gradiente.
-
Nuovo gradiente
-
Questo crea un nuovo gradiente, inizializzato come una semplice scala di grigi, e viene attivato l'Editor gradiente, in modo da poterlo modificare.
I gradienti creati vengono salvati automaticamente nella cartella
gradientsdella directory personale di GIMP. Tutti i file gradiente (con estensione.ggr) presenti in una di queste cartelle verranno caricati automaticamente all'avvio di GIMP. È possibile aggiungere altre cartelle al percorso di ricerca dei gradienti, se lo si desidera, nella scheda Gradienti della sezione Cartelle dati della finestra di dialogo Preferenze. -
Duplica gradiente
-
Questo pulsante crea una copia del gradiente correntemente selezionato. In questo modo sarà possibile modificare indirettamente i gradienti di sistema preinstallati facendone preventivamente una copia, dato che i gradienti originali non sono modificabili dall'utente.
-
Elimina gradiente
-
Questo pulsante elimina qualsiasi riferimento al gradiente, ammesso che si abbiano sufficienti permessi per farlo. Viene chiesta conferma prima di proseguire nella cancellazione.
-
Aggiorna gradienti
-
Se si aggiungono gradienti alla cartella personale
gradientscon qualche altro metodo diverso da questa finestra, questo pulsante permette di ricaricare l'elenco dei gradienti in modo da mostrare le modifiche effettuate.
È possibile accedere alle funzioni eseguite da questi pulsanti anche dal menu a scomparsa della finestra di dialogo, attivabile facendo clic con il pulsante destro del mouse in un punto qualsiasi dell'elenco dei gradienti, oppure tramite nel menu Scheda.
Il menu gradiente offre alcune funzioni aggiuntive:
- Salva come POV-Ray...
-
Questa funzione permette di salvare il gradiente in un formato usato dall'applicazione di ray-tracing 3D POV-Ray.
- Copia posizione gradiente
-
Questo comando permette di copiare la posizione del file gradiente negli appunti. In seguito sarà quindi possibile copiarla in un editor di testo.
- Mostra nel file manager
-
Mostra nel gestore dei file apre alla posizione su disco del gradiente il gestore di file predefinito di sistema.
- Gradiente personalizzato...
-
Questo comando crea una immagine campione riempita con il gradiente selezionato. Nella finestra di dialogo è possibile impostare altezza e larghezza dell'immagine così come la direzione del gradiente.
- Salva gradiente come CSS...
-
Il linguaggio CSS (Cascading Style Sheets) viene usato per specificare l'aspetto di un file HTML o XML, per esempio il colore di primo piano, la sfumatura dello sfondo o la dimensione del carattere. Il plugin "Salva CSS" è un generatore di gradienti lineari CSS3 che consente di salvare un ritaglio di codice CSS3 contenente i dati del gradiente per il dato gradiente di GIMP. Questo ritaglio di codice è un file di testo: si può copiare e incollare la parte relativa ai fogli di stile in un file HTML ottenendo un gradiente di sfondo all'apertura del file con un browser Web come Firefox, Chrome o Safari. Questo ritaglio di codice CSS3 può essere usato anche come gradiente in un file SVG.
Ecco un esempio di un frammento di codice CSS3, che utilizza il gradiente Blu Green:
Un ritaglio di codice CSS creato con Salva come CSS.
background-image: linear-gradient(top, rgb(0,123,255) 0%, rgb(72,226,255) 56%,
rgb(0,255,161) 100%);
Si possono usare le marcature per riorganizzare la visualizzazione dei gradienti. Vedere Sezione 3.7, «Marcatura».
L'editor dei gradienti permette di modificare i colori in un gradiente. Può essere usato solo con gradienti creati dall'utente o su una copia di un gradiente di sistema, ma non direttamente sui gradienti di sistema che vengono preinstallati con GIMP. È uno strumento sofisticato che necessita di un certo sforzo di apprendimento. Il concetto sottostante è che un gradiente può essere scomposto in una serie di segmenti adiacenti, di cui ognuno consistente in una transizione continua tra il colore posizionato sul bordo sinistro fino a quello sul bordo destro del segmento stesso. L'editor del gradiente permette di affiancare qualsiasi numero di segmenti, di qualsiasi colore e con una serie di possibilità di scelta per il tipo di transizione dalla sinistra a destra.
