The 「Gradients」 dialog offers a gradient palette which is used to select a gradient — a set of colors arranged in a linear scale — for use with the Gradient tool and numerous other operations. It also gives you access to several functions for manipulating gradients. You can select a gradient by clicking on it in the list: it will then be shown in the Brush/Pattern/Gradient area of the Toolbox. A few dozen nice gradients come pre-installed with GIMP. You can create more using the Gradient Editor. General information about gradients and how they are used in GIMP can be found in the Gradients section.
一覧表の最初の 5 つのグラデーションは特別です。 ツールボックスに表示される描画色と背景色を基にそれぞれ異なる方法で作成され、 再構成されています。
-
描画色から背景色 (HSV 時計回り/反時計回り): 色相環の色をすべて使い、 描画色と背景色の間を時計回りと反時計回りにそれぞれ切り出しました。
-
FG to BG (HSV clock-wise/counter-clockwise Hue): all hues in the color wheel between the Foreground and the background color, clockwise or counter-clockwise.
-
描画色から背景色 (ハードエッジ): 描画色と背景色だけで描かれたくっきりとした仕上りになります。
-
描画色から透明: 1 色だけ (描画色) 使用し、 完全不透明から完全透過まで徐々に変化がついています。 このグラデーションは穏やかに混じりあうコラージュ作品や霧の効果に非常に役立ちます。
「バッファー」ダイアログはドッキング可能です。 その扱い方については 「ダイアログとその合体」 の節をご覧ください。
呼び出し方はつぎのとおりです。
-
from the main menu: → → ;
-
from the Tab menu in any dockable dialog by clicking the tab menu button
and selecting → ,
-
from the Toolbox, by clicking on the current gradient in the Brush/Pattern/Gradient area (if you have checked the 「Show active brush, pattern and gradient」 option in the toolbox preferences).
-
キーボードショートカット Ctrl+G
In the menu, there is a list of detached windows which exists only if at least one dialog remains open. In this case, you can raise the 「Gradients」 dialog from the main menu: → .
このダイアログで基本中の基本といえるありふれた操作といえば、 単純ですがこの縦に長いグラデーションの一覧表を繰って GIMP の現行のグラデーションにしたいものを探し出しクリックする使い方でしょう。 選ばれたグラデーションはグラデーションを利用するあらゆる操作で使われます。
グラデーション一覧表のどれかを ダブルクリック するとその名前を変えられるグラデーションエディターが開かれます。 ただし変更できるのは自前でインストールしたものに限られ、 GIMP と一緒に提供されたグラデーションファイルは対象外です。 仮に変更の権限の及ばないものの名前を編集しても、 これを確定しようとして Enter キーを押したりどこか他のところを触るとたちまち名前は元に戻されます。
- 升目表示と列挙表示
-
グラデーションダイアログのタブメニューで と を切り替えられます。 「並べて表示」を選ぶとグラデーションは升目状に並べられます。 この表示は結構壮観ですが、 隣同士が視覚的に干渉してしまうので欲しいものを探すのはあまり楽ではありません。 初期設定のままの「一覧で表示」の方がもっと便利で、 グラデーションは各行ごとに名前つきで表示されています。
タブメニューの サブメニューでダイアログに表示されるグラデーション見本をお好みの大きさに調節できます。
The button bar at the bottom offers the following functionality:
-
グラデーションの編集
-
このアイコンボタンは (後述する) グラデーションエディター を呼び出します。
-
新しいグラデーションを作成
-
This creates a new gradient, initialized as a simple grayscale, and activates the Gradient Editor so that you can alter it.
Gradients that you create are automatically saved in the
gradientsfolder of your personal GIMP directory. Any gradient files (ending with the extension.ggr) found in one of these folders, will automatically be loaded when you start GIMP. You can add more directories to the gradient search path, if you want to, in the Gradients tab of the Data Folders section of the Preferences dialog. -
グラデーションの複製
-
This creates a copy of the currently selected gradient. You will be able to edit the copy as editing the original is not supported.
-
グラデーションの削除
-
 現在選ばれているグラデーションを削除できる権限をお持ちでしたら、 このボタンをクリックすればダイアログ上のみならず保存されていたグラデーションファイルまで跡形もなく消し去れます。 実行に移すまえに確認が求められます。
現在選ばれているグラデーションを削除できる権限をお持ちでしたら、 このボタンをクリックすればダイアログ上のみならず保存されていたグラデーションファイルまで跡形もなく消し去れます。 実行に移すまえに確認が求められます。 -
グラデーションを再度読み込み
-
 グラデーションエディターを使わない何らかの方法で新たにグラデーションファイルを個人用
グラデーションエディターを使わない何らかの方法で新たにグラデーションファイルを個人用 gradientsフォルダーなどに追加したときは、 このボタンをクリックすればダイアログの一覧表が読み込み直されて、 新しいグラデーションも使えるようになります。
The functions performed by these buttons can also be accessed from the dialog pop-up menu, activated by right-clicking anywhere in the gradient list, or via in the Tab menu.