L' editor del gradiente è attivabile con più di un metodo:
-
facendo doppio clic sulla striscia del gradiente nella finestra del gradiente,
-
dal menu contestuale che si ottiene facendo clic a destra sul nome del gradiente selezionato,
-
facendo clic sul pulsante
nella finestra dei gradienti,
-
dal menu dei gradienti facendo clic su
nella finestra di dialogo dei gradienti.
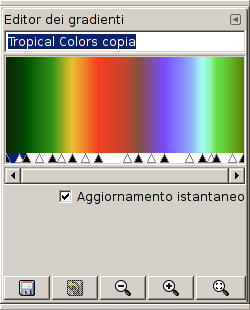
- Nome
-
Qui è dove si può cambiare il nome col quale appare il gradiente nell'elenco dei gradienti.
- La finestra del gradiente
-
Sotto il nome, si vede il risultato corrente del lavoro. Se si muove il puntatore del mouse su questo display, funziona in qualche modo come un selettore di colore. Le informazioni sul pixel sotto il mouse vengono mostrate sotto l'area di anteprima e dei cursori.
Posizione è un numero compreso tra 0.000 a sinistra e 1.000 a destra del gradiente. Sotto sono mostrati i valori di colore in modalità RGB e HSV, seguiti dai valori di Luminanza e Opacità.
Se si fa clic e si trascina sulla finestra, vengono mostrati solo i dati RGB e la posizione ma questi vengono passati al colore di primo piano nella finestra degli strumenti e nei primi quattro gradienti della tavolozza (premendo il tasto Ctrl, il colore viene impostato sul colore di sfondo, come si può osservare nel pannello degli strumenti).
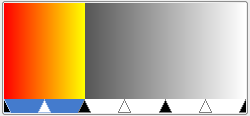
- Selezione di intervallo/Cursori di controllo
-
Sotto la finestra del gradiente si può osservare un insieme di triangoli allineati, bianchi e neri; essi consentono di regolare le estremità o i valori centrali nella finestra di anteprima del gradiente. Un segmento è lo spazio tra due triangoli neri consecutivi. All'interno di ogni segmento c'è un triangolo bianco, usato per «deformare» i colori nel segmento, con stesso modo di operare del cursore centrale presente nello strumento Livelli. È possibile selezionare un segmento facendo clic tra i due triangoli neri che lo definiscono. Il segmento passa dal bianco al blu. È possibile selezionare un intervallo di segmenti facendo clic su di essi tenendo premuto Maiusc. L'intervallo selezionato è sempre costituito da un insieme di segmenti consecutivi, quindi se se ne salta uno quando si fa clic tenendo premuto Maiusc, questi verranno inclusi automaticamente. Se l'opzione «Aggiornamento istantaneo» è abilitata, la finestra viene aggiornata immediatamente dopo il movimento dei cursori; se non è abilitata, l'aggiornamento viene effettuato solo in concomitanza del rilascio del pulsante del mouse.
È possibile spostare cursori, segmenti e selezioni. Se si fa clic e trascina un cursore, si sposterà solo la transizione corrispondente. Se si fa clic e trascina un segmento si può spostare questo segmento fino al prossimo triangolo. Facendo Maiusc + clic e trascina su un segmento/selezione, si può spostare il segmento/selezione e comprimere/dilatare i segmenti adiacenti.
- La barra di scorrimento
-
Sotto i cursori è presente una barra di scorrimento orizzontale che diventa attiva solamente usando i pulsanti di zoom. Questi sono descritti in seguito e sono posti in fondo alla finestra di dialogo.
- Area informativa
-
Sotto, un'area mostra il colore puntato dal mouse. Informazioni dettagliate su tale colore, suggerimenti o messaggi informativi possono appaiono nell'area.
- Pulsanti
-
La barra dei pulsanti in basso offre le seguenti funzionalità:
-
Zoom indietro
-
Facendo clic su questo pulsante si restringe la finestra dei gradienti orizzontalmente.
-
Zoom avanti
-
Facendo clic su questo pulsante si espande orizzontalmente la vista del gradiente nella finestra corrispondente. Se la vista supera la dimensione a disposizione, viene abilitata la barra di scorrimento, utile per far scorrere il gradiente nella sua finestra.
-
Zoom totale
-
Facendo clic su questo pulsante si ridimensiona la vista del gradiente nella sua finestra in maniera tale da consentirne la visualizzazione completa.
-
È possibile accedere al menu dell'editor dei gradienti facendo clic con il pulsante destro del mouse sulla finestra del gradiente oppure scegliendo la voce in cima alla finestra di dialogo del menu scheda. Il menu permette di impostare il colore del bordo destro e sinistro di ogni segmento e di impostare il tipo di transizione tra questi colori.
I comandi seguenti si trovano in questo menu:
Modifica del colore delle estremità
- Tipo di colore sinistro/destro
-
Questo sottomenu consente di selezionare il colore dell'estremità a partire dai colori di primo piano e di sfondo della casella strumenti. Quando si cambia il colore di primo piano o di sfondo, il colore di questa estremità cambia di conseguenza. L'alternativa è impostare un colore dell'estremità di tipo .
I comandi seguenti si trovano in questo menu:
- Fisso
-
Fisso
- Colore di primo piano
-
Colore di primo piano
- Colore di primo piano (trasparente)
-
Colore di primo piano (trasparente)
- Colore di sfondo
-
Colore di sfondo
- Colore di sfondo (trasparente)
-
Colore di sfondo (trasparente)
- Colore capo Sinistro [Destro]
-
Queste opzioni permettono di scegliere, tramite un editor, un colore per il rispettivo capo.
![[Nota]](images/note.png)
Nota Questo comando è correlato con il precedente e diventa inattivo se si ha già selezionato un valore diverso da per il tipo di colore sinistro [destro] corrispondente.
- Carica il colore sinistro [destro] da
-
Queste opzioni danno a disposizione una quantità di metodi per assegnare i colori ai capi. Dal sottomenu è possibile scegliere (assumendo che si abbia a che fare con il capo sinistro):
- Capo destro più vicino a sinistra
-
Questa scelta provocherà l'assegnamento al capo sinistro dell'intervallo selezionato del colore del capo destro del segmento adiacente.
- Capo destro
-
Questa scelta causerà il riassegnamento del colore del capo sinistro al colore del capo destro dell'intervallo selezionato.
- Colore di PP/SF
-
Questa scelta provoca l'assegnamento dei colori di primo piano e di sfondo correnti di GIMP, mostrati nel pannello degli strumenti, all'estremità. Si osservi che cambiare successivamente il colore di primo piano o di sfondo non avrà effetto sul colore dell'estremità.
- Tavolozza RGBA
-
In fondo al menu ci sono 10 «moduli di memoria». È possibile assegnare dei colori a ogni modulo usando l'opzione di menu «Salva» descritta in seguito. Se si sceglie uno di questi moduli, il colore in esso viene assegnato al capo.
- Salva il colore sinistro [destro] su
-
Queste opzioni permettono di assegnare il colore del capo in oggetto al «modulo di memoria» selezionato nel sottomenu.
- Fare clic e trascinare i colori
-
È possibile anche fare clic e trascinare un colore dai colori di primo piano e sfondo del pannello degli strumenti o da una tavolozza
-
ad un capo (un triangolo nero), per impostare i colori di sinistra [destra],
-
all'area di visualizzazione del gradiente, per aggiungere un nuovo capo con questo colore su entrambi i lati.
-
Funzioni di sfumatura e colorazione dei segmenti
- Tipo di funzione di sfumatura per il segmento/la selezione
-
Quest'opzione determina lo sviluppo della transizione entro le due estremità dell'intervallo (segmento o selezione) specificando la funzione utilizzata tra:
- Lineare
-
La scelta predefinita. Il colore varia linearmente da un capo dell'intervallo all'altro.
- Curvo
-
Il gradiente varia più velocemente presso gli estremi dell'intervallo, piuttosto che nella sua parte centrale.
- Sinusoidale
-
L'opposto del tipo curvo. I gradienti variano più velocemente al centro dell'intervallo che ai suoi estremi.
- Sferico (incrementale)
-
Il gradiente varia più velocemente sulla sinistra dell'intervallo che sulla sua parte destra.
- Sferico (decrementale)
-
Il gradiente varia più velocemente sulla destra dell'intervallo, piuttosto che sulla sinistra.