グラデーションダイアログのメニューには他にも項目があります。
- Save as POV-Ray…
-
グラデーションを POV-Ray (Persistence of Vision Raytracer) 3 次元レイトレーシングプログラムのファイル形式で保存できます。
- グラデーションファイルの場所をコピー
-
この指令はグラデーションファイルの場所 (パスとファイル名) をクリップボードに取り込みます。 テキストエディターなどで利用してください。
- Show in File Manager
-
Show in File Manager opens the location of the gradient in the default File Manager on your system.
- Custom Gradient…
-
この指令は現在選択されているグラデーションで塗りつぶされた資料用画像を作成するスクリプトを起用します。 ダイアログウィンドウが現れますのでグラデーションの向きや画像の幅と高さを指定してください。
- Save Gradient as CSS…
-
The CSS (Cascading Style Sheets) language is used to format the display of HTML and XML files, for instance background color, background gradient, or font size. The "CSS Save" plug-in is a CSS3 linear gradient generator that allows you to save a CSS3 code snippet, containing the gradient data for a given GIMP gradient. This code snippet is a text file: you can copy-paste it to the stylesheet related to your HTML file, to get a gradient background on opening the HTML file in Firefox, Chrome or Safari web navigators. This CSS3 code snippet can also be used as a gradient in SVG files.
Here is an example of a CSS3 code snippet, using the Blue Green gradient:
「Save as CSS...」で作成した CSS 断片.
background-image: linear-gradient(top, rgb(0,123,255) 0%, rgb(72,226,255) 56%,
rgb(0,255,161) 100%);
タグはグラデーションの一覧表示を再構成するのに使えます。 「タグづけ」 をご覧ください。
グラデーションエディターでグラデーションの配色が編集できます。 ご自身で作られたグラデーションファイル (あるいはシステムが提供するものの複製) を対象としており、 GIMP と一緒にインストールされたシステム付属のグラデーションファイルは編集できません。 このエディターは凝ったつくりの精巧なツールなので習得するまでにちょっと骨が折れます。 そのコツはグラデーションをいくつかの セグメント (分節) の連なりととらえ、 それぞれの分節は左端の色から右端の色へ徐々に変化がついていると考えることです。 グラデーションエディターではセグメントをいくつでも連ねられ、 各分節の左右の端の色にはどんな色も使えますし、 左から右への色変化の形状にもさまざまな選択肢があります。
グラデーションエディターダイアログを起用する方法はつぎのいずれかです。
-
グラデーションダイアログの一覧表で加工対象のグラデーションの見本をダブルクリック
-
一覧表で加工対象のグラデーションを クリックして出てきた脈絡メニューの を選択
-
by clicking on the
button in the Gradient Dialog,
-
from the Gradient Menu you get by clicking on
in the Gradient Dialog.
- 名前
-
This is where you can change under what name the gradient shows up in the list of gradients.
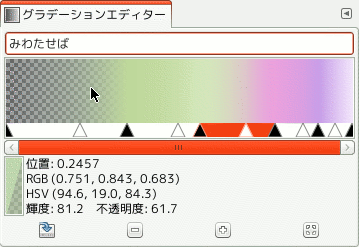
- グラデーションのプレビュー
-
Below the name, you see the current result of your work. If you move the mouse pointer on this display, it works somewhat like a color-picker. Information about the pixel under the mouse is shown below the preview and slider area.
Position is a number between 0.000 on the left and 1.000 on the right side of the gradient. Below that the color values in RGB and HSV mode are shown, followed by the Luminance and Opacity values.
図面上をクリックしてドラッグすると 位置 と RGB のみの表示になります。 この操作ではマウスポインターの位置の色がツールボックスにも示される描画色になり、 グラデーションダイアログの一覧表の最初の 4 つのグラデーションはこの色を基に再構成されます。 (Ctrl キーを押しながらだと背景色が換わります。)
- 区間の選択と制御スライダー
-
Below the gradient display, you see a set of black and white triangles lined up in row which allow you to adjust endpoints and midpoints in the gradient preview. A segment is the space between two consecutive black triangles. Inside each segment is a white triangle, which is used to 「warp」 the colors in the segment, in the same way that the middle slider in the Levels tool warps the colors there. You can select a segment by clicking between the two black triangles that define it. It turns from white to blue. You can select a range of segments by Shift-clicking on them. The selected range always consists of a set of consecutive segments, so if you skip over any when Shift-clicking, they will be included automatically. If 「Instant update」 is checked, the display is updated immediately after any slider movement; if it is unchecked, updates only occur when you release the mouse button.
You can move sliders, segments and selections. If you simply click-n-drag a slider, you only move the corresponding transition. By click-n-drag on a segment you can move this segment up to the next triangle. By Shift+click-n-drag on a segment/selection, you can move this segment/selection and compress/dilate next segments.
- スクロールバー
-
スライダーが並ぶ帯の下にはスクロールバーがあります。 ダイアログ下部にある拡大ズーム表示ボタンを使ったときには繰り寄せが必要になるでしょう。
- 応答領域
-
Below, a color swatch shows the color pointed by the mouse cursor. Information about this color and helpful hints or feedback messages may appear here.
- アイコンボタン
-
The button bar at the bottom offers the following functionality:
グラデーションエディターの脈絡メニューを呼び出すにはこのダイアログの図面上を でクリックするか、 タブメニューの最初の項目を進んでください。 このメニューでは終端の色の編集 (各セグメントの左端と右端の色の設定) や混色の編集ができ、 色モデルの選択とセグメントの編集ができます。 このエディターが対象とするグラデーションファイルは自作や自前のものと、 システム提供ファイルからの複製に限られます。
つぎにメニューに並ぶ各項目を見てゆきましょう。
終端の色を編集
- 左終端色/右終端色のタイプ
-
このサブメニューで終端の色はツールボックスの色標識に表示される描画色と背景色を用いるように変えられます。 こののち描画色と背景色が変化するたびこの終端の色も同時に変化しつづけます。 その反対に色をこのままにしておくには を選びます。
つぎにメニューに並ぶ各項目を見てゆきましょう。
- Fixed
-
Fixed
- Foreground Color
-
Foreground Color
- Foreground Color (Transparent)
-
Foreground Color (Transparent)
- Background Color
-
Background Color
- Background Color (Transparent)
-
Background Color (Transparent)
- 左終端色の指定...; 右終端色の指定...
-
これらのオプションは色の変更ダイアログを開きますのでその終端の色を指定します。
![[注記]](images/note.png)
注記 このコマンドは前掲のメニューに連動しており、 その終端の色のタイプに 以外を選んでいるときは、 終端色を選ぶこのメニューが灰色無効になります。
- 左終端色の読み込み元; 右終端色の読み込み元
-
これらのオプションを使うと他にもいろいろな方法で終端の色を指定できます。 このサブメニューで選べる読み込み元はつぎのとおりです。 (左終端色について扱っているものとします。)
- 左隣セグメントの右終端色
-
ここを選ぶと現在選択している範囲の左終端の色に左隣の分節の右終端の色が使われます。 セグメントの境界が滑らかにつながります。
- 右終端色
-
ここを選ぶと現在選択している範囲の左終端の色が右終端の色と同じになります。
- 描画色; 背景色
-
ここを選ぶとツールボックスにも示される GIMP の描画色や背景色がこの終端の色に使えます。 ちなみにこの後で描画色や背景色を変更してもここの終端色が変化するわけではありません。
- RGBA 色の保存枠
-
このサブメニューの残りは 10 個の「保存庫」です。 後述する サブメニューで個々に色を割り当てられます。 ここで選んだ枠の色が終端色に使われます。
- 左終端色の保存先; 右終端色の保存先
-
この 2 つのサブメニューは現在その端点に使われている色を、 サブメニュー内で指定した「保存庫」にとりこみます。
- 色のクリックおよびドラッグ
-
「パレットダイアログ」や「描画色/背景色」ダイアログ、 あるいはツールボックスから色標識をクリックしてドラッグで
-
終端点 (黒三角形) 上に曳き込めばそこに接する左右の終端色が変更でき、
-
グラデーション表示領域に曳き込めば新たに終端点が追加され、 できた端点の両面の終端色がその色に設定されます。
-
セグメント内での混色と色づけの機能
- 選択範囲/セグメントの混色関数
-
このオプションは選択範囲 (ひとつもしくは複数が連続するセグメント) の一方の終端からもう一方の終端までの色の変化の様態を設定するためのものであり、 終端と中間点にいずれかの関数が適用されます。
- 線形
-
既定ではこの関数が選ばれています。 終端から終端までの色変化は直線的です。
- カーブ
-
漸進的な色変化は選択範囲の中程よりも両終端に近いところほど色変わりの度合いが大きくなります。
- サインカーブ
-
カーブの関数とは対照的に漸進的な色変化は選択範囲の両終端よりも中間点に近いところほど色変わりの度合いが大きくなります。
- 球面 (増加)
-
選択範囲の左側が右側よりも急激に色変わりします。
- 球面 (減少)
-
選択範囲の右側が左側よりも急激に色変わりします。
- Step
-
Gradient changes from left value to right value in one step without intermediate colors.