- Passo
-
Il gradiente cambia dal valore sinistro al valore destro in un solo passaggio senza colori intermedi.
- Tipo di colorazione per il segmento/la selezione
-
Quest'opzione fornisce ulteriore controllo sul tipo di transizione da un capo all'altro: come linea in spazio RGB o in spazio HSV.
I comandi seguenti si trovano in questo menu:
- HSV
-
HSV
- HSV (tonalità in senso antiorario)
-
HSV (tonalità in senso antiorario)
- HSV (tonalità in senso orario)
-
HSV (tonalità in senso orario)
Modifica dei segmenti
- Rifletti segmento
-
Quest'opzione effettua un ribaltamento dell'ordine di successione dei colori da destra a sinistra dell'intervallo (segmento o selezione), scambiando tutti i colori rispetto agli estremi.
- Duplica il segmento/la selezione
-
Quest'opzione divide l'intervallo selezionato (segmento o selezione) in due parti, ognuna delle quali è una copia compressa perfetta dell'originale.
- Dividi il segmento a metà
-
Quest'opzione divide ogni segmento nell'intervallo selezionato in due segmenti, tagliando nel punto del triangolo bianco.
- Taglia il segmento uniformemente
-
Quest'opzione è simile alla precedente ma taglia ogni segmento a metà tra gli estremi di questo invece che in corrispondenza del triangolo bianco.
- Elimina il segmento/la selezione
-
Quest'opzione elimina tutti i segmenti (o selezione di essi) nell'intervallo selezionato rimpiazzandoli con un singolo triangolo nero al centro e allargando i segmenti ai due estremi per riempire il vuoto.
- Ri-centra la metà del segmento/selezione
-
Quest'opzione sposta i triangoli bianchi di ogni segmento nell'intervallo selezionato in un punto a metà tra triangoli neri corrispondenti.
- Re-distribuzione punti nel segmento/selezione
-
Quest'opzione provoca lo spostamento dei triangoli bianchi e neri nell'intervallo selezionato in maniera tale che siano equidistanti tra loro.
Sfuma colori
Queste opzioni sono disponibili sono se è stato selezionato più di un segmento alla volta.
- Sfuma i colori dei capi
-
Quest'opzione è disponibile solo se viene selezionato più di un segmento. Con essa si ottiene che venga calcolata la media dei colori dei capi interni in modo da rendere continua la transizione tra segmenti.
- Sfuma l'opacità dei capi
-
Questa opzione è simile alla precedente ma agisce con l'opacità invece che con il colore.
- Modifica gradiente attivo
-
Se abilitata, l'editor del gradiente caricherà automaticamente il gradiente attualmente attivo. Se è disabilitata, l'editor del gradiente non cambierà quando cambia il gradiente attivo.
![[Attenzione]](images/caution.png)
|
Attenzione |
|---|---|
|
Non c'è la possibilità di «annullamento» per le funzioni dell'editor del gradiente, per cui è necessario essere prudenti! |
Tutte queste opzioni possono confondere. Ecco quindi un esempio chiarificatore:
-
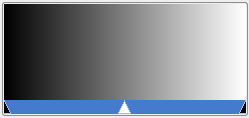
Aprire il pannello Gradienti. Fare clic sul pulsante
. L'editor dei gradienti viene aperto e mostra un gradiente da nero a bianco.
-
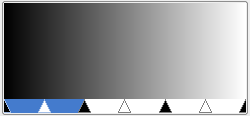
Clic destro in questo nuovo gradiente e poi clic su Dividi il segmento uniformemente. Se si desidera, regolare il numero segmenti.
Figura 15.35. Gradiente con tre segmenti

Ogni segmento è limitato da due cursori neri rettangolari. Fare clic su un segmento per attivarlo. Premendo il tasto Maiusc, si può selezionare diversi segmenti contigui alla volta.
-
Nel menu contestuale, che si apre facendo clic destro nel gradiente, impostare Colore del capo sinistro e Colore del capo destro per il segmento o gruppo di segmenti selezionati.
Figura 15.36. Primo segmento colorato

Sono stati scelti i rosso per il capo sinistro e il giallo per il capo destro.
-
Andare avanti allo stesso modo con gli altri segmenti. Poi usare la funzione Tipo si sfumatura per il segmento per ottenere vari effetti.