- 選択範囲/セグメントの色モデル
-
このオプションでは選択範囲の中での色変化を 、 、 の 3 つの 色モデル から指定できます。
つぎにメニューに並ぶ各項目を見てゆきましょう。
- RGB
-
RGB
- HSV (counter-clockwise hue)
-
HSV (counter-clockwise hue)
- HSV (clockwise hue)
-
HSV (clockwise hue)
セグメントを加工
- 選択範囲/セグメントの反転
-
このオプションは選択範囲 (ひとつもしくは複数が連続するセグメント) のすべての色と終端の位置を左右反転して配置します。
- 選択範囲/セグメントの複製...
-
このオプションは選択範囲 (ひとつもしくは複数が連続するセグメント) を 2 等分し、 元の範囲の内容の完全な複製を半分の幅に圧縮して 2 つ並べます。
- セグメント群/セグメントを中間点で分割
-
このオプションは選択範囲のセグメントをそれぞれ 2 つずつに切り分け、 元のセグメントの白い三角形の位置が両分節の境界となるように配置します。
- セグメント群/セグメントの均等分割...
-
このオプションは前項と似ていますが 2 つずつに切り分けられたセグメントの境界は中間点の白三角形の位置ではなく範囲を 2 等分する中点に置かれます。
- 選択範囲/セグメントの削除
-
このオプションは選択範囲 (ひとつもしくは複数が連続するセグメント) 内のすべてのセグメントを消去し、 その代わりにこの範囲の中央に黒い三角形をひとつだけ置き、 選択範囲の両隣のセグメントを拡大して空隙を埋めます。
- 選択範囲/セグメントの中間点を中央へ
-
このオプションは選択範囲内のすべてのセグメントの白い三角形を各セグメントの幅を 2 等分する中点の位置に移動します。
- 選択範囲/セグメントの制御点を再配置
-
このオプションは選択範囲内のセグメントの幅を均一にし、 各セグメントの白三角形をその中点に移動します。 選択範囲内の黒と白の三角形の互いの幅は等しくなります。
終端の色の調和
この 2 つのオプションは複数の連続するセグメントを選択したときだけ利用できます。
- 終端の色を混ぜる
-
このオプションは隣り合う終端の色の平均をとって各終端の色を等しくさせ、 セグメントの境界が滑らかにつながるようにします。
- 終端の不透明度を混ぜる
-
このオプションは前項と同じことを色ではなく透明度について実施します。
- Edit Active Gradient
-
When enabled, the gradient editor will automatically load the currently active gradient. If it is disabled, the gradient editor will not change when the active gradient changes.
![[注意]](images/caution.png)
|
注意 |
|---|---|
|
グラデーションエディターでの作業は「取り消し」が効きません。 十分お気をつけください。 |
オプションの説明ばかりで少々うんざりされたかと思います。 ここはひとつ使用例を見てすっきりさせましょう。
-
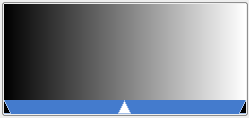
Open the Gradient Dialog. Click
. The Gradient Editor is opened and shows a gradient from black to white.
-
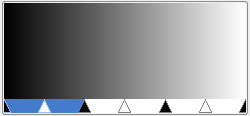
Right click in this new gradient and select Split Segment Uniformly. If wanted, adjust the number of segments.
図15.35 セグメントが 3 つあるグラデーション

各セグメントは黒の三角形スライダーで区切られている。 三角形の間をクリックしてセグメントを活性化しよう。 Shift キーを押しながらなら連続して複数選べる。
-
グラデーションを クリックして脈絡メニューを呼び出し、 選んでおいたセグメントもしくはセグメント群の と をそれぞれ指定します。
-
他のセグメントにも同じ手順を踏んでください。 そのあとは「セグメントの色を調和させる機能」を使っていろいろな効果を引きだしましょう